Nhận diện web elements (element identification) là bước không thể thiếu khi automate web testing. XPath (được W3C khuyên dùng) chính là giải pháp tối ưu cho vấn đề này. Đa số các web automation tools đều hỗ trợ XPath, kể cả Selenium WebDriver. Dù vậy, sử dụng XPath hiệu quả thành thục không dễ, đòi hỏi nhiều thời gian tìm hiểu và khổ luyện.
Bài viết này Anh Tester sẽ giúp bạn hiểu rõ hơn về XPath và cách sử dụng cũng như khắc phục sai lầm về chúng. Hy vọng bạn có thể tận dụng được tối đa sức mạnh của XPath.
XPath là đường dẫn XML. Xpath là một cú pháp để tìm kiếm bất kỳ element nào trên trang web bằng cách sử dụng biểu thức XML path. XPath được sử dụng để tìm locator của bất kỳ element nào trên trang web trong cấu trúc DOM HTML.
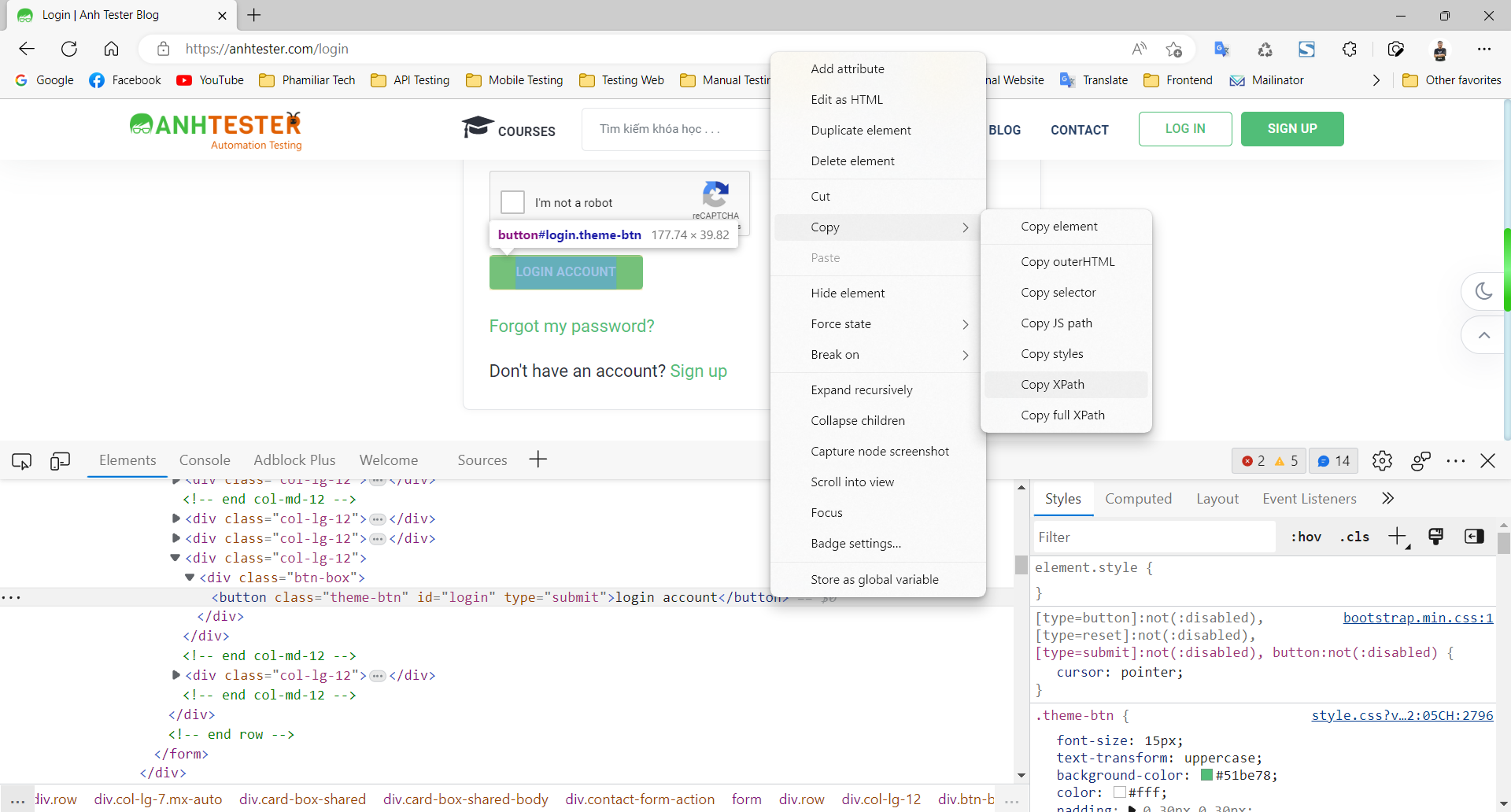
Hiểu XPath bằng phép so sánh này là xu hướng tự nhiên khi bạn mới học về XPath. Nhưng dần dần bạn sẽ thấy cách hiểu tương tự đó khá nguy hiểm. Giả dụ bạn copy XPath của 1 button (<button>) trên Chrome hoặc Edge browser bằng cách right click lên web element và chọn Copy > Copy XPath:

Bạn sẽ nhận được chuỗi sau:
//*[@id="login"]
Trong khi đó, nếu bạn dùng TruePath (1 extension trên Chrome/Edge) trên cùng button đó bạn sẽ nhận được kết quả hoàn toàn khác biệt:
/html[1]/body[1]/section[2]/div[1]/div[1]/div[1]/div[1]/div[2]/div[1]/form[1]/div[1]/div[4]/div[1]/button[1]
Tại sao XPath “property” của cùng 1 web element lại không hề giống nhau chút nào, dù web element này không thay đổi?
Bởi vì XPath thực sự không phải là “property” của control. Theo định nghĩa, XPath chỉ là ngôn ngữ để miêu tả cách tìm kiếm 1 web element mà thôi. Do vậy, những tools khác nhau trả về XPath của 1 web element hoàn toàn khác nhau là chuyện “bình thường như bức tường”.
Điều này ngầm định rằng bạn phải là người quyết định XPath nào dễ đọc (readable) và ổn định (reliable) nhất để locate 1 web element.
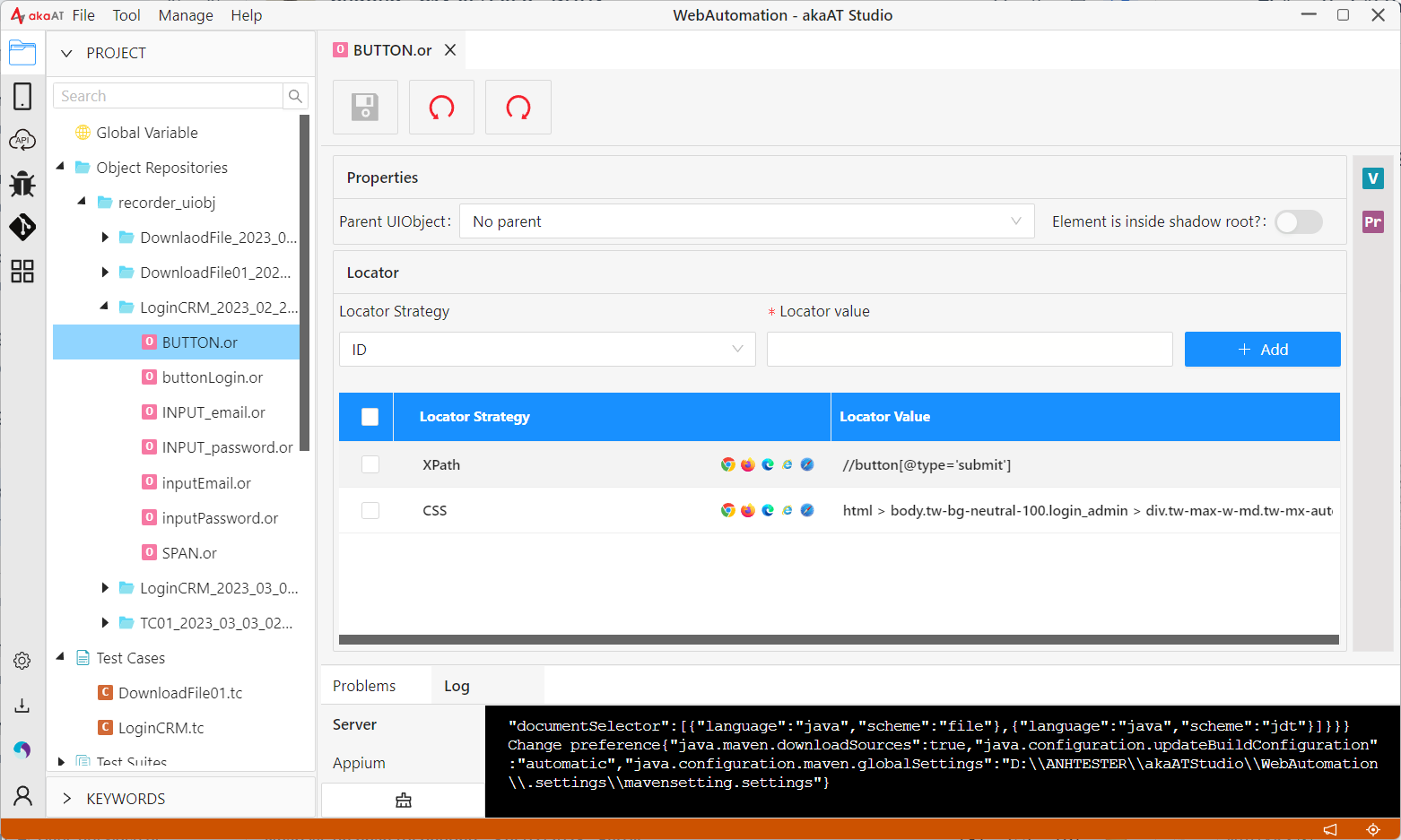
Một số test automation tools như akaAT Studio (sản phẩm của FPT Software) cung cấp sẵn chức năng construct XPath đẹp. Screenshot bên dưới minh họa XPath mà akaAT Studio gợi ý cho bạn (cùng chỉ đến button trong 2 ví dụ phía trên).

Đường dẫn này (//input[@id=’Login’]) đẹp hơn bởi vì:
/html[1]/body[1]/section[2]/div[1]/div[1]/div[1]/div[1]/div[2]/div[1]/form[1]/div[1]/div[4]/div[1]/button[1]). Giả sử div[1] tag này được developer đổi sang div[3] hay div[5], đường dẫn TruePath sẽ trả về rỗng (null). Dẫn đến không tìm thấy Element.Dù XPath nào có đẹp đến đâu đi nữa, bạn vẫn phải là người quyết định cuối cùng.
Ấn tượng này cũng dễ hiểu vì đôi lúc test run của bạn fail trên Firefox vì ban đầu bạn capture trên Chrome và ngược lại. Cẩn thận điều tra một chút bạn sẽ thấy có sự khác biệt.
Trên Chrome:
//input[@id=’stdinput-00001′]
Trên Firefox:
//input[@id=’stdinput-0000A’]
Đây có thể là kết quả của việc developer generate elements động, một kỹ thuật khá phổ biến khi phát triển web apps. Có thể trong lúc code, anh chàng developer nào đó đã gắn liền việc tạo web elements vào loại browser. Đây là việc làm đi ngược với tiêu chí tăng testability. Dù vậy, đôi lúc lỗi lầm vẫn xảy ra.
Nếu bạn không để ý kỹ, bạn có thể đổ lỗi cho XPath. Nhưng thực tế kẻ tội đồ không phải XPath mà là cách generate ID cho controls đặc dị trên. Trong lúc chờ đợi developer fix sự bất đồng bộ này để tăng testability, bạn có thể tiếp tục công việc testing bằng 1 thủ thuật nho nhỏ như sau:
//input[contains(@id, ‘stdinput-00001‘) or contains(@id, ‘stdinput-0000A‘)]
Chúc mừng! Test cases của bạn đã có thể chạy thành công trên cả 2 browsers.
Trong tiếng Anh, cụm từ “silver bullet” miêu tả 1 giải pháp one size fits all (một câu trả lời cho mọi vấn đề). Phụ thuộc vào XPath quá mức mà không cẩn thận phân tích và thấu hiểu web apps bạn đang test sẽ làm bạn hết sức ngỡ ngàng khi nhận được kết quả failed bất ngờ. Cần hiểu rằng cùng 1 XPath có thể trả về nhiều elements khác nhau tùy vào tình huống. Ví dụ:
//a[.=’Mac’]
Khi bạn dùng XPath trên, bạn muốn lấy <a> element này:

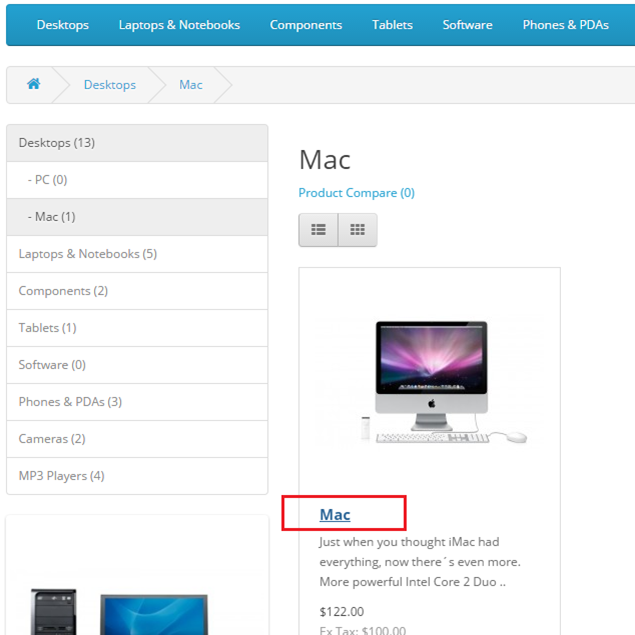
Nhưng bất ngờ thay, trong thực tế bạn nhận được element này:

Do vậy, để chắc chắn luôn lấy đúng element, bạn nên đầu tư thời gian mổ xẻ và hiểu rõ về cấu trúc trang web mình đang test. Trong ví dụ trên, bạn có thể dễ dàng phân biệt 2 web elements bằng ancestor của chúng .
XPath của search result (case #1):
//div[@id=’content’]//a[.=’Mac’]
XPath của breadcrumb button (case #2):
//div/ul/li/a[.=’Mac’]
Công cụ giúp lấy XPath nhanh: SelectorsHub
Hy vọng bài viết có thể giúp bạn hiểu hơn về XPath, nhận diện element khi viết test case dễ dàng và test suite của bạn sẽ chạy ổn định hơn. Chúc bạn thành công!
Tham khảo:
https://vntesters.com/3-hieu-lam-ve-xpath-trong-web-automation/
Anh Tester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu