Nội dung bài học

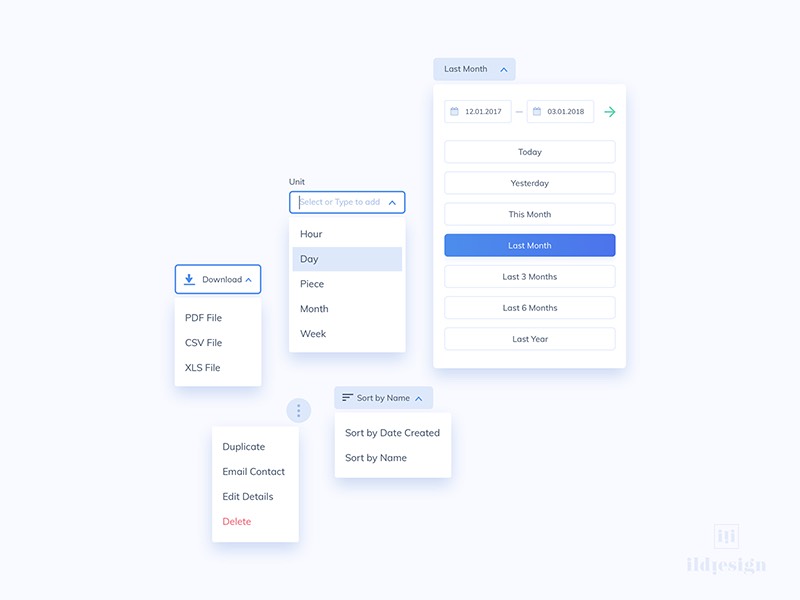
✅ Test Cases for Dropdown Combobox
- Xác minh xem tất cả các giá trị có được thêm vào danh sách dropdown hay không.
- Xác minh văn bản nhãn cho menu dropdown phải theo yêu cầu và được căn chỉnh hay không.
- Xác minh khi nhấp vào menu dropdown, nó sẽ hiển thị một danh sách chứa các giá trị.
- Xác minh menu dropdown có hiển thị tất cả các giá trị hay không khi người dùng nhấp vào menu dropdown.
- Xác minh xem chức năng cuộn xuống có hoạt động trong danh sách dropdown hay không.
- Xác minh danh sách dropdown sẽ được cuộn xuống bằng cách nhấn phím mũi tên xuống trên bàn phím.
- Xác minh rằng giá trị được chọn theo mặc định có được hiển thị trên menu dropdown hay không.
- Xác minh rằng menu dropdown không thể chỉnh sửa được.
- Kiểm tra thứ tự của các giá trị trong danh sách dropdown có giống với yêu cầu hay không.
- Kiểm tra để đảm bảo rằng không có bất kỳ giá trị trống nào được hiển thị trong danh sách dropdown. (thường là giá trị đầu tiên ưa để trống)
- Xác minh xem các giá trị dropdown có phân biệt chữ hoa chữ thường hay không theo yêu cầu của hệ thống.
- Xác minh rằng các giá trị dropdown có thể được truy cập và chọn bằng cách nhấp vào bảng chữ cái từ bàn phím.
- Kiểm tra thiết kế danh sách dropdown không được xáo trộn trên tất cả các trình duyệt.
- Kiểm tra chính tả cho các giá trị trong danh sách dropdown.
- Xác minh tất cả các giá trị trong căn chỉnh dropdown hay không.
- Kiểm tra xem con trỏ chuột khi di chuột có thay đổi từ con trỏ sang bàn tay hay không.
- Xác minh khoảng cách thích hợp có được thêm vào các giá trị dropdown hay không.
- Xác minh hiệu ứng di chuột được thêm vào danh sách dropdown hay không.
- Kiểm tra độ dài văn bản để biết các ký tự hoặc từ tối đa có được hiển thị hay không trong menu dropdown.
- Xác minh rằng người dùng có thể chọn bất kỳ giá trị nào từ menu dropdown bằng cách nhấp vào nút tab trên bàn phím.
🔆 Dropdown chứa input Search (ô tìm kiếm):
- Xác minh trường tìm kiếm có thể nhấp được hay không bằng cách nhấp vào trường tìm kiếm.
- Xác minh văn bản có được thêm vào trường tìm kiếm hay không từ thao tác nhập bằng bàn phím
- Xác minh người dùng có thể dán văn bản vào trường tìm kiếm bằng chuột.
- Xác minh rằng giá trị từ danh sách sẽ được chọn nếu người dùng thêm một từ khóa hợp lệ.
- Xác minh thông báo lỗi thích hợp sẽ được hiển thị trong trường hợp nếu người dùng thêm một từ khóa không hợp lệ.
🔆 Dropdown được sử dụng trong các biểu mẫu web để xác thực:
- Validate dropdown có nên mở hay không nếu thỏa mãn điều kiện. Ví dụ: nếu người dùng chọn giá trị từ hộp kiểm là YES thì menu dropdown được phép mở và chọn giá trị từ danh sách dropdown.
Yeah sau này An sẽ cập nhật thêm trên chính post này dành cho test cases dropdown hay combobox này thêm nhé. Hy vọng giúp ích cho các bạn tham khảo khi testing.
CHÚC CÁC BẠN LÀM VIỆC VUI KHOẺ 🙌

 Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu