Nội dung bài học
Vậy Locator là gì?
Nếu như Manual Testing chúng ta có thể tự biết được nhập dữ liệu vào đâu, click vào button, checkbox nào, nhận biết được item trước và sau thay đổi như thế nào,.... Nhưng đối với automation thì làm sao máy có thể hiểu được sẽ thao tác vào link, button, check box.... nào đây? Đấy chính là lúc cần đến Locator, mỗi phần tử HTML trong trang web đều được xác định bằng Locator. Locator giúp phân biệt được các đối tượng UI trên phần mềm mà chúng ta cần kiểm tra.
Các cách để lấy Locator
1. Id
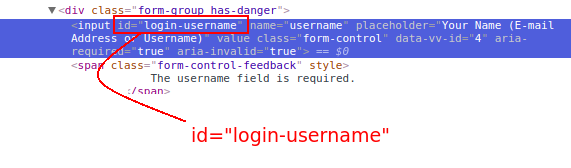
Cách lấy Locator sử dụng Id dường như là cách làm đơn giản và thuận tiện nhất. Mỗi phần tử trên trang web thường có 1 ID duy nhất. Nhưng không phải developer nào cũng sẽ đặt ID cho mỗi phần tử. Vì việc này sẽ mất thời gian và cũng không thật sự cần thiết cho hầu hết các phần tử trên trang web.

Sau khi get được id. Chúng ta dùng câu lệnh sau để khai báo element này
IWebElement username = driver.FindElement(By.Id("login-username"));
Lưu ý: Hiện có một số Framework hỗ trợ dev sinh ra Id tự động. Vậy nên mỗi lần chạy sẽ cho ra từng ID khác nhau. Lúc này sẽ không thể dùng thuộc tính ID để xác định Locator được nữa.
2. Name
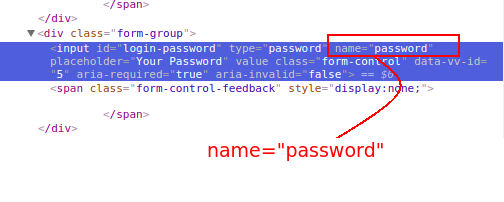
Thuộc tính Name cũng gần giống với Id. Mỗi phần tử trên trang web thường sẽ được gắn cho 1 cái tên duy nhất. Tương tự ID thì Name này cũng không bắt buộc nên không phải lúc nào chúng ta cũng có thể sử dụng Name
Sau khi get được name. Chúng ta dùng câu lệnh sau để khai báo element này
IWebElement password = driver.FindElement(By.Name("password"));
3. LinkText (Bộ định vị văn bản liên kết)
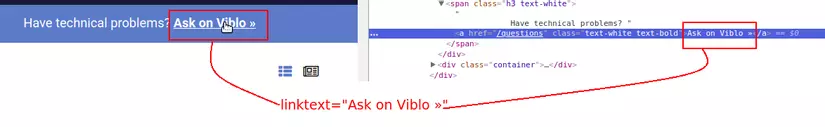
Link text thì hiển thị khá rõ ràng vì nó hiển thị ngay trên UI

Sau khi get được linktext. Chúng ta dùng câu lệnh sau để khai báo cho element này
IWebElement askViblo = driver.FindElement(By.LinkText("Ask on Viblo »"));Nhưng cách này k nên áp dụng nếu link text thường xuyên thay đổi và nội dung link text trong 1 trang có nhiều text giống nhau
4. PartialLinkText (Bộ định vị văn bản liên kết một phần)
Định vị phần tử thông qua Văn bản liên kết một phần hoạt động tương tự như trình định vị Văn bản liên kết bình thường. Lý do của việc sử dụng bộ định vị Văn bản liên kết một phần trong Selenium WebDriver trên Bộ định vị văn bản liên kết chỉ vì lý do khi bạn có một văn bản liên kết dài và bạn có ý định chỉ sử dụng một phần văn bản để thực hiện các hành động tiếp theo trên nó. Đôi khi mục đích của việc sử dụng này cũng có thể là để xác định vị trí nhiều liên kết trên một trang với một phần văn bản chung.
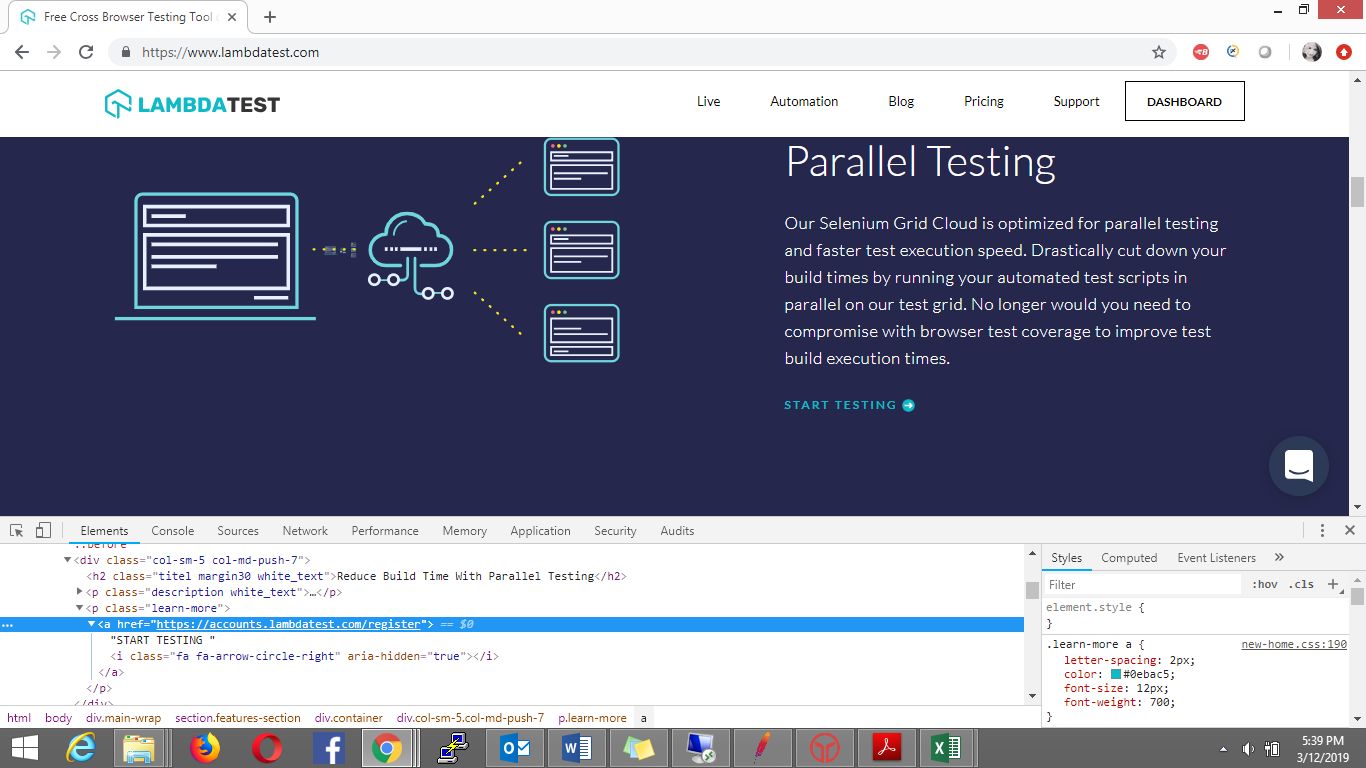
Dưới đây là ảnh chụp nhanh làm nổi bật phần tử có tên liên kết là 'bắt đầu thử nghiệm', ở đây chúng ta đang định vị liên kết với một phần văn bản là 'Start Tesing '.
Dưới đây là cấu trúc DOM của nó:
<a href="https://accounts.lambdatest.com/register" target="_blank">START TESTING <i class="fa fa-arrow-circle-right" aria-hidden="true"></i></a>
Cú pháp để định vị thông qua văn bản liên kết một phần là:
driver.FindElement(By.PartialLinkText("Testing"));
5. TagName (Bộ định vị tên thẻ HTML)
Như tên chỉ định, công cụ định vị css này trong Selenium WebDriver được sử dụng để xác định các phần tử có tên Thẻ như thẻ div, thẻ, v.v. Một ví dụ phổ biến về cách sử dụng này có thể là định vị tất cả các liên kết trên trang chủ của bạn và xác minh xem chúng có hoạt động hay không.
Cú pháp dưới đây để định vị tất cả các liên kết trên trang chủ Lambdatest:
driver.FindElements(By.TagName(a));Cách này ít dùng, vì không chính xác.
6. ClassName (Bộ định vị tên lớp trong HTML)
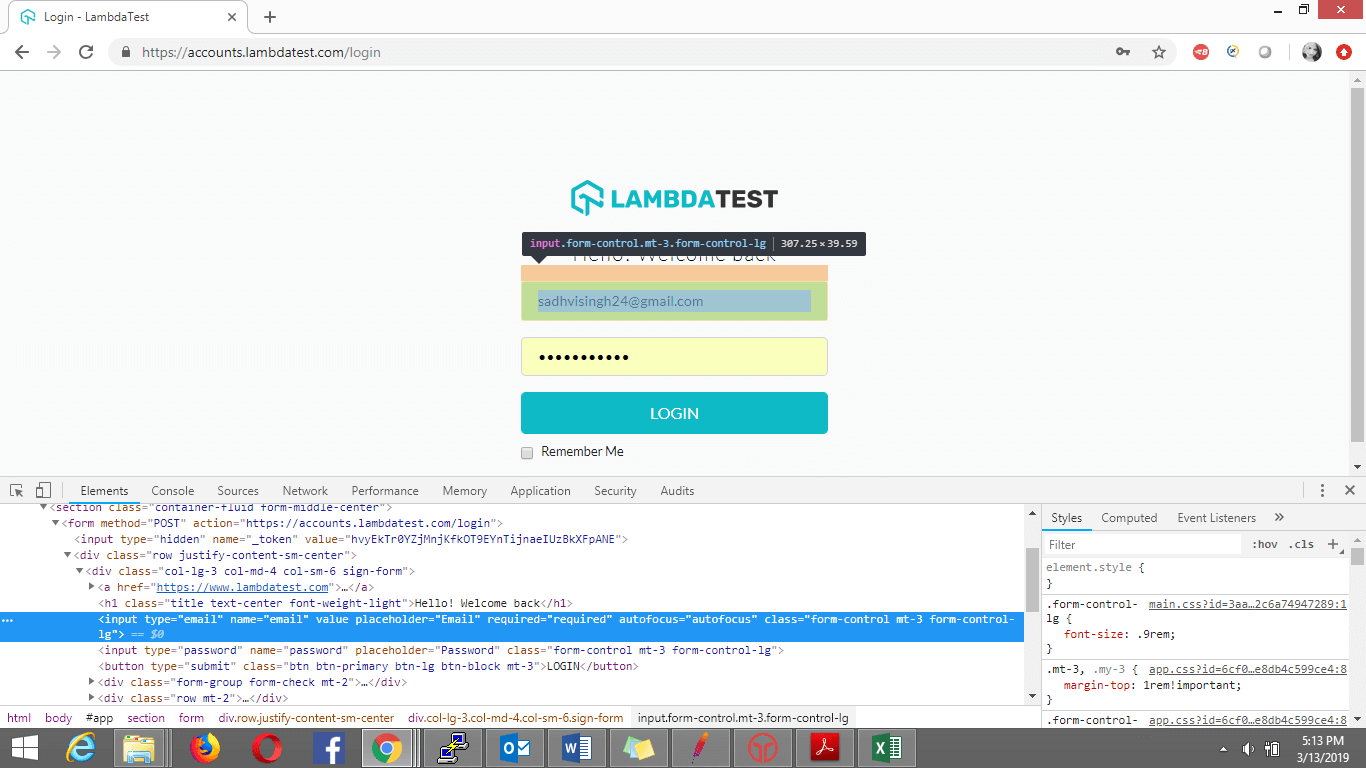
Bộ định vị Tên lớp giúp định vị phần tử được xác định thông qua thuộc tính lớp. Dưới đây là một ví dụ về ảnh chụp nhanh DOM đăng nhập Lambdatest nơi trường đăng nhập được đặt thông qua tên lớp.

Dưới đây là cấu trúc DOM:
<input type="email" name="email" value="" placeholder="Email" required="required" autofocus="autofocus" class="form-control mt-3 form-control-lg">Cú pháp định vị phần tử thông qua tên lớp:
driver.FindElement(By.ClassName("form-control mt-3 form-control-lg"));Cách này ít dùng vì không chính xác, dễ trùng, bởi nhiều phần tử chung class.
7. CSS Selector
Dựa vào đường dẫn CSS hoặc kết hợp nhiều CSS với nhau. Chúng ta có thể xác định được duy nhất hoặc nhiều phần tử element
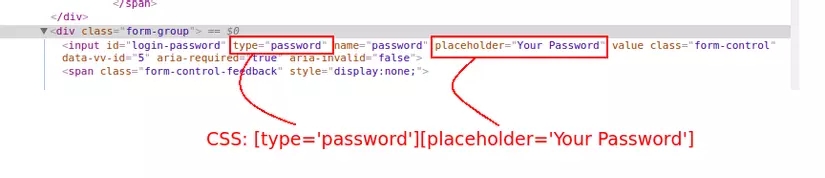
Ví dụ sau về việc kết hợp giữa thuộc tính Type và Placehoder để xác định element
Sau khi xác định được CSS Selector. Chúng ta dùng câu lệnh sau để khai báo element
IWebElement password = driver.FindElement(By.CssSelector("[type='password'][placeholder='Your Password']"));
Các loại CSS Selector
- Tag and ID
- Tag and Class
- Tag and Attribute
- Tag, Class, and Attribute
- Sub-String Matches
- Starts With (^)
- Ends With ($)
- Contains (*)
- Child Elements
- Direct Child
- Sub-child
- nth-child
Cách dùng CSS Selector
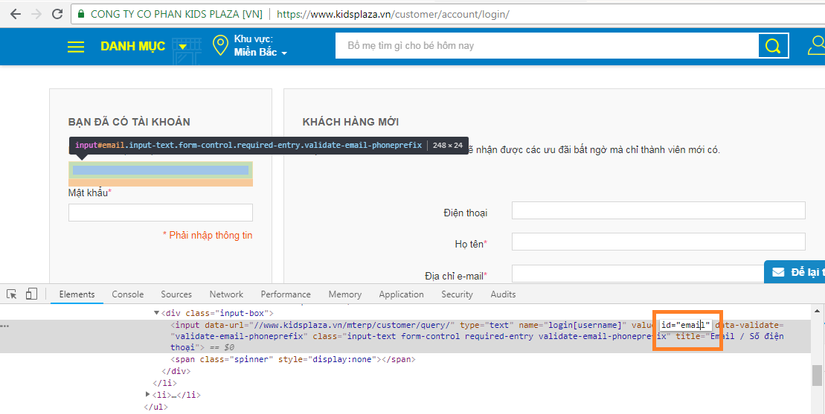
- CSS tag và ID
css=tag#id
- tag: tên thẻ
- id: id được đặt cho thẻ

Chương trình tương ứng:
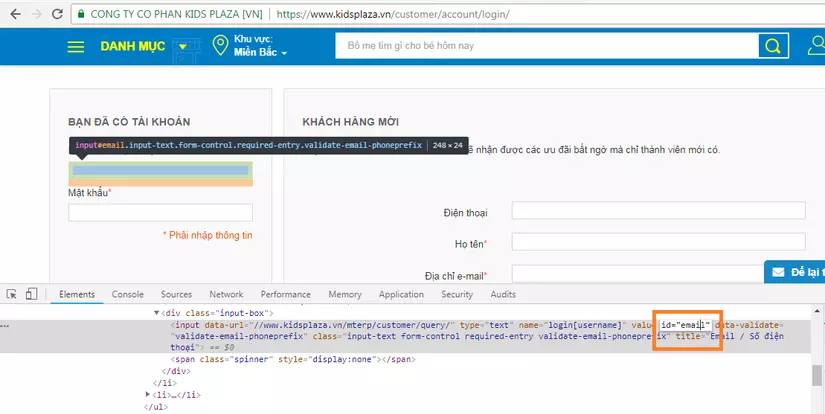
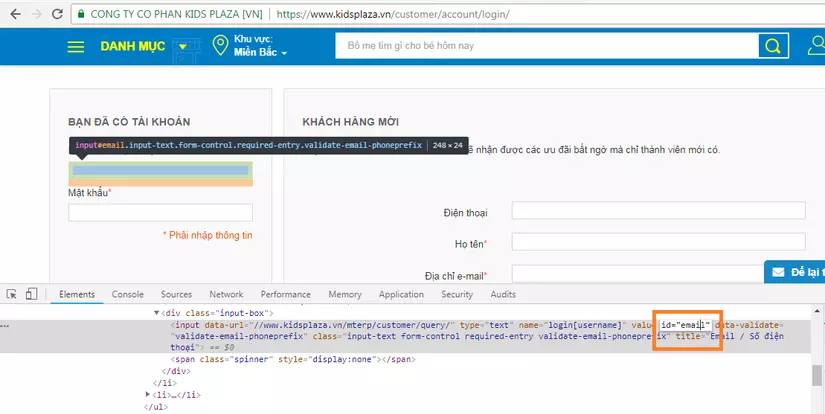
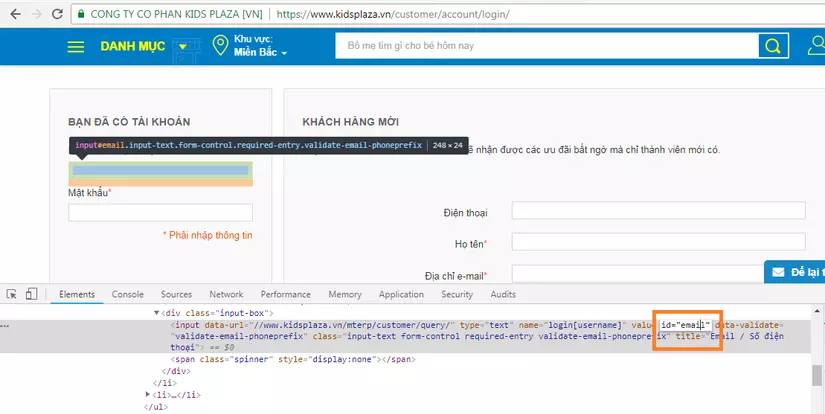
driver.FindElement(By.CssSelector("input#email"));-
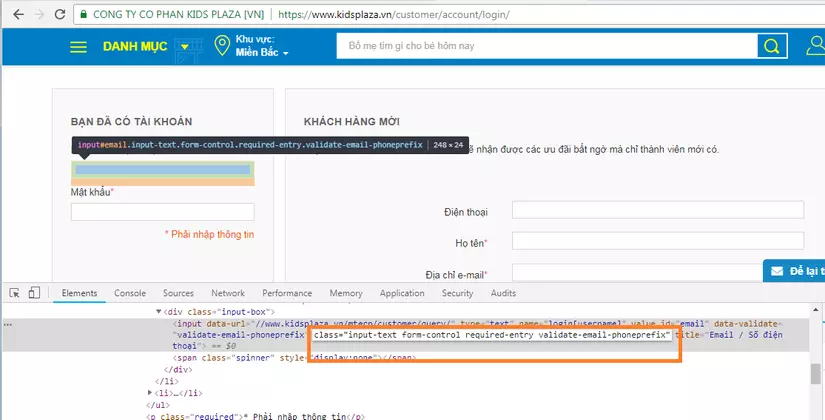
Tag and Class
css=tag.class
- tag: tên thẻ
- class: class được đặt cho thẻ

Chương trình tương ứng:
driver.FindElement(By.CssSelector("input.input-text form-control required-entry validate-email-phoneprefix"));
-
Tag and Attribute
css=tag[attribute=value]
- tag: tên thẻ
- attribute: thuộc tính
- value: giá trị của thuộc tính

Chương trình tương ứng:
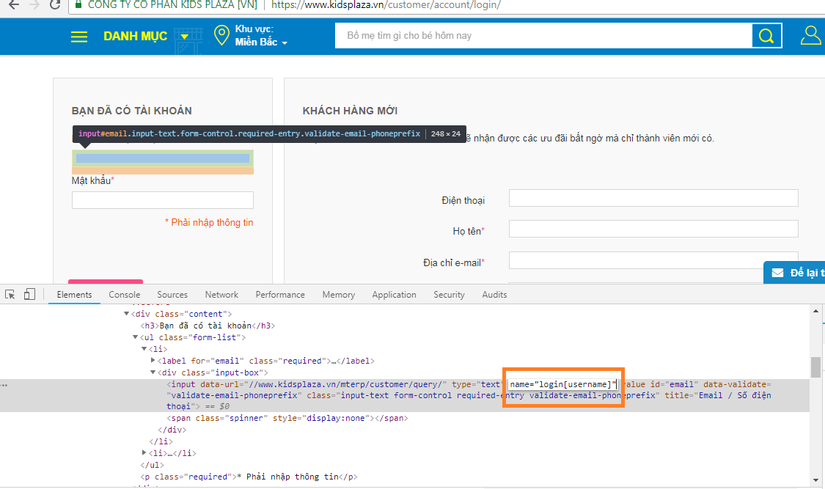
driver.FindElement(By.CssSelector("input[name=login[username]]"));-
Tag, Class, and Attribute
css=tag.class[attribute=value]
- tag: tên thẻ
- class: class được đặt cho thẻ
- attribute: thuộc tính
- value: giá trị của thuộc tính
 Chương trình tương ứng
Chương trình tương ứng
driver.FindElement(By.CssSelector("input.input-text form-control required-entry validate-email-phoneprefix[name=login[username]]"));-
Sub-String Matches
5.1 Starts With (^)
css=tag[attribute^=ký tự đầu của chuỗi]
- tag: tên thẻ
- attribute: thuộc tính
- ^=: bắt đầu với giá trị nào đó

Chương trình tương ứng:
driver.FindElement(By.CssSelector("input[id^='ema']"));
5.2 Ends With ($)
css=tag[attribute$=ký tự kết thúc của chuỗi]
- tag: tên thẻ
- attribute: thuộc tính
- $=: kết thúc với giá trị nào đó

Chương trình tương ứng:
driver.FindElement(By.CssSelector("input[id$='ail']"));5.3 Contains (*)
css=tag[attribute*='ký tự bất kỳ của chuỗi']- tag: tên thẻ
- attribute: thuộc tính
- *=: chứa ký tự nào đó

Chương trình tương ứng:
driver.FindElement(By.CssSelector("input[id*='ai']"));-
Child Elements
6.1 Direct Child
Cú pháp:
parentLocator > childLocator- parentLocator: định vị của thẻ cha
- childLocator: định vị của thẻ con ngay dưới 1 bậc

Chương trình tương ứng:
driver.FindElement(By.CssSelector("div.input-box>input"));6.2 Sub-child
Cú pháp:
parentLocator childLocator- parentLocator: định vị của thẻ cha
- childLocator: định vị của thẻ con ngay dưới 1 bậc hoặc thẻ con của con

Chương trình tương ứng:
driver.FindElement(By.CssSelector("ul.form-list div"));6.3 nth-child
Cú pháp:
parentLocator child:nth-of-type(?)- parentLocator: định vị của thẻ cha
- child: thẻ con
- ? là số thứ tự của thẻ con(khi so các thẻ con cùng cha với nhau)

driver.FindElement(By.CssSelector("ul.form-list li:nth-of-type(2)"));
//lấy thẻ con "li" có số thứ tự là 2Cú pháp:
parentLocator child:last:child là để lấy thẻ con cuối cùng (khi so với các thẻ con cùng cha với nhau).
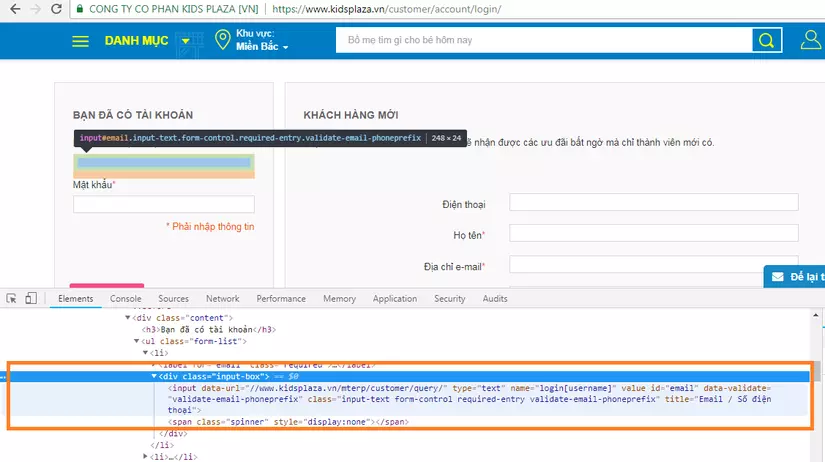
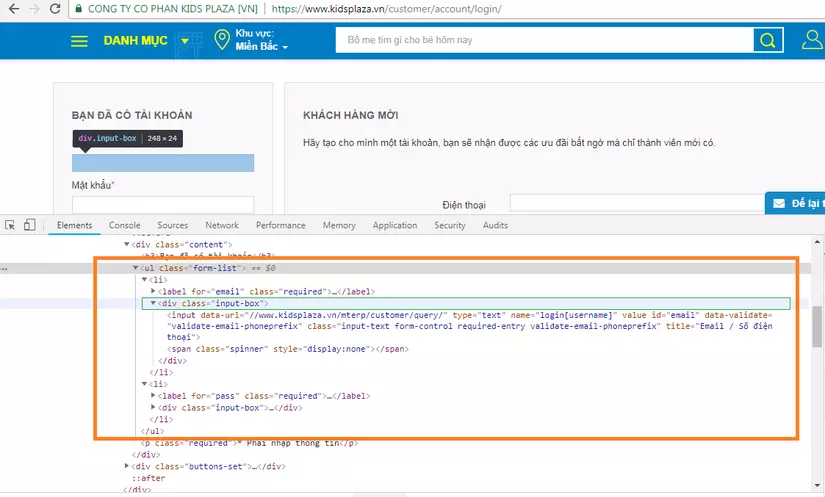
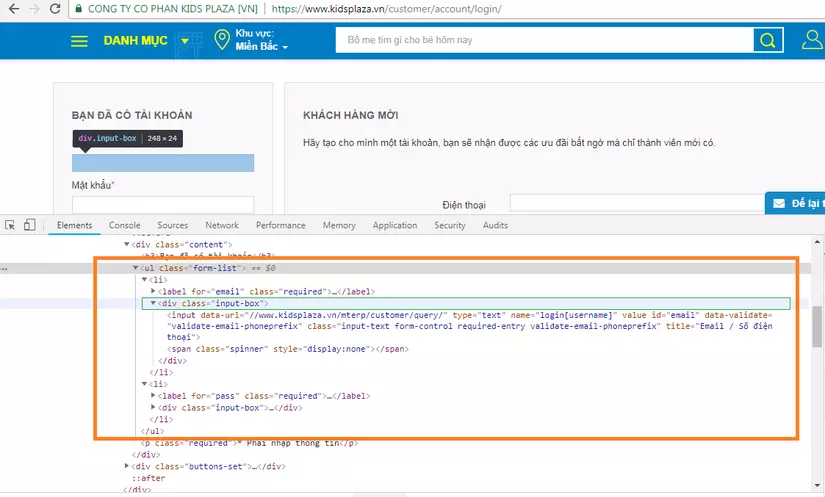
Cách lấy CSS Selector đơn giản
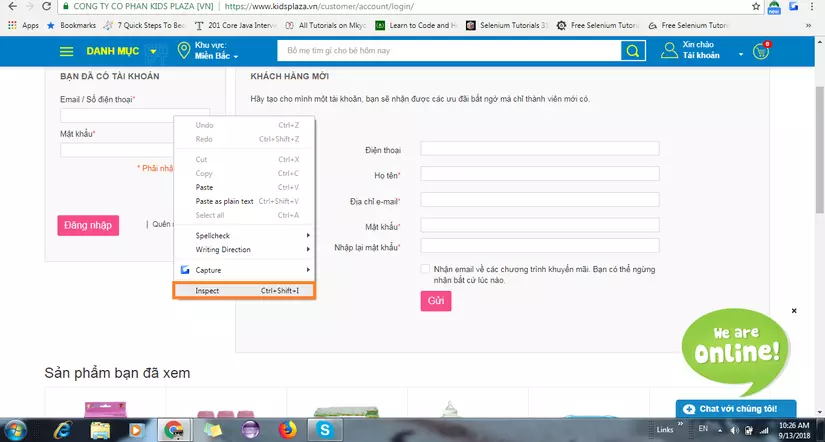
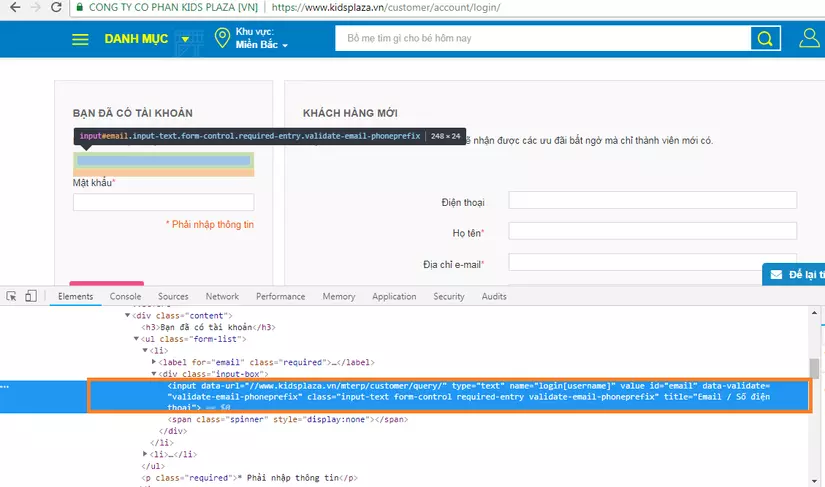
Bạn click chuột phải tại đối tượng mà bạn muốn định vị, chọn Inspect

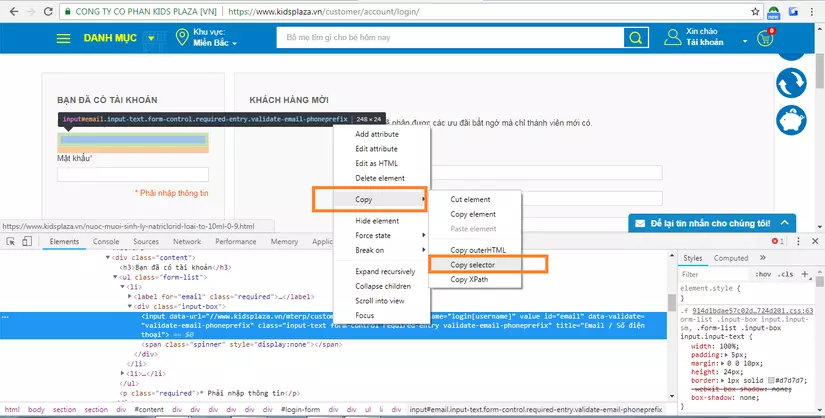
Sau đó click chuột phải tại vùng khoanh màu( chính là đối tượng mà bạn muốn định vị) rồi chọn Copy, sau đó chọn Copy Selector

Dán vào đoạn code của bạn là xong.
driver.FindElement(By.CssSelector("#email"));
8. Xpath
Trong Selenium nếu không thể tìm kiếm các elements bởi các định vị như id, class, name... thì hoàn toàn có thể nghĩ tới xpath để tìm các elements đó trên web, xpath cũng là phương thức được đông đảo người dùng sử dụng để tìm kiếm các thành phần trên trang web.
8.1. Xpath là gì
- Xpath được định nghĩa như một XML path. Nó là cú pháp hay ngôn ngữ để tìm kiếm bất kỳ element nào trên trang web sử dụng XML path expression. Cú pháp cơ bản của Xpath như hình dưới đây:
![[Selenium Java] Lesson 6: Cách xác định Locator của Element trên website | Anh Tester](https://images.viblo.asia/d10c8dcd-e09e-47b9-9a6e-c0fc9512291e.png)
Cú pháp trong C#:
driver.FindElement(By.Xpath("chuỗi xpath của element"));8.2. Các loại Xpath
Có 2 loại Xpath: Xpath tuyệt đối và Xpath tương đối.
+ Xpath tuyệt đối
- Xpath tuyệt đối bắt đầu bằng dấu gạch chéo đơn "/", cho phép xác định một đường dẫn tuyệt đối đến đối tượng UI
- Ví dụ:
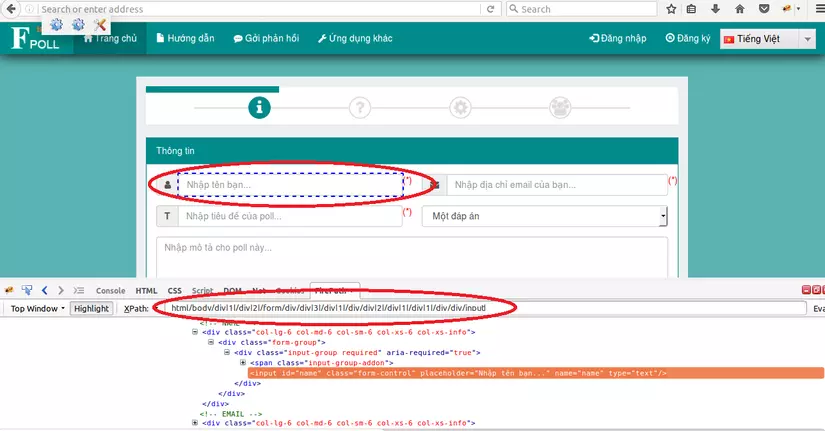
html/body/div[1]/div[2]/form/div/div[3]/div[1]/div/div[2]/div[1]/div[1]/div/div/input

Xpath tuyệt đối được xem là là cách tìm kiếm phần tử dễ dàng nhất, tuy nhiên nhược điểm của nó là nếu có bất kỳ thay đổi nào trên đường dẫn của element thì Xpath lấy sẽ sai.
+ Xpath tương đối
- Xpath tương đói bắt đầu bằng 2 dấu gạch chéo "//", cho phép xác định một đối tượng UI ở bất kỳ đâu trên trang web, không cần bắt đầu bởi thẻ html trong đường dẫn.
- Ví dụ:
//div//input: cho phép lấy ra toàn bộ thẻ input mà trước đó là một thẻ div.
8.3. Hiểu đúng về Xpath
Các bạn xem bài Blog này để hiểu rõ hơn về Xpath nhé:
=> Xpath là gì? Hiểu đúng về Xpath | Anh Tester
Một số cách xác định phần tử bằng Xpath
1. Xác định bằng thuộc tính "@"
Thuộc tính "@" cho phép lọc các đối tượng thông qua một thuộc tính của nó bên trong thẻ html.
Ví dụ:
//div//input[@id='123']Cho phép lấy ra tất cả các thẻ input dưới thẻ div mà có thuộc tính id là 123
//div[@class='abcd']Cho phép lấy ra tất cả các thẻ div mà có thuộc tính class là abcd.
//a[@href='https://anhtester.com/']Lấy ra các thẻ a mà có chứa đường dẫn https://anhtester.com/
2. Xác định bằng thuộc tính text()
text() cho phép lọc các đối tượng UI được trả về dựa trên nội dung text bên trong một thẻ html.Ví dụ:
//div//p[@text()='AnhTester']
3. Xác định bằng cách sử dụng toán tử OR và AND
Toán tử OR và AND dùng 2 điều kiện để cho kết quả tìm quả. Với OR tìm element khi một trong hai điều kiện là đúng, còn AND tìm element với 2 điều kiện đều đúng.
Ví dụ:
//*[@type='submit' OR @name='btnReset']Cho phép lấy ra tất cả các thẻ mà có thuộc tính type là submit hoặc có thuộc tính name là btnReset.
//input[@type='submit' AND @name='btnLogin']Cho phép lấy ra tất cả các thẻ input mà có type là submit và name là btnLogin.
4. Xác định thông qua preceding và following
Preceding và Following cho phép lọc các đối tượng UI từ một đối tượng xác định trước đó
Ví dụ:
//div[@id='123']/following::pCho phép lấy ra tất cả các thẻ p trong mã nguồn bên dưới một thẻ div có id là ‘123’.
//div[@name='abc']/preceding::inputCho phép lấy ra tất cả các thẻ input trong mã nguồn bên trên là một thẻ div có name là ‘abc’.
Các cách tìm kiếm và định vị các phần tử UI trong selenium với Xpath ở trên sẽ giúp việc tìm kiếm được chính xác và hiệu quả hơn, lựa chọn cách tìm kiếm phù hợp với từng tình huống.
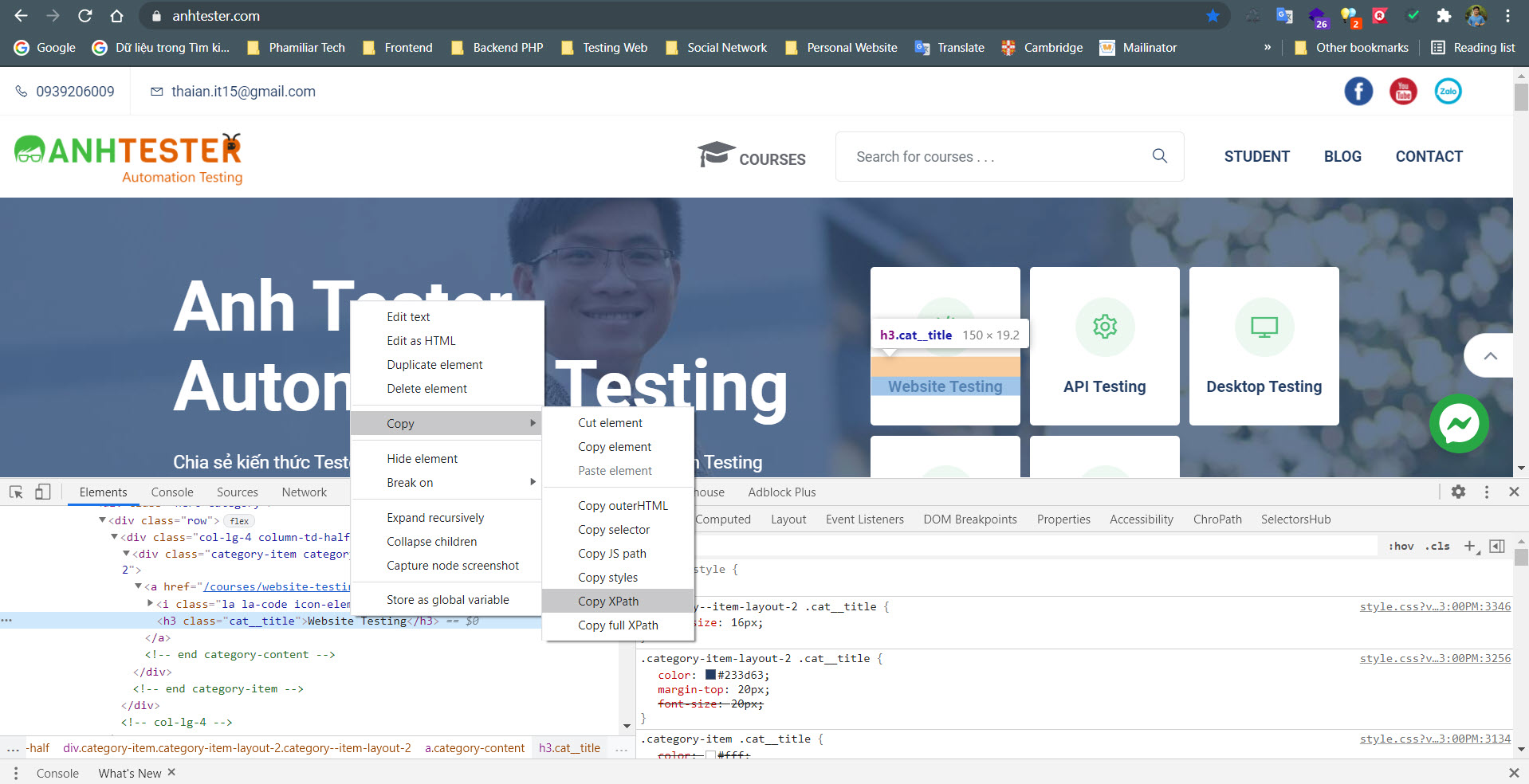
Có cách lấy xpath đơn giản nhanh là Inspect của Chrome
Gợi ý: bạn có thể sử dụng tool như ChroPath hoặc SelectorsHub để hỗ trợ việc get được locator một cách nhanh và hiệu quả nhất.

 Chương trình tương ứng
Chương trình tương ứng Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu