Nội dung bài học
✅ REST API hoạt động như thế nào?
✅ Yêu cầu từ client REST API chứa những gì?
✅ Phản hồi từ server REST API chứa những gì?
✅ CÁC LOẠI STATUS CODE
✅ REST API là gì?
REST API (còn được biết với tên gọi RESTful API) là một giao diện lập trình ứng dụng (API) tuân thủ các ràng buộc và quy ước kiến trúc REST được sử dụng trong việc giao tiếp giữa client và server.
REST API là một giao diện mà hai hệ thống máy tính sử dụng để trao đổi thông tin một cách an toàn qua internet. Hầu hết các ứng dụng kinh doanh phải giao tiếp với các ứng dụng nội bộ và bên thứ ba khác để thực hiện tác vụ.
Ví dụ: để tạo bảng lương hàng tháng, hệ thống báo cáo kế toán nội bộ phải chia sẻ dữ liệu với hệ thống ngân hàng của khách hàng để lập hóa đơn tự động và giao tiếp với ứng dụng bảng chấm công nội bộ. Các API RESTful hỗ trợ trao đổi thông tin này vì chúng tuân theo các tiêu chuẩn giao tiếp phần mềm bảo mật, đáng tin cậy và hiệu quả.
REST (REpresentational State Transfer) là một đại diện cho sự chuyển đổi dữ liệu. Trong kiến trúc này client và server hoàn toàn độc lập, chúng không biết gì về nhau. Mỗi một request REST API đều không mang theo trạng thái trước đó (stateless).
Như vậy để đôi bên trao đổi được thì chúng sẽ phải thông qua các resources. Các resource này chính là phần đại diện cho sự thay đổi dữ liệu. Có thể hiểu nôm na chính là các khai báo URL, Params, Header, Body,...và các phương thức cụ thể như GET, POST, PUT, DELETE.
🔆 Mô hình tổng quan cơ chế REST API:

✅ REST API hoạt động như thế nào?
Chức năng cơ bản của API RESTful cũng giống như việc duyệt Internet. Client liên hệ với máy chủ bằng cách sử dụng API khi yêu cầu tài nguyên.
Đây là các bước chung cho bất kỳ lệnh gọi REST API:
- Client gửi một yêu cầu đến máy chủ. Client làm theo tài liệu API để định dạng yêu cầu theo cách mà máy chủ hiểu được.
- Máy chủ xác thực và xác nhận máy khách có quyền đưa ra yêu cầu đó.
- Máy chủ nhận yêu cầu và xử lý trong nội bộ.
- Máy chủ trả về một phản hồi đến client. Phản hồi chứa thông tin cho client biết liệu yêu cầu có thành công hay không. Phản hồi cũng bao gồm bất kỳ thông tin nào mà client yêu cầu.
Chi tiết về phản hồi và yêu cầu API REST sẽ khác nhau đôi chút tùy thuộc vào cách các nhà phát triển API thiết kế API.
✅ Yêu cầu từ client REST API chứa những gì?
Các API RESTful đòi hỏi các yêu cầu phải chứa những thành phần chính sau:
🔆 Mã định danh tài nguyên duy nhất
Máy chủ xác định từng tài nguyên bằng mã định danh tài nguyên duy nhất. Đối với các dịch vụ REST, máy chủ thường thực hiện việc xác định tài nguyên bằng cách sử dụng Hệ thống định vị tài nguyên thống nhất (URL).
URL chỉ định đường dẫn đến tài nguyên. URL tương tự như địa chỉ trang web mà bạn nhập vào trình duyệt của mình để truy cập vào bất kỳ trang web nào. URL còn được gọi là điểm cuối (End Point) yêu cầu và chỉ định rõ cho máy chủ rằng client yêu cầu điều gì.
🔆 Phương thức
Các nhà phát triển thường triển khai các API RESTful bằng cách sử dụng Giao thức truyền siêu văn bản (HTTP). Phương thức HTTP cho máy chủ biết máy chủ cần làm gì với tài nguyên. Sau đây là 4 phương thức HTTP phổ biến:
GET
Client sử dụng GET để truy cập các tài nguyên nằm tại URL được chỉ định trên máy chủ. Client có thể lưu vào bộ nhớ đệm các yêu cầu GET và gửi các tham số trong yêu cầu API RESTful để chỉ dẫn máy chủ lọc dữ liệu trước khi gửi. Hiểu nôm na là lấy ra dữ liệu theo điều kiện được chỉ định.
POST
Client sử dụng POST để gửi dữ liệu đến máy chủ, hiểu nôm na là tạo dữ liệu mới. Client gửi kèm dạng biểu diễn dữ liệu với yêu cầu. Gửi cùng một yêu cầu POST nhiều lần có tác dụng phụ là tạo ra cùng một tài nguyên nhiều lần.
PUT
Client sử dụng PUT để cập nhật các tài nguyên hiện có trên máy chủ. Không giống như POST, gửi cùng một yêu cầu PUT nhiều lần trong một dịch vụ web RESTful sẽ cho cùng một kết quả.
DELETE
Client sử dụng yêu cầu DELETE để xóa tài nguyên. Yêu cầu DELETE có thể thay đổi trạng thái máy chủ. Tuy nhiên, nếu người dùng không vượt qua quy trình xác thực thích hợp, yêu cầu sẽ không thành công.
Ngoài ra còn có phương thức PATCH cũng gần giống như PUT, dùng để cập nhật một phần giá trị thay vì cập nhật đầy đủ các thông số.
🔆 Tiêu đề HTTP (gồm Params, Header và Body)
Tiêu đề yêu cầu là siêu dữ liệu được trao đổi giữa client và máy chủ. Ví dụ: tiêu đề yêu cầu cho biết định dạng của yêu cầu và phản hồi (), cung cấp thông tin về trạng thái yêu cầu, v.v.
+ Dữ liệu (Body)
Các yêu cầu API REST có thể bao gồm dữ liệu cho phương thức POST, PUT, PATCH và các phương thức HTTP khác để hoạt động thành công.
Dữ liệu phổ biến là dạng JSON được truyền trong phần body.
+ Tham số (Params)
Các yêu cầu API RESTful có thể bao gồm các tham số cung cấp cho máy chủ thêm chi tiết về những gì cần phải thực hiện. Sau đây là một số loại tham số khác nhau:
- Tham số đường dẫn chỉ định chi tiết của URL.
- Tham số truy vấn yêu cầu thêm thông tin về tài nguyên.
- Tham số cookie xác thực client một cách nhanh chóng.
+ Header
Ngoài ra phần Header còn giúp client chỉ định được loại content cần trả về từ server – content type. Việc này được thực hiện thông qua phần Accept trong header. Giá trị của nó thường là MIME type:
- image — image/png, image/jpeg, image/gif
- audio — audio/wav, audio/mpeg
- video — video/mp4, video/ogg
- application — application/json, application/pdf, application/xml, application/octet-stream
Ví dụ request lấy danh sách bài viết:
GET /v1/posts
Accept: application/json🔆 Xác thực thông tin (Authentication)
Hãy nhớ rằng REST API là stateless (không rõ ràng). Mỗi một request không hề biết bất kỳ thông tin gì trước đó. Khác với khi chúng ta truy cập web, trình duyệt sẽ có session và cookie để hỗ trợ phân biệt request đấy là của ai, thông tin trước đó là gì.
Trong REST, nếu một request cần xác thực quyền truy cập, chúng sẽ phải thêm thông tin xác thực kèm theo. Ví dụ như thông tin Authorization sẽ mang theo một user token.
Hiện có 3 cơ chế Authentication chính:
- HTTP Basic: HTTP Basic Authentication là kiểu xác thực cơ bản nhất của một WebServer Apache yêu cầu client nhập username và password mỗi khi request. Client gửi tên người dùng và mật khẩu kiểu nối username và password theo dạng username:password trong tiêu đề khi yêu cầu. Client mã hóa những thông tin này bằng base64. Và có từ khoá Basic phía trước đó.
VD: Authorization: Basic an9SkagyNATNyZXQ= - Bearer Token: thường được gọi là Token authentication. Đây là một hình thức xác thực HTTP liên quan đến token có tên là Bearer token. Như tên mô tả Bearer Token cấp quyền truy cập cho người dùng khi có token hợp lệ. Kiểu này thường dùng.
Bằng cách chúng ta sign in để nhận về một body chứa token, xong lấy token này gắn vào từng request để dùng sau đó. - API Key: API Key là một tùy chọn khác để xác thực trong REST API. Với cách này, máy chủ chỉ định một giá trị được tạo duy nhất cho client lần đầu. Bất cứ khi nào client cố gắng truy cập tài nguyên, client sẽ sử dụng API Key duy nhất này để xác minh chính mình. API Key kém an toàn hơn vì client phải truyền khóa, điều này khiến API Key dễ bị đánh cắp trên mạng. (dạng Key = Value)
Ngoài ra còn các dạng khác như:
- OAuth2: OAuth 2 là một phiên bản tiếp theo của giao thức OAuth (Open Authorization), là một tiêu chuẩn được thiết kế để cho phép một trang web hoặc ứng dụng truy cập vào tài nguyên được lưu trữ bởi các ứng dụng web khác thay mặt cho người dùng. (đăng nhập thông qua Google, Facebook, GitHub, Microsoft,...)
- JSON Web Token (JWT): là một tiêu chuẩn mã nguồn mở (RFC 7519) dùng để truyền tải thông tin an toàn, gọn nhẹ và khép kín giữa các bên tham gia dưới format JSON.
Thông tin được chia sẻ trong JWT được xác thực và tin cậy thông qua chữ ký số (Digital signature). Các bên sẽ sử dụng mật mã khoá đối xứng (cùng với HMAC) hoặc dùng mật mã khoá công khai (cùng public và private key) để thực hiện ký số (signed).
✅ Phản hồi từ server REST API chứa những gì?
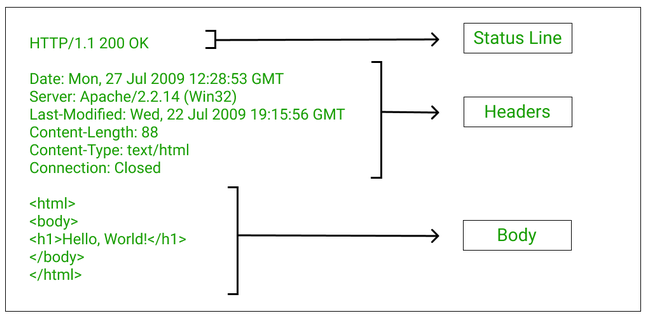
Trước tiên chúng ta sẽ tìm hiểu một chút về HTTP Response. Khi nhận và phiên dịch một HTTP Request, Server sẽ gửi tín hiệu phản hồi là một HTTP Response bao gồm các thành phần sau:
- Một dòng trạng thái (Status-Line)
- Không hoặc nhiều hơn các trường Header (General|Response|Entity) được theo sau CRLF
- Một phần thân thông báo tùy ý
Dưới đây là một số ví dụ về một HTTP Response
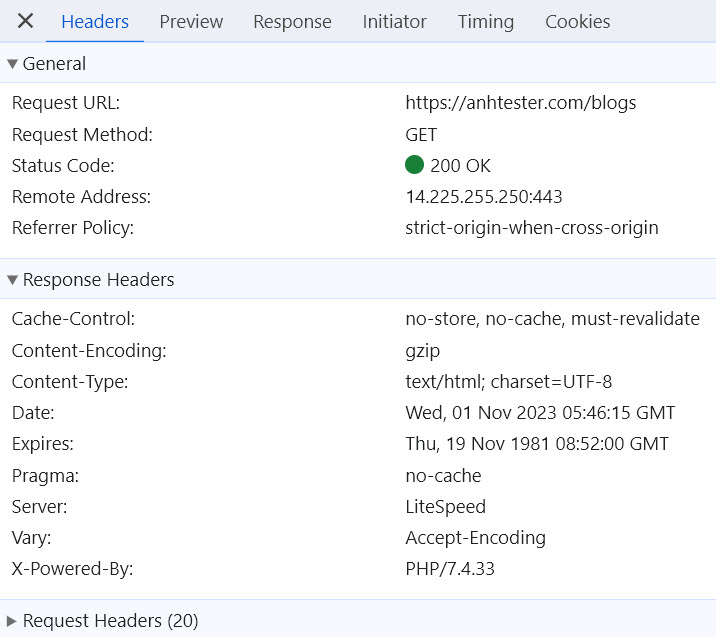
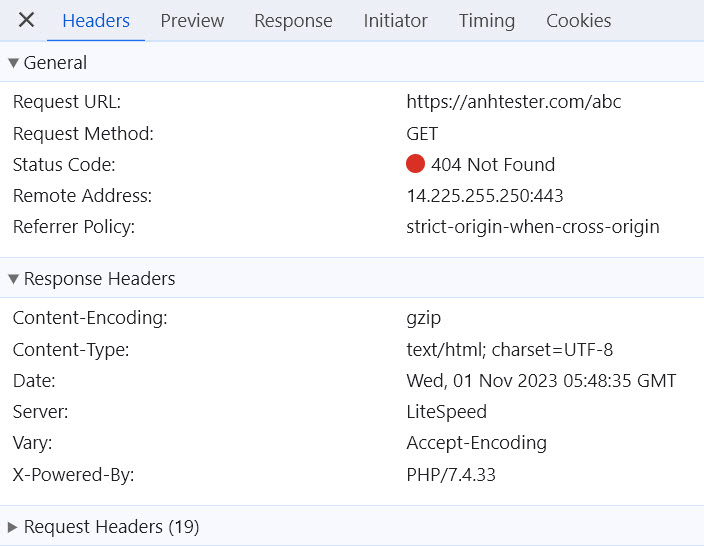
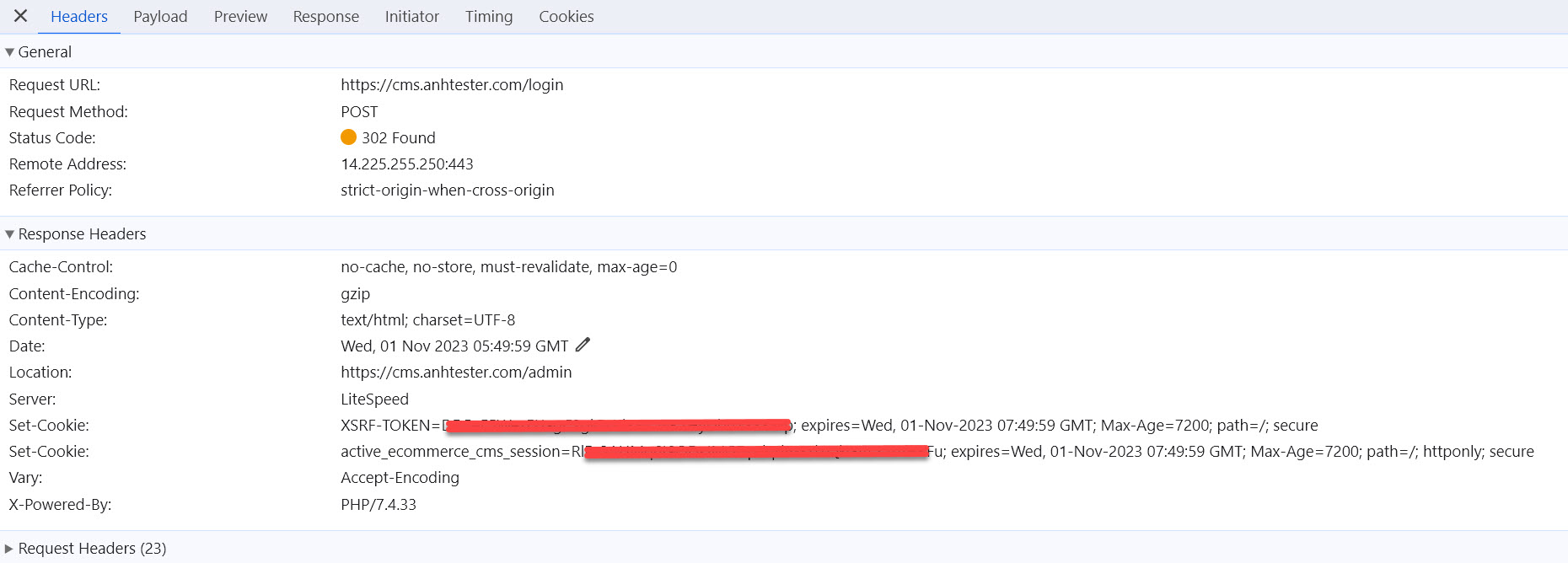
🔆 Trên trình duyệt web


🔆 Trên Postman
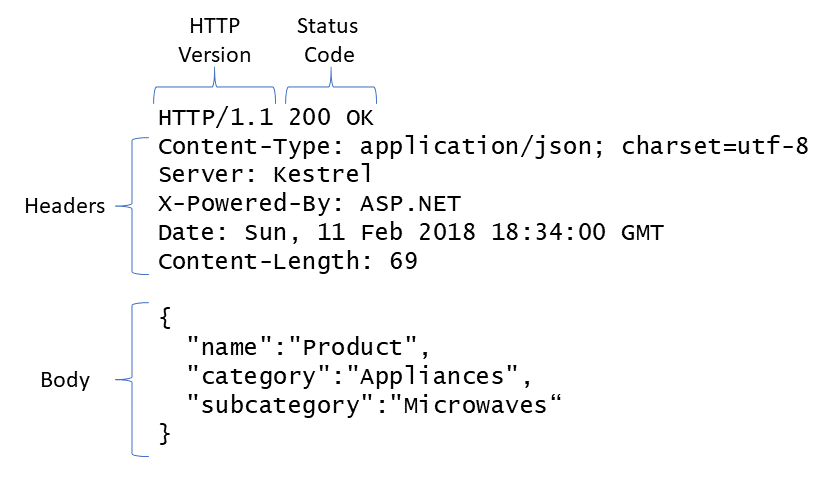
Bây giờ chúng ta sẽ tập trung chính vào dòng Status-Line: Một dòng Status Line bao gồm phiên bản giao thức (HTTP-Version) sau đó là mã hóa trạng thái số (Status-Code) và cụm từ thuần văn bản được liên kết của nó. Các thành phần được phân biệt bởi dấu cách:
Status-Line = HTTP-Version <Space> Status-Code <Space> Reason-Phrase CRLF
Ví dụ : HTTP/1.1 404 Not Found
HTTP-Version: HTTP/1.1
Status-Code: 404
Reason-Phrase: Not Found
🔆 Cấu trúc của Response trả về với Body dạng JSON như sau:
🔆 Cấu trúc của Response trả về với Body dạng HTML/XML như sau:
Status code (Mã hóa trạng thái thường được gọi là mã trạng thái) là một số nguyên 3 ký tự, trong đó ký tự đầu tiên của Status-Code định nghĩa loại Response và hai ký tự cuối không có bất cứ vai trò phân loại nào. Có 5 loại giá trị của ký tự đầu tiên:
- 1xx: Information (Thông tin): Khi nhận được những mã như vậy tức là request đã được server tiếp nhận và quá trình xử lý request đang được tiếp tục.
- 2xx: Success (Thành công): Khi nhận được những mã như vậy tức là request đã được server tiếp nhận, hiểu và xử lý thành công
- 3xx: Redirection (Chuyển hướng): Mã trạng thái này cho biết client cần có thêm action để hoàn thành request
- 4xx: Client Error (Lỗi Client): Nó nghĩa là request chứa cú pháp không chính xác hoặc không được thực hiện.
- 5xx: Server Error (Lỗi Server): Nó nghĩa là Server thất bại với việc thực hiện một request nhìn như có vẻ khả thi.
✅ DANH SÁCH CÁC LOẠI STATUS CODE
I. 1xx Infomation (Thông tin)
- 100 Continue: Chỉ một phần của Request được nhận bởi Server (có thể là header và Client cần gửi tiếp body), nhưng miễn là nó không bị loại bỏ, Client nên tiếp tục với Request.
- 101 Switching Protocols: Requester đã hỏi Server về việc thanh đổi Protocol và Server đã chấp nhận điều đó
II. 2xx Success (Thành công)
- 200 OK: Request đã được tiếp nhận và xử lý thành công. Các Response thực tế trả về sẽ phụ thuộc vào phương thức HTTP của Request. Trong một GET Request, Response sẽ chứa một thực thể tương ứng với các tài nguyên yêu cầu, trong một POST Request, Response sẽ chứa một thực thể mô tả hoặc chứa các kết quả của các action.
- 201 Created: Request đã được xử lý, kết quả của việc xử lý tạo ra một resource mới.
- 202 Accepted: Request được chấp nhận cho xử lý, nhưng việc xử lý chưa hoàn thành.
- 203 Non-authoritative Information (Xuất hiện từ HTTP/1.1): Server là nơi chuyển đổi proxy (ví dụ một Web accelerator) đã nhận được 200 OK nhưng nó trả về một phiên bản thay đổi (có thể là header) của Response nguyên gốc.
- 204 No Content: Server đã xử lý thành công request nhưng không trả về bất cứ content nào.
- 205 Reset Content: Server đã xử lý thành công request nhưng không trả về bất cứ content nào. Không giống với 204 No Content Response này yêu cầu phía Client phải thiết lập lại document view.
- 206 Partial Content: Server chỉ trả về một phần của resouce(dạng byte) do một range header được gửi bởi phía Client. Các Range Header được sửa dụng bởi Client để cho phép nối lại các phần của file download bị dán đoạn hoặc chia thành nhiều luồng download.
III. 3xx Redirection (Sự chuyển hướng lại)
- 300 Multiple Choices: Một danh sách các link. Người sử dụng có thể chọn một link và tới vị trí đó. Tối đa 5 địa chỉ. Ví dụ: List các file video với format khác nhau
- 301 Moved Permanently: Request hiện tại và các request sau được yêu cầu di chuyển tới một URI mới.
- 302 Found: Đây là một ví dụ cho thấy sự mâu thuẫn giữa thực tiễn và quy chuẩn. Ở phiên bản HTTP/1.0 nó có nghĩa là yêu cầu Client chuyển hướng đến một URL tạm thời (tương tự như là 301 Moved Permanently) nhưng phần lớn các browser lại thực hiện nó với ý nghĩa của 303 See Other(sẽ nói sau đây). Do đó từ phiên bản HTTP/1.1 có thêm hai mã 303 và 307 để phân biệt rõ hành vi, nhưng một số ứng dụng web và framework vẫn sử dụng 302 như thể là 303.
- 303 See Other (Xuất hiện từ HTTP/1.1): Response trả về của Request có thể tìm thấy ở một URL khác bằng cách sử dụng phương thức GET.
- 304 Not Modified: Đây là Status-Code tới một If-Modified-Since hoặc If-None-Match header, nơi mà URL không được chỉnh sửa từ ngày cụ thể.
- 305 Use Proxy: Tài nguyên yêu cầu chỉ có sẵn thông qua một proxy, địa chỉ mà được cung cấp trong các Response. Nhiều HTTP Client (như Mozilla và Internet Explorer) không xử lý một cách chính xác phản ứng với mã trạng thái này, chủ yếu là vì các lý do an ninh.
- 306 Switch Proxy: Mã này hiện không còn được sử dụng, ý nghĩa ban đầu của nó là "Các Request tiếp theo nên sử dụng các proxy được chỉ định".
- 307 Temporary Redirect (xuất hiện từ HTTP/1.1): Trong trường hợp này, Request hiện tại cần được lặp lại một URI khác nhưng các Request trong tương lai vẫn sử dụng URI gốc.
IV. 4xx: Client Error (Lỗi Client)
- 400 Bad Request: Server không thể xử lý hoặc sẽ không xử lý các Request lỗi của phía client (ví dụ Request có cú pháp sai hoặc Request lừa đảo định tuyến ...)
- 401 Unauthorized: Tương tự như 403 Forbidden nhưng được sử dụng khi yêu cầu xác thực là bắt buộc và đã không thành công. Các Response bắt buộc phải có thành phần WWW-Authenticate chứa các thách thức với tài nguyên được yêu cầu. Một số trang web vấn đề HTTP 401 khi một địa chỉ IP bị cấm từ các trang web (thường là các tên miền trang web) và địa chỉ cụ thể là từ chối quyền truy cập một trang web.
- 402 Payment Required: Hiện tại mã này chưa được sử dụng và nó được dự trữ cho tương lai. Mục đích ban đầu là mã này có thể được sử dụng như là một phần của đề án tiền mặt hoặc micropayment kỹ thuật số, nhưng điều đó đã không xảy ra, và mã này thường không được sử dụng. Google API sử dụng Status-Code này nếu một nhà phát triển đặc biệt đã vượt quá giới hạn số lần yêu cầu.
- 403 Forbidden: Request là hợp lệ nhưng server từ chối đáp ứng nó. Nó có nghĩa là trái phép, người dùng không có quyền cần thiết để tiếp cận với các tài nguyên.
- 404 Not Found: Các tài nguyên hiện tại không được tìm thấy nhưng có thể có trong tương lai. Các request tiếp theo của Client được chấp nhận.
- 405 Method Not Allowed: Request method không được hỗ trợ cho các tài nguyên được yêu cầu. Ví dụ Một GET request đến một POST resource, PUT Request gọi đến một tài nguyên chỉ đọc.
- 406 Not Acceptable: Server chỉ có thể tạo một Response mà không được chấp nhận bởi Client.
- 407 Proxy Authentication Required: Bạn phải xác nhận với một Server ủy quền trước khi Request này được phục vụ.
- 408 Request Timeout: Request tốn thời gian dài hơn thời gian Server được chuẩn bị để đợi.
- 409 Conflict: Request không thể được hoàn thành bởi vì sự xung đột, ví dụ như là xung đột giữa nhiều chỉnh sửa đồng thời.
- 410 Gone: Các resource được yêu cầu không còn nữa và sẽ không có sẵn một lần nữa, khi gặp mã lỗi này Client không nên có gắng tìm kiếm các tài nguyên này ở những lần sau.
- 411 Length Required: Content-Length không được xác định rõ. Server sẽ không chấp nhận Request nào không có nó.
- 412 Precondition Failed: Server sẽ không đáp ứng một trong những điều kiện tiên quyết của Client trong Request.
- 413 Payload Too Large: Server sẽ không chấp nhận yêu cầu, bởi vì đối tượng yêu cầu là quá rộng. Trước đây nó gọi là "Request Entity Too Large".
- 414 URI Too Long: URI được cung cấp là quá dài để Server xử lý, thường là kết quả của quá nhiều dữ liệu được mã hóa như là một truy vấn chuỗi của một GET Request, trong trường hợp đó nó phải được chuyển đổi sang một POST Request. Trước đây được gọi là "Request-URI Too Long"
- 415 Unsupported Media Type: Server sẽ không chấp nhận Request, bởi vì kiểu phương tiện không được hỗ trợ. Ví dụ khi Client upload một ảnh có định dạng image/svg+xml, nhưng server yêu cầu một định dạng khác.
- 416 Range Not Satisfiable: Client yêu cầu một phần của tập tin nhưng server không thể cung cấp nó. Trước đây được gọi là "Requested Range Not Satisfiable"
- 417 Expectation Failed: Máy chủ không thể đáp ứng các yêu cầu của trường Expect trong header.
V. 5xx: Server Error (Lỗi Server)
- 500 Internal Server Error: Một thông báo chung chung, được đưa ra khi Server gặp phải một trường hợp bất ngờ, Message cụ thể là không phù hợp.
- 501 Not Implemented: Server không công nhận các Request method hoặc không có khả năng xử lý nó.
- 502 Bad Gateway: Server đã hoạt động như một gateway hoặc proxy và nhận được một Response không hợp lệ từ máy chủ nguồn.
- 503 Service Unavailable: Server hiện tại không có sẵn (Quá tải hoặc được down để bảo trì). Nói chung đây chỉ là trạng thái tạm thời.
- 504 Gateway Timeout: Server đã hoạt động như một gateway hoặc proxy và không nhận được một Response từ máy chủ nguồn.
- 505 HTTP Version Not Supported: Server không hỗ trợ phiên bản “giao thức HTTP”.
✳️ Một số status phổ biến thường dùng:
- 200 OK – Trả về thành công cho những phương thức GET, PUT, PATCH hoặc DELETE.
- 201 Created – Trả về khi một Resouce vừa được tạo thành công.
- 204 No Content – Trả về khi Resource xoá thành công.
- 304 Not Modified – Client có thể sử dụng dữ liệu cache, resource server không đổi gì.
- 400 Bad Request – Request không hợp lệ
- 401 Unauthorized – Request cần có xác thực.
- 403 Forbidden – bị từ chối không cho phép.
- 404 Not Found – Không tìm thấy resource từ URI
- 405 Method Not Allowed – Phương thức không cho phép với user hiện tại.
- 410 Gone – Resource không còn tồn tại, Version cũ đã không còn hỗ trợ.
- 415 Unsupported Media Type – Không hỗ trợ kiểu Resource này.
- 422 Unprocessable Entity – Dữ liệu không được xác thực
- 429 Too Many Requests – Request bị từ chối do bị giới hạn
Các bạn có thể xem thêm tại đây:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status

![[API Postman] Bài 2 - Các phương thức Request trong REST API và các trạng thái của Response](/uploads/banner/blog-category/api_testing_postman/bai_2_cac_phuong_thuc_request_trong_rest_api_va_cac_trang_thai_cua_response_new.jpg)
 Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu