Nội dung bài học
✅ Thực hành test với dự án
✅ Phân tích yêu cầu dựa vào mô tả và phân tích các trường hợp kiểm thử dựa vào body của request
✅ Thực hành test case cho API
✅ Tài liệu theo video bài học từ Cô
https://drive.google.com/drive/folders/1PJ2AMw-zlx_VCyv2RN_76JrR_CQ2Dceh?usp=sharing
✅ Giao diện tổng quan của Postman

Mô tả theo số thứ tự trong hình:
1. Menu Collections: để để mở phần nội dung mục số 4, để quản lý các Collections và các Request trong collection.
2. Menu Environments: để thiết lập các biến môi trường sử dụng cho Global hoặc từng môi trường tự tạo. Sử dụng giá trị từ các biến truyền vào trong các body của request hoặc trong script test.
3. Button New lối tắt để tạo mới các request, collections, environments, workspace,...Và button Import dùng để import data Collections dưới dạng file JSON khi export (cả file JSON của environments).
4. Vùng quản lý và thiết lập các Collections và Request. Đây là vùng thiết lập chính.
5. Dropdown chọn phương thức của API. Gồm GET, POST, PUT, PATCH, DELETE, HEAD, OPTIONS.
6. Input để nhập URL cho API.
7. Thay đổi nhanh tên của các Request và Collection hoặc Folder.
8. Nút Send để gửi request đi.
9. Vùng thiết lập các dữ kiện đầu vào của Client: Params, Authorization, Headers, Body, Pre-Request Script, Tests, Settings.
10. Vùng response từ Server: status code, headers, body content
✅ Thiết lập Params
Params là để truyền tham số vào trong API nào có yêu cầu cụ thể.
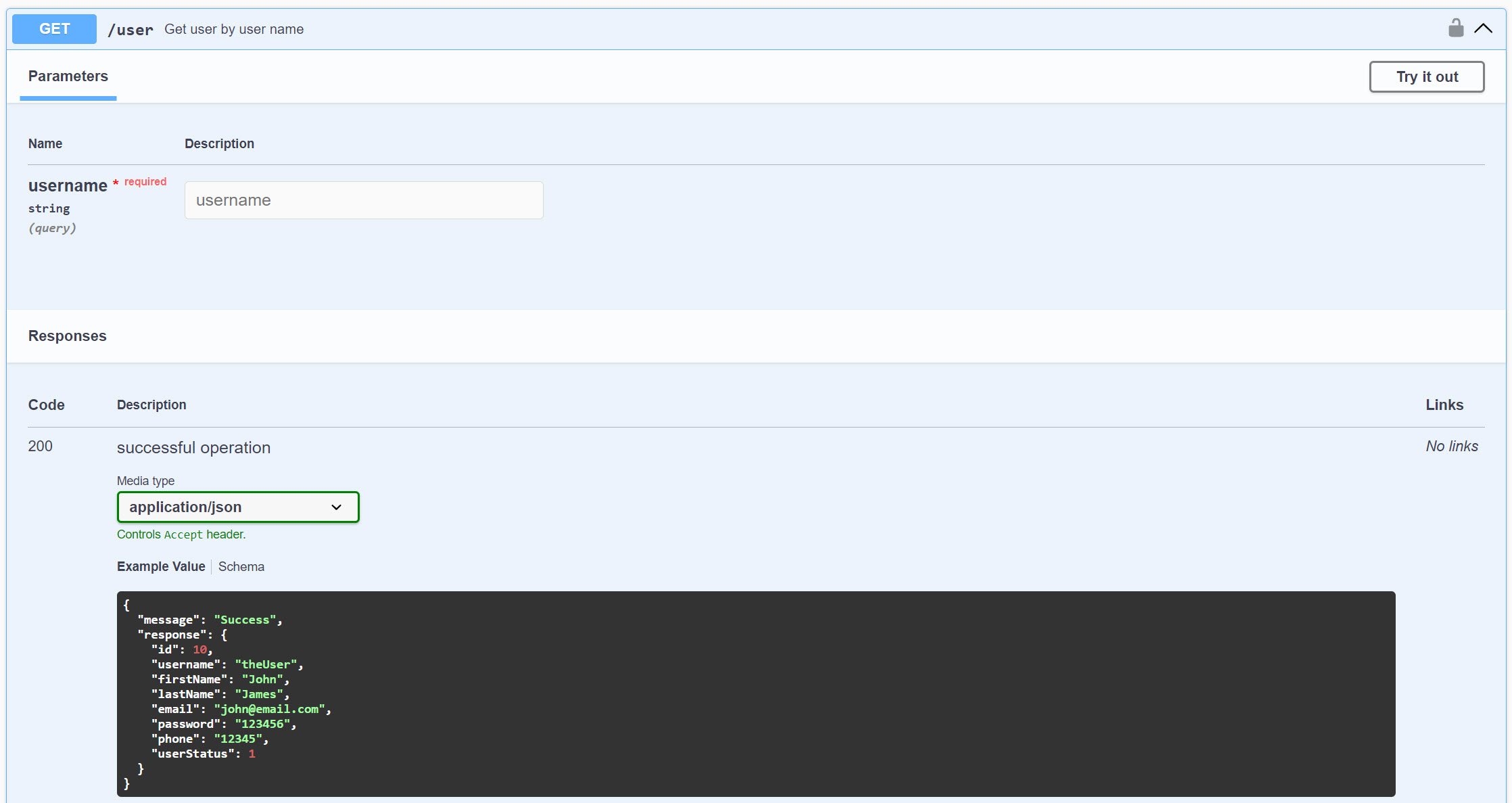
Ví dụ API get user by username: https://api.anhtester.com/swagger/index.html#/User%20Management/getUserByName
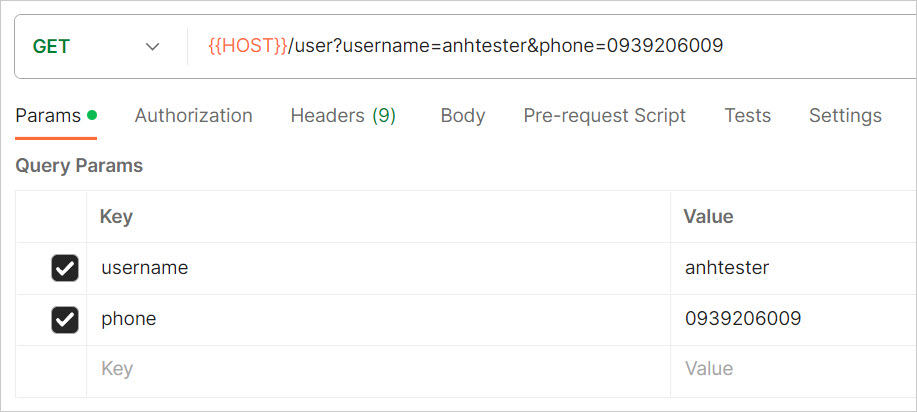
Để thiết lập Params trong Postman thì sau khi các bạn tạo mới một request là sẽ thấy tab Params ở đầu tiên phần thiết lập dữ kiện đầu vào cho API.
Tại đây có 3 cột là Key, Value và Description. Thì nhìn chắc các bạn biết rồi, key là tên tham số còn value là giá trị tương ứng của tham số đó. Cái cột Description có thể ghi hoặc không, mục đích diễn tả thêm vậy thôi. Cái chính là Key và Value.
Ví dụ trên thì An truyền vào tham số tên "username" và giá trị là "anhtester".
Ngay lập tức postman nó tự điền lên trên ô URL là ?username=anhtester giống như trên giao diện UI website thì thanh URL cũng hiện dạng y hệt vậy.
Nếu có nhiều tham số thì các bạn cứ điền thêm dòng vào và nó tự sinh ra dòng tiếp theo cho mình điền.

![[API Postman] Bài 4 - Phân tích tài liệu API và viết API test case](/uploads/banner/blog-category/api_testing_postman/bai_4_phan_tich_tai_lieu_api_va_viet_api_test_case_new.jpg)
 Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu