Trước khi vào tìm hiểu ChroPath thì ta cùng tìm hiểu sợ lại khái niệm của XPath. Nói nôm na XPath được định nghĩa là đường dẫn XML. Nó là một cú pháp hoặc ngôn ngữ để tìm kiếm bất kỳ phần tử nào trên trang web bằng cách sử dụng biểu thức XML path. XPath được sử dụng để tìm vị trí của bất kỳ phần tử nào trên trang web bằng cách sử dụng cấu trúc DOM HTML.
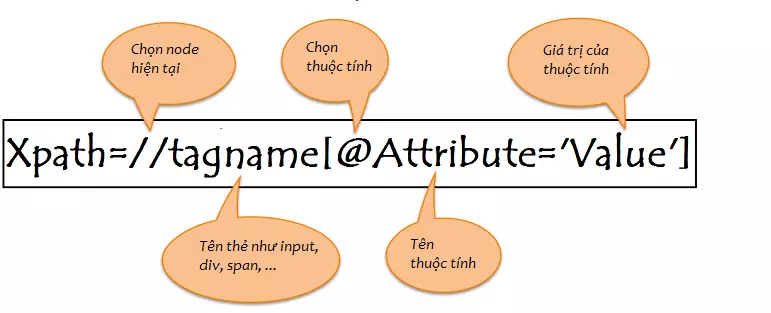
Định dạng cơ bản của XPath được giải thích bên dưới:
Các bước cài đặt ChroPath:
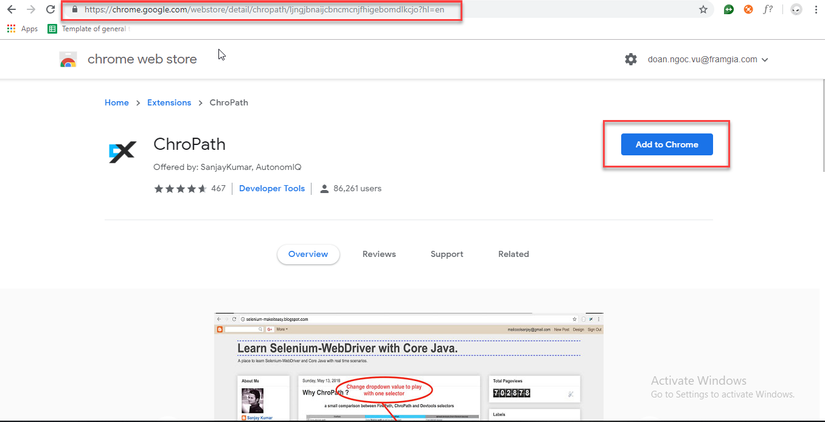
Mở trình duyệt Chrome và truy cập vào link sau:
https://chrome.google.com/webstore/detail/chropath/ljngjbnaijcbncmcnjfhigebomdlkcjo?hl=en
Chọn vào nút “Add to Chrome”
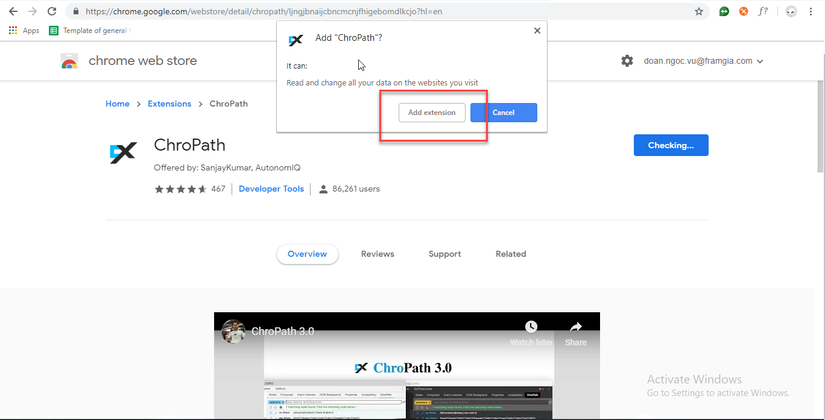
Chọn vào nút Add extension
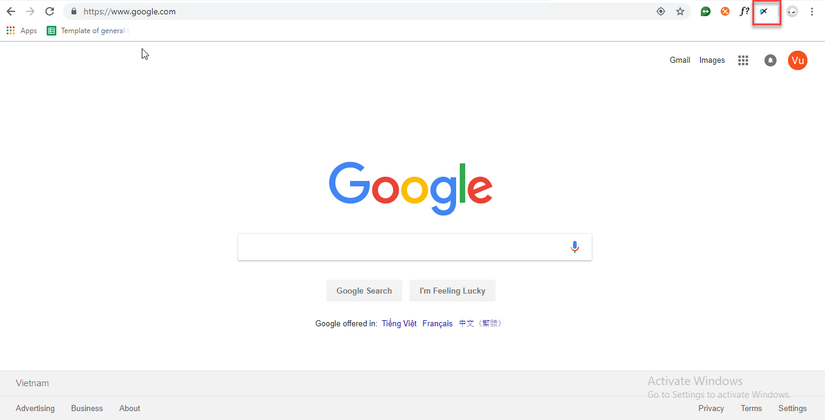
Tắt và khởi động lại trình duyệt, sẽ có biểu tượng ChroPath trên thanh tab bar của trình duyệt
Khởi động ChroPath:
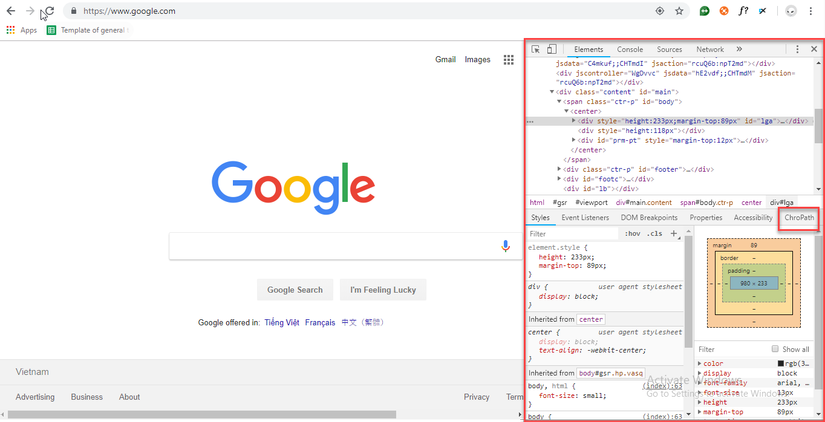
Để khởi động ChroPath thì ta Click chuột phải và chọn Inspect.
Tại Chrome Dev Tools panel, ta chọn ChroPath, có thể bị khuất, các bạn kéo thanh thước qua trái để bên phải rộng ra nó sẽ hiện.
Sau khi cài đặt thành công ChroPath thì chúng ta cùng nhau vọc tool này nhé.
Chropath sẽ hỗ trợ chúng ta các tính năng sau:
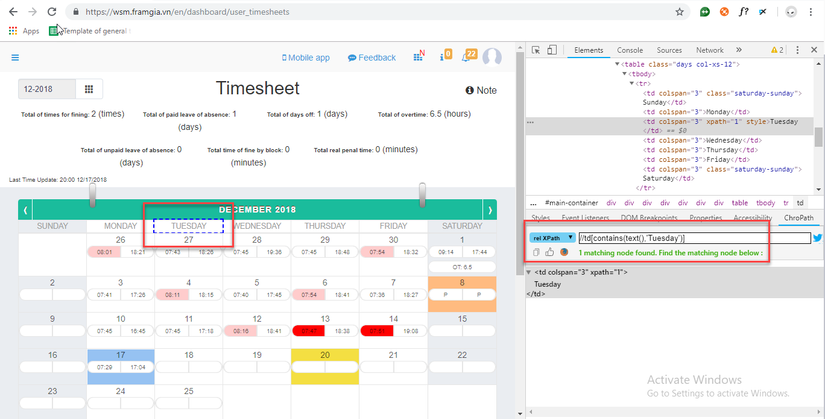
rel XPath
Kết quả ta thấy được ChroPath sẽ tự sinh ra một giá trị XPath tương đối cho duy nhất một phần tử mà chúng ta muốn tìm kiếm.
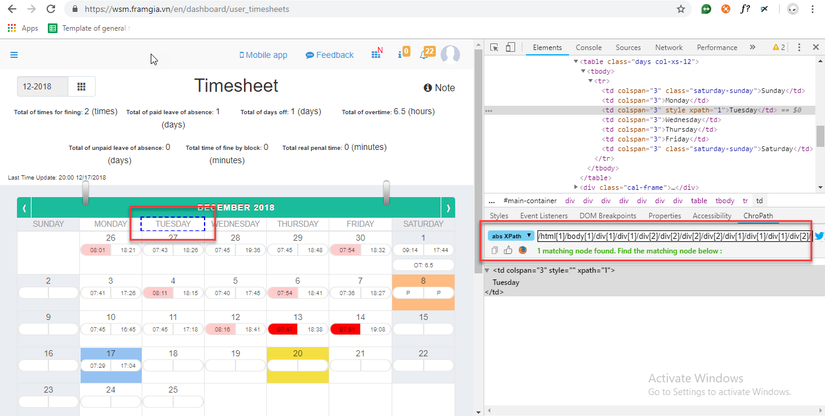
abs XPath
Kết quả ta thấy được ChroPath sẽ tự sinh ra một giá trị XPath tuyệt đối cho duy nhất một phần tử mà chúng ta muốn tìm kiếm.
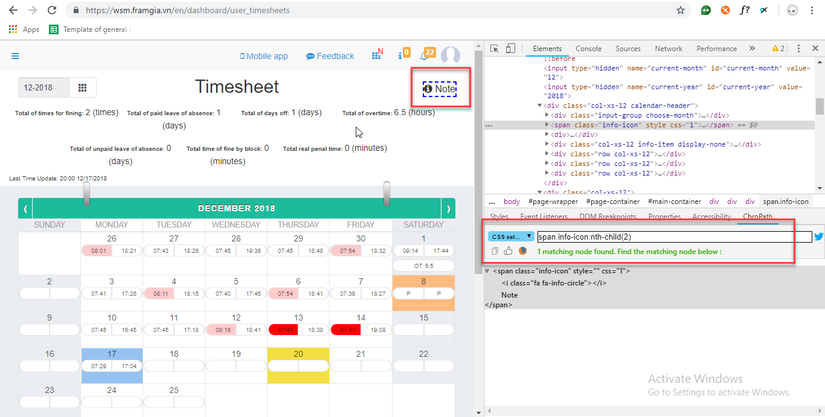
CSS selector
Kết quả ta thấy được ChroPath sẽ tự sinh ra một giá trị CSS cho duy nhất một phần tử mà chúng ta muốn tìm kiếm.
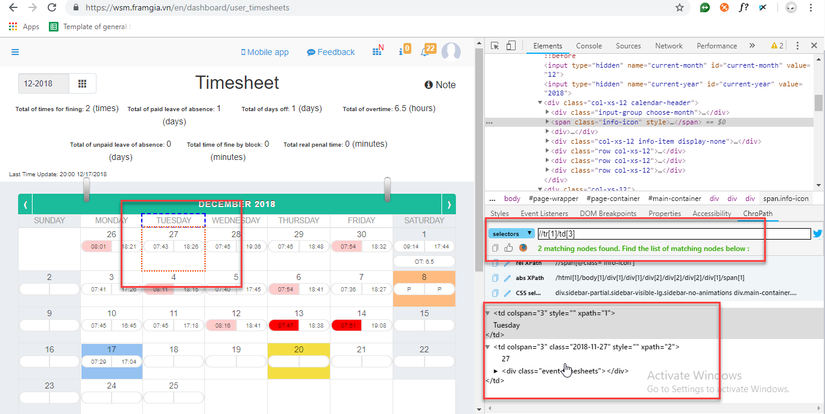
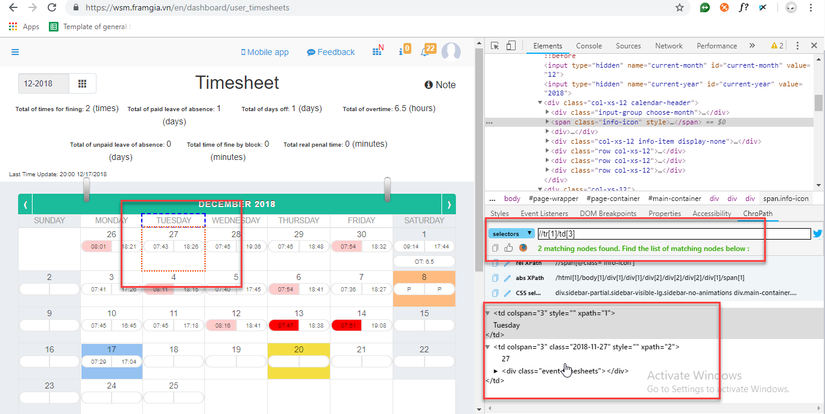
selectors
Kết quả ta thấy được ChroPath sẽ trả về cho ta một phần tử hoặc một list phần tử tương ứng với giá trị XPath chúng ta đã nhập. Ở hình trên ta thấy với giá trị XPath được nhập thì ChroPath trả về cho ta 2 Elements.
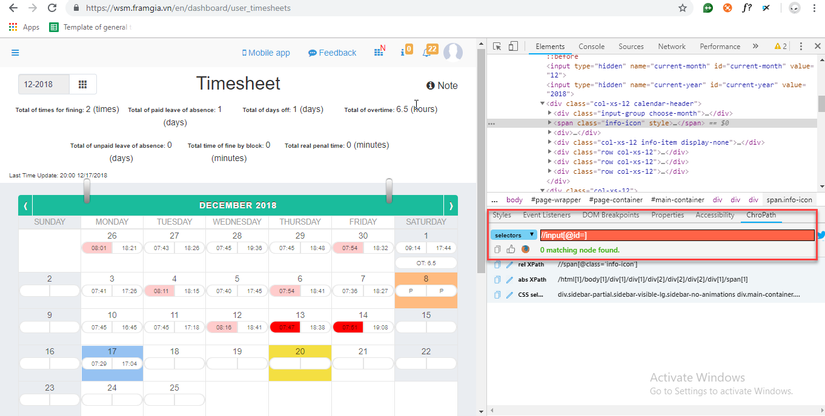
Trường hợp nhập sai cú pháp XPath thì sẽ hiển thị lỗi màu đỏ ở texbox nhập:

Thật ra thì cũng có nhiều tool tương tự hỗ trợ cho chúng ta trong việc xác định XPath (FirePath, XPathHepper...), tuy nhiên nguyên nhân chính mình chọn ChroPath để giới thiệu trong bài này là vì đây là 1 tool mình dùng từ lúc đi làm tới giờ.
Sắp tới có thể mình sẽ giới thiệu thêm một vài tool mới mà gần đây mình sử dụng như là: Ruto - XPath Finder, Katalon Recorder, XPath Finder & Test Recorder,...Các bạn có thể search đọc thêm về tool SelectorsHub này. Nó là hậu bối của ChroPath.
=> Tool Lấy Locators SelectorsHub - Thế Hệ Mới Của ChroPath Tool
Hy vọng bài viết này có thể giúp các bạn biết thêm 1 tool mới, hữu ích trong việc phát triển kiểm thử tự động cụ thể là lấy Locators của Element. Chúc các bạn thành công !!!
Anh Tester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu