Postman hiện là một trong những công cụ phổ biến nhất được sử dụng trong kiểm thử API. Nó bắt đầu vào năm 2012 như một dự án phụ của Abhinav Asthana để đơn giản hóa quy trình làm việc API trong kiểm thử và phát triển. API là viết tắt của giao diện lập trình ứng dụng cho phép các ứng dụng phần mềm giao tiếp với nhau thông qua các lệnh gọi API.
Các bạn có thể tìm hiểu API là gì ở bài trước Sơ lược về API Testing
Với hơn 4 triệu người dùng hiện nay, Postman đã trở thành một công cụ được lựa chọn vì những lý do sau:
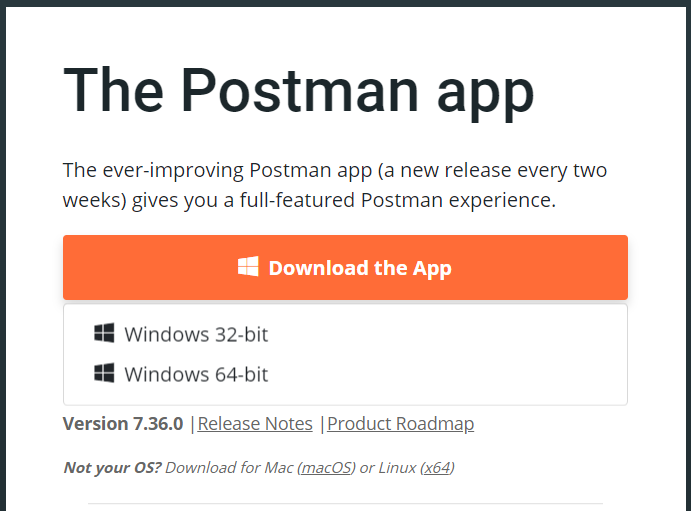
Bước 1: Truy cập https://www.postman.com/downloads/ và chọn nền tảng mong muốn của bạn trong số Mac, Windows hoặc Linux. Nhấp vào Download the App.

Bước2: Tải xuống của bạn đang trong tiến trình tải sẽ hiển thị trên trang web. Khi quá trình tải xuống hoàn tất, nhấp vào Run.
![]()
Bước3: Bắt đầu cài đặt

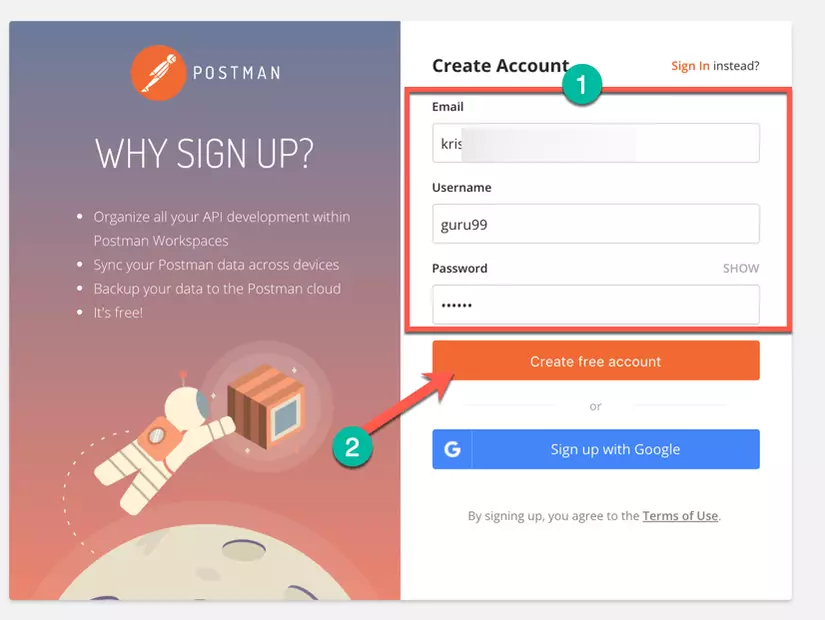
Bước 4: Trong cửa sổ tiếp theo, đăng ký tài khoản postman

LƯU Ý: Có hai cách để đăng ký tài khoản Postman. Một là tạo tài khoản Postman riêng và hai là sử dụng tài khoản Google. Mặc dù Postman cho phép người dùng sử dụng công cụ mà không cần đăng nhập, đăng ký đảm bảo rằng collection của bạn được lưu và có thể được truy cập để sử dụng sau này.
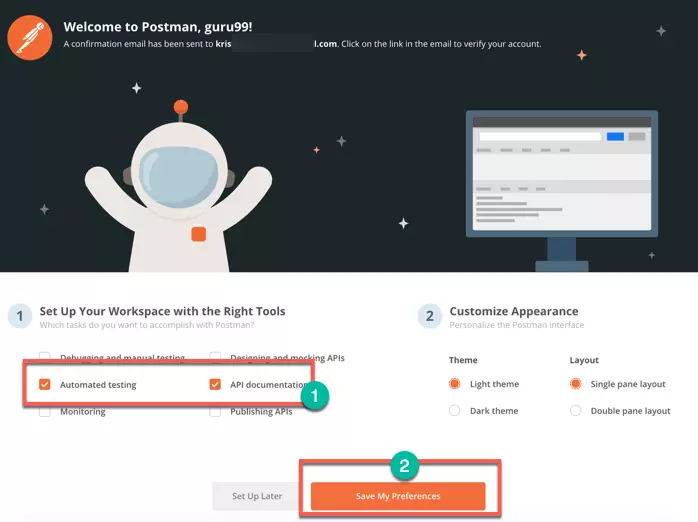
Bước 5: Chọn các workspace tools bạn cần và nhấp vào lưu tùy chọn của tôi.

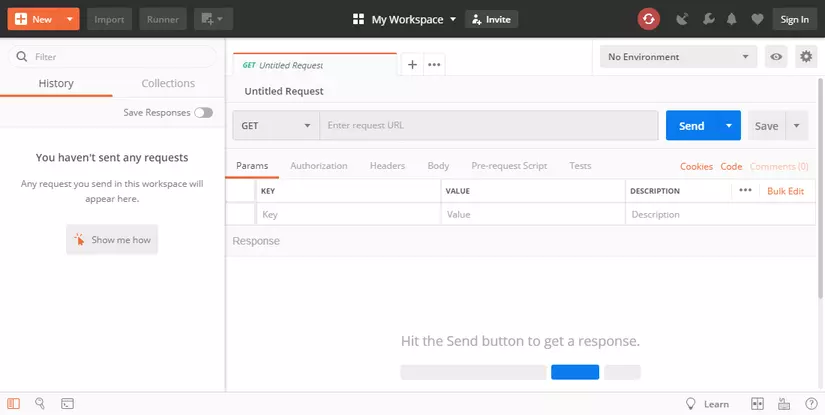
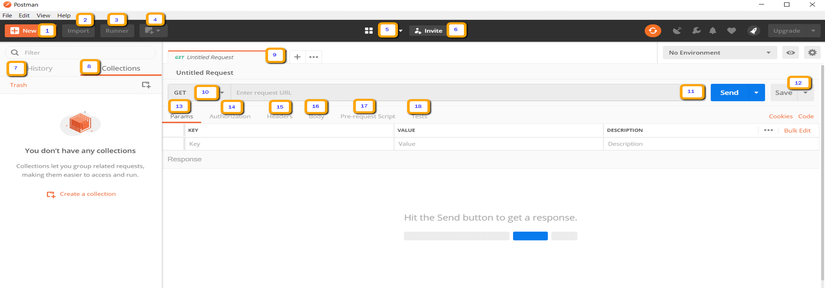
Bước 6: Bạn sẽ thấy màn hình bắt đầu.


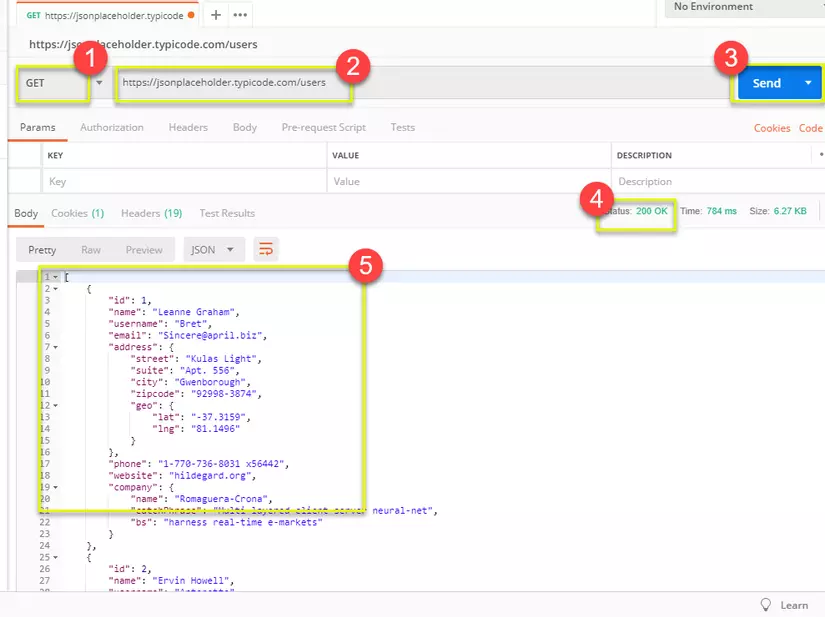
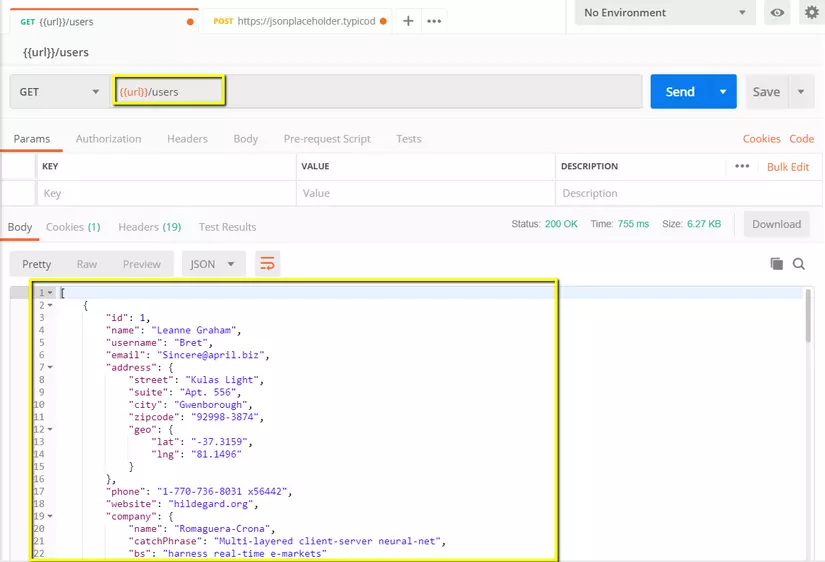
Get request được sử dụng để lấy thông tin từ URL đã cho. Sẽ không có thay đổi được thực hiện đến cuối.
Chúng ta sẽ sử dụng URL sau cho tất cả các ví dụ trong hướng dẫn này
https://jsonplaceholder.typicode.com/users

Post request khác với Get request vì có thao tác dữ liệu với người dùng thêm dữ liệu vào điểm cuối. Sử dụng cùng một dữ liệu từ hướng dẫn trên trong Get request, bây giờ hãy thêm người dung.
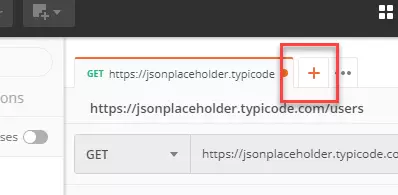
Bước 1: Click new tab để tạo request mới

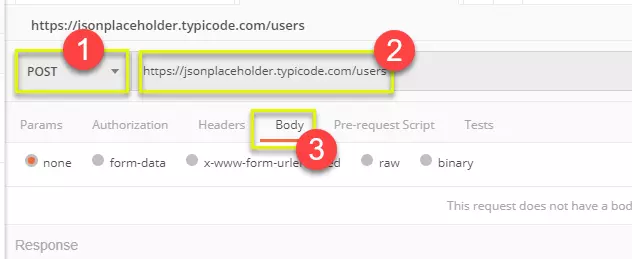
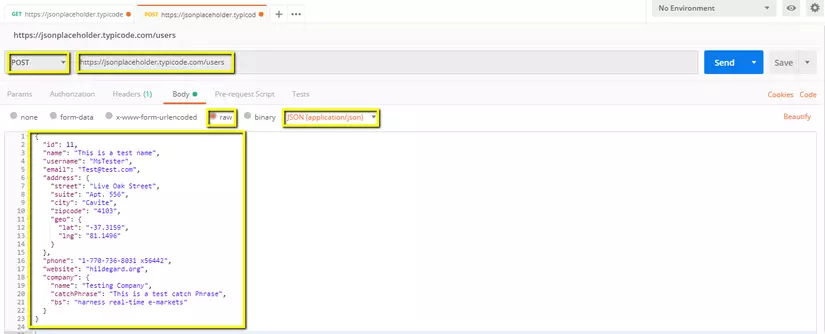
Bước 2: Ở trong tab mới

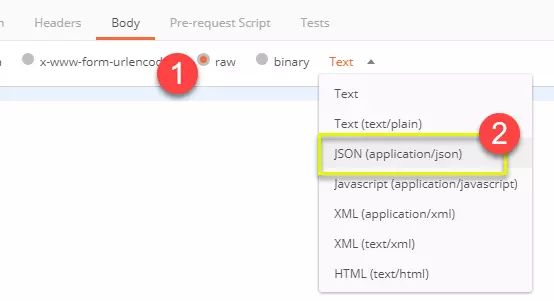
Bước 3: Trong body

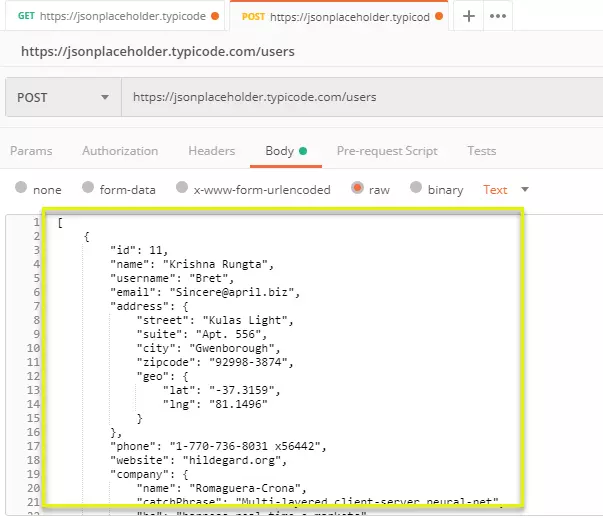
Bước 4: Sao chép và dán chỉ một kết quả người dùng từ yêu cầu nhận trước đó như bên dưới. Đảm bảo rằng mã đã được sao chép chính xác với dấu ngoặc vuông và dấu ngoặc nhọn. Thay đổi id thành 11 và đặt tên thành bất kỳ tên nào bạn muốn. Bạn cũng có thể thay đổi các chi tiết khác như địa chỉ.
[
{
"id": 11,
"name": "Krishna Rungta",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]

Lưu ý: Post request phải có định dạng chính xác để đảm bảo dữ liệu được request sẽ được tạo. Đó là một cách thực hành tốt để sử dụng GET trước để kiểm tra định dạng JSON của yêu cầu. Bạn có thể sử dụng các công cụ như https://jsonformatter.cquilconcept.com/

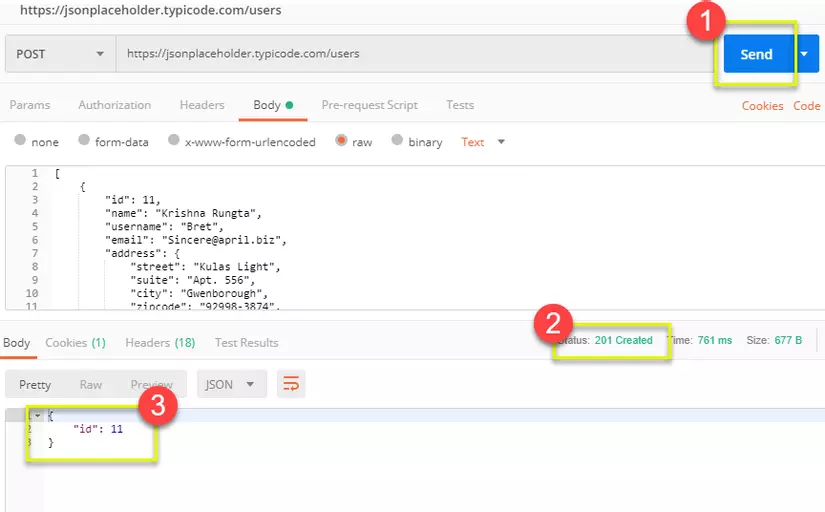
Bước 5: Tiếp theo

Tham số hóa dữ liệu là một trong những tính năng hữu ích nhất của Postman. Thay vì tạo cùng một yêu cầu với dữ liệu khác nhau, bạn có thể sử dụng các biến có tham số. Những dữ liệu này có thể từ một tệp dữ liệu hoặc một biến môi trường. Tham số hóa giúp tránh lặp lại các kiểm thử tương tự và lặp lại có thể được sử dụng để kiểm thử tự động hóa.
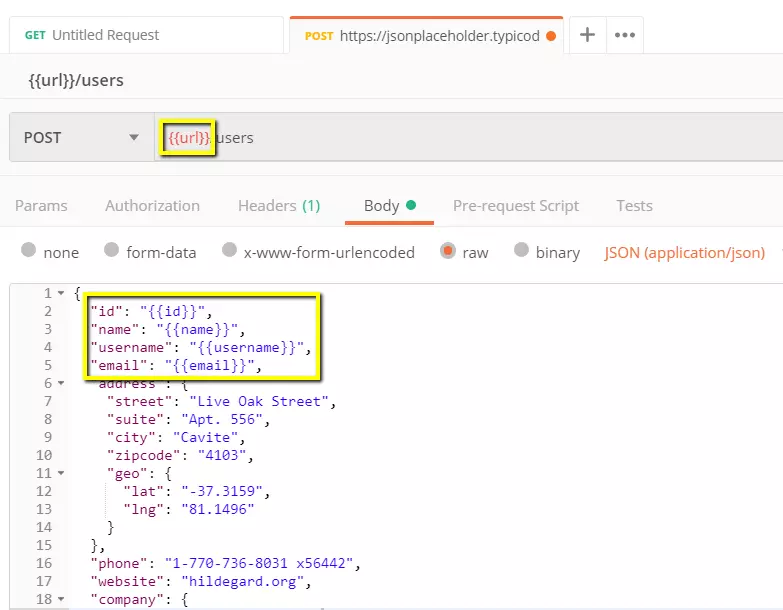
Các tham số được tạo thông qua việc sử dụng dấu ngoặc kép: {{sample}}. Chúng ta hãy xem một ví dụ về việc sử dụng các tham số trong yêu cầu trước đây của chúng tôi:

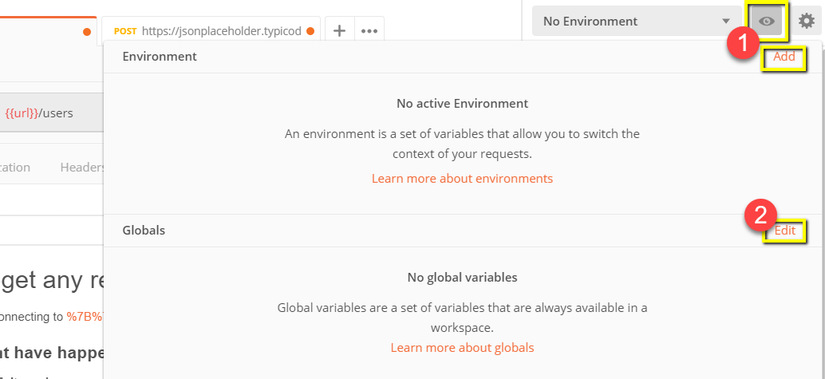
Bước 1:

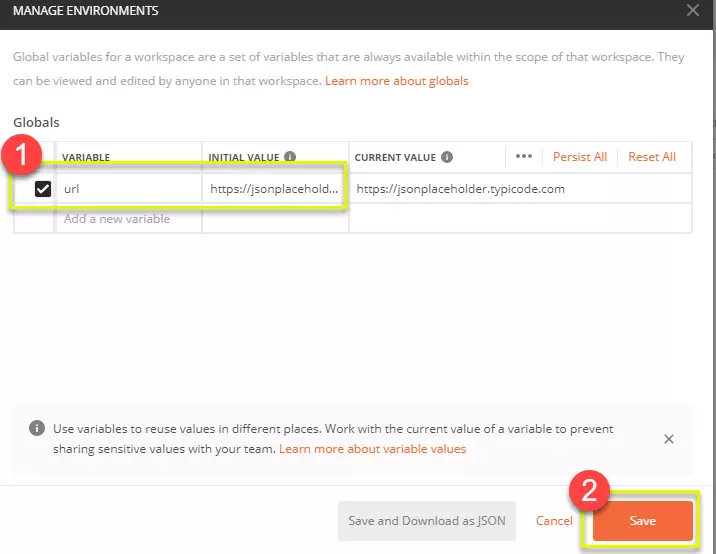
Bước 2:

Bước 3:

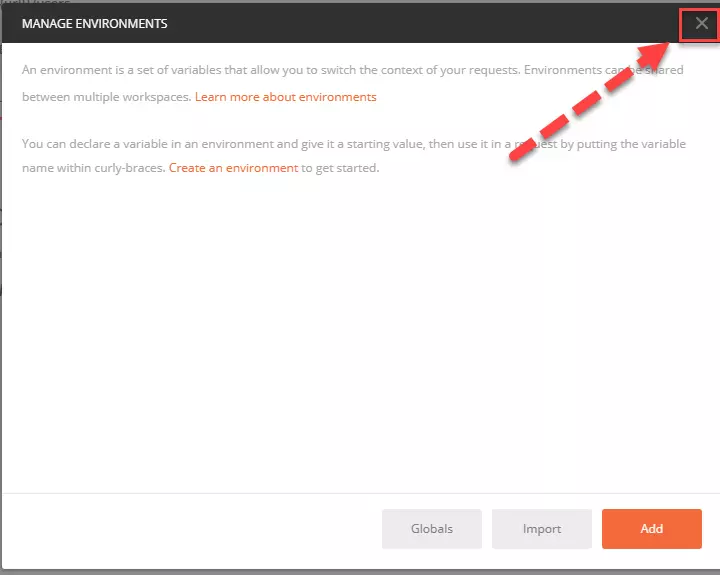
Bước 4: Click vào close nếu bạn thấy màn hình tiếp theo

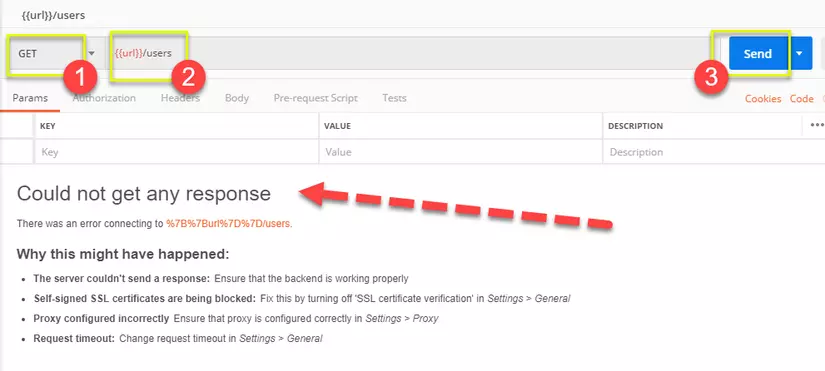
Bước 5: Quay trở lại Get request của bạn sau đó nhấp vào Send. Bây giờ sẽ có kết quả cho yêu cầu của bạn.

Lưu ý: Luôn đảm bảo rằng các tham số của bạn có nguồn như biến môi trường hoặc tệp dữ liệu để tránh lỗi.
Postman Tests là các mã JavaScript được thêm vào các yêu cầu giúp bạn xác minh các kết quả như trạng thái thành công hay thất bại, so sánh kết quả mong đợi, v.v. Nó thường bắt đầu bằng pm.test. Nó có thể được so sánh với các xác nhận, xác minh các lệnh có sẵn trong các công cụ khác.
Hãy tạo một số bài kiểm tra cơ bản cho các yêu cầu tham số hóa của chúng tôi từ bài học trước.
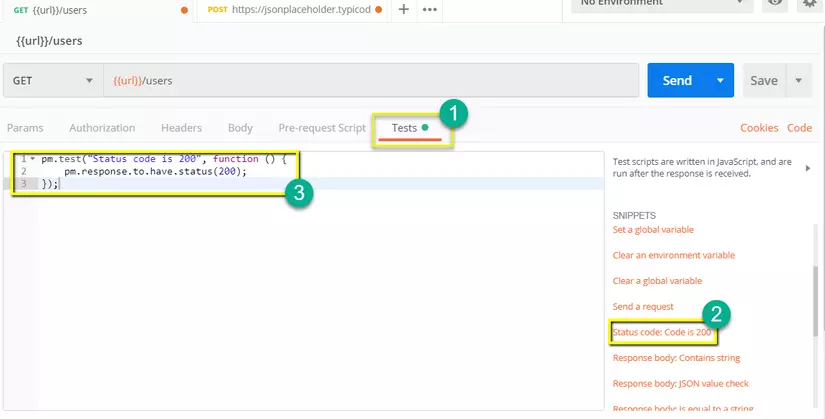
Bước 1: Chuyển đến mục GET request của bạn từ hướng dẫn trước.
Cửa sổ được tự động điền

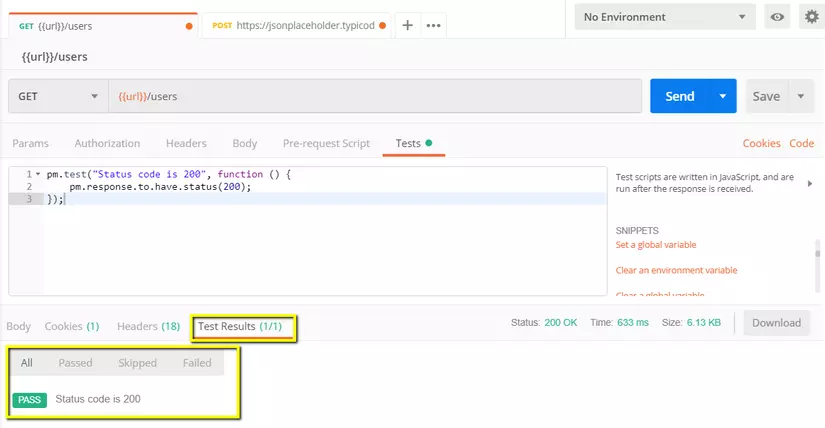
Bước 2: Bây giờ bấm Send. Kết quả kiểm tra sẽ được hiển thị.

Bước 3: Quay trở lại tab Tests và hãy thêm một bài kiểm tra khác. Lần này chúng ta sẽ so sánh kết quả dự kiến với kết quả thực tế.
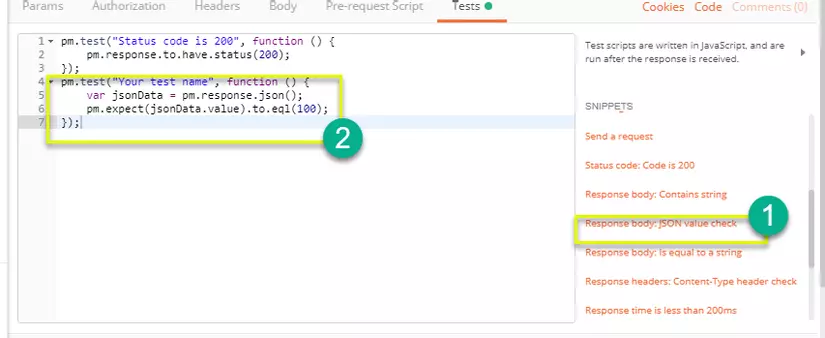
Từ phần đoạn trích, nhấp vào " Response body:JSON value check". Chúng ta sẽ kiểm tra xem Leanne Graham có userid 1 hay không.

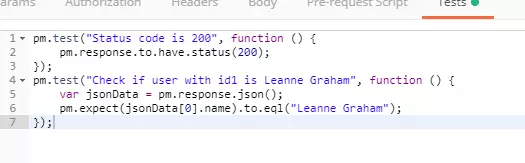
Bước 4:
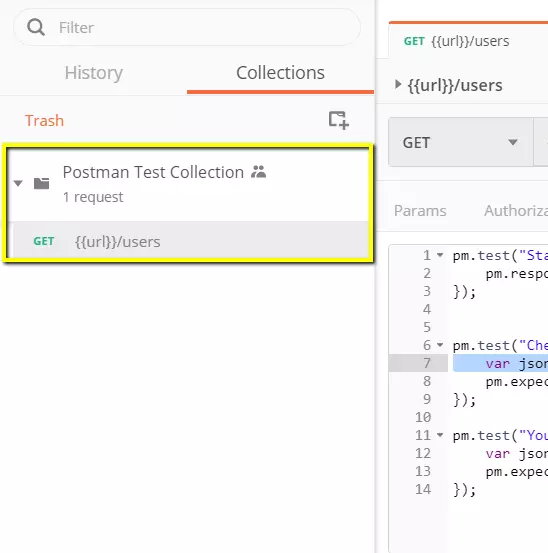
pm.test("Check if user with id1 is Leanne Graham", function () {
var jsonData = pm.response.json();
pm.expect(jsonData[0].name).to.eql("Leanne Graham");
});

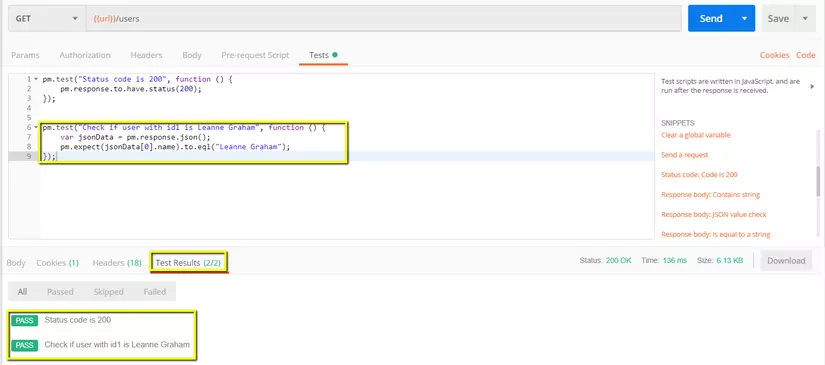
Bước 5: Bấm Send. Bây giờ sẽ có hai kết quả kiểm tra thông qua cho yêu cầu của bạn.

Lưu ý: Có nhiều loại kiểm thử khác nhau có thể được tạo trong Postman. Hãy thử khám phá công cụ và xem kiểm thử nào sẽ phù hợp với nhu cầu của bạn.
Collection đóng một vai trò quan trọng trong việc tổ chức các bộ kiểm thử. Nó có thể được nhập và xuất giúp dễ dàng chia sẻ các collection giữa các nhóm. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách tạo và thực hiện một collection.
Hãy bắt đầu tạo một collection:
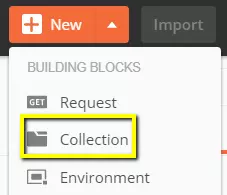
Bước 1: Nhấp vào nút New ở góc trên cùng bên trái của trang.

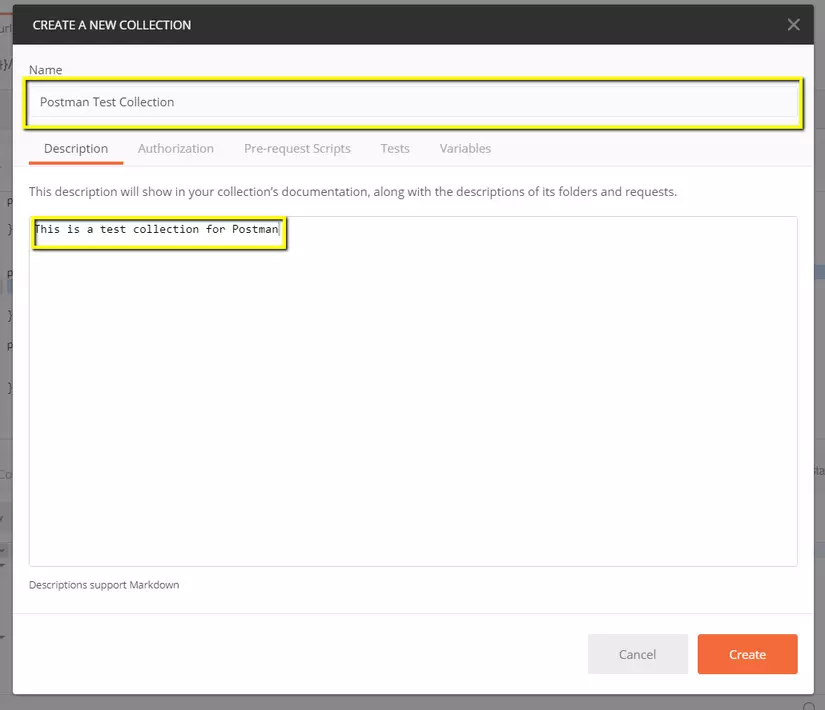
Bước 2: Chọn collection. Cửa sổ tạo collection sẽ bật lên.

Bước 3: Nhập tên và mô tả collection mong muốn, sau đó nhấp vào tạo.

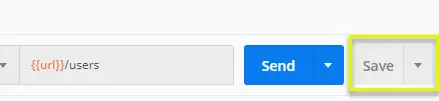
Bước 4: Quay trở lại Get request trước đó. Nhấp vào Save để lưu

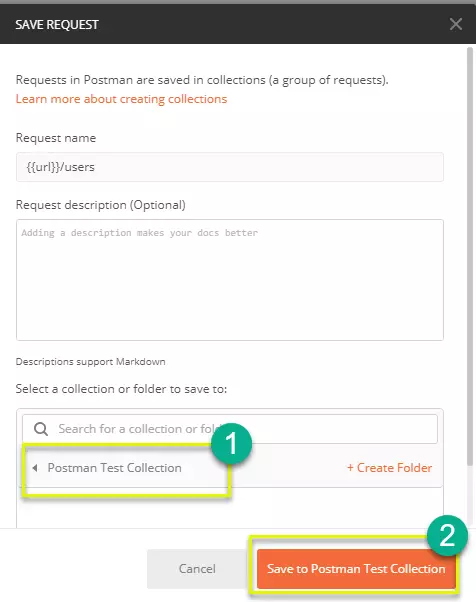
Bước 5:

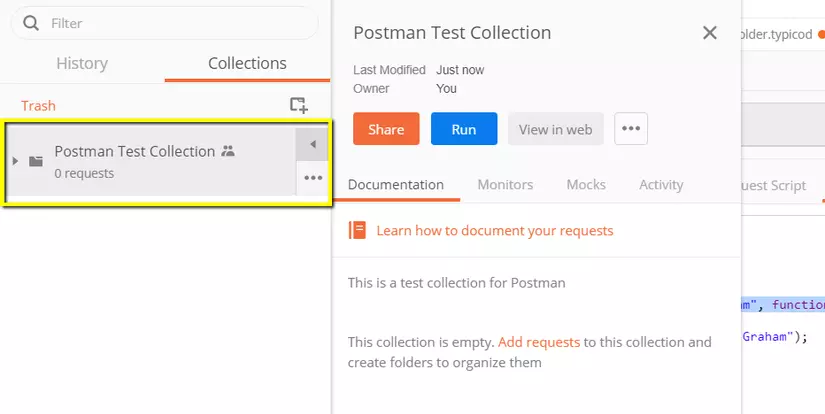
Bước 6: Postman Test Collection sẽ chứa một yêu cầu.

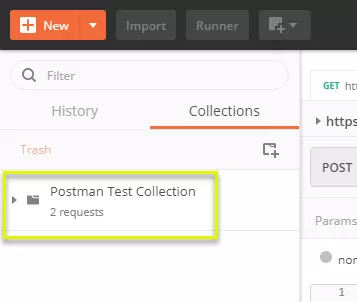
Bước 7: Lặp lại các bước 4-5 cho Post request trước đó để collection sẽ có hai yêu cầu.

Có hai cách để chạy collection đó là Collection Runner và Newman. Hãy bắt đầu bằng cách thực hiện collection trong Collection Runner.
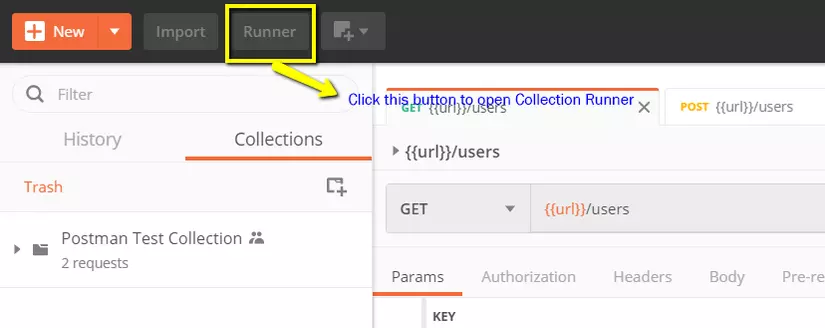
Bước 1: Nhấp vào nút Runner được tìm thấy ở đầu trang bên cạnh nút Import.

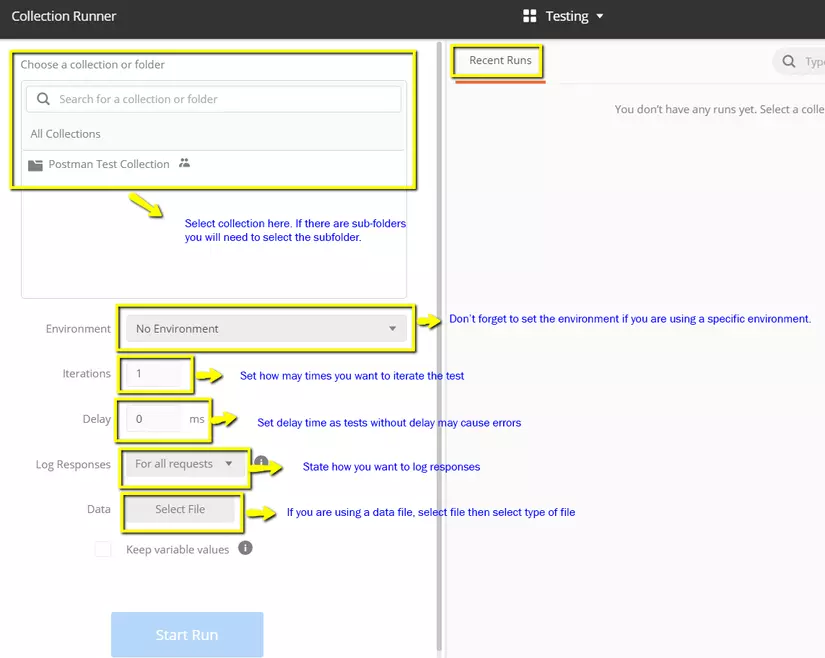
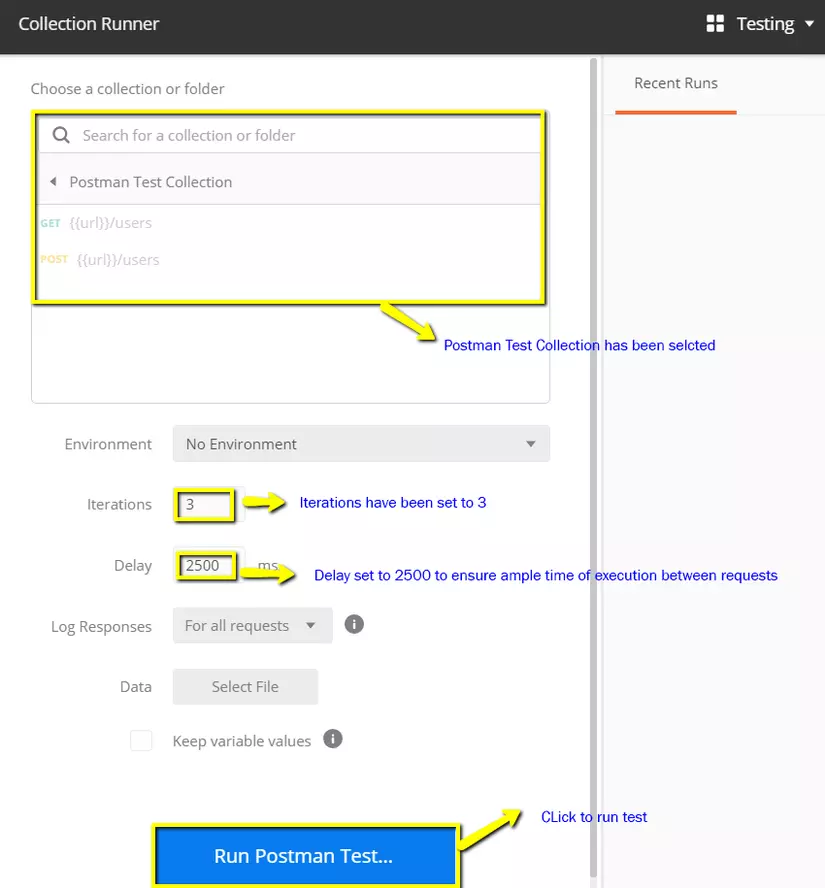
Bước 2: Trang Collection Runner sẽ xuất hiện như bên dưới. Sau đây là mô tả của các lĩnh vực khác nhau

Bước 3: Chạy Postman Test Collection của bạn bằng cách thiết lập các mục sau: • Chọn collection kiểm tra Postman- Đặt số lần lặp là 3 • Đặt độ trễ là 2500 ms • Nhấp vào nút Run Postman Test ...

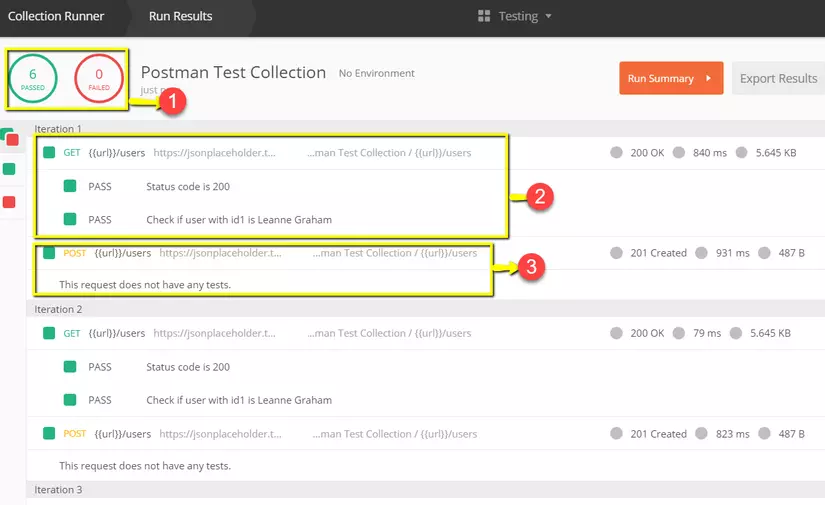
Bước 4: Trang Kết quả chạy sẽ được hiển thị sau khi nhấp vào nút Chạy. Tùy thuộc vào độ trễ, bạn sẽ thấy các bài kiểm tra khi chúng thực thi.

Bạn có thể thấy tầm quan trọng của việc có các kiểm tra trong các yêu cầu của bạn để bạn có thể xác minh trạng thái yêu cầu HTTP nếu thành công và dữ liệu được tạo hoặc truy xuất.
Một cách khác để chạy collection là thông qua Newman. Sự khác biệt chính giữa Newman và Collection Runner là như sau:
Bước 1: Cài đặt nodejs bằng liên kết này: http://nodejs.org/download/
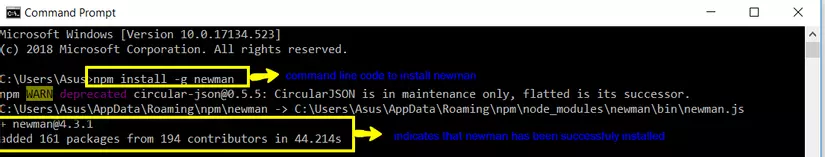
Bước 2: Mở command line và nhập npm cài đặt -g newman Newman nên được cài đặt trên máy tính của bạn.

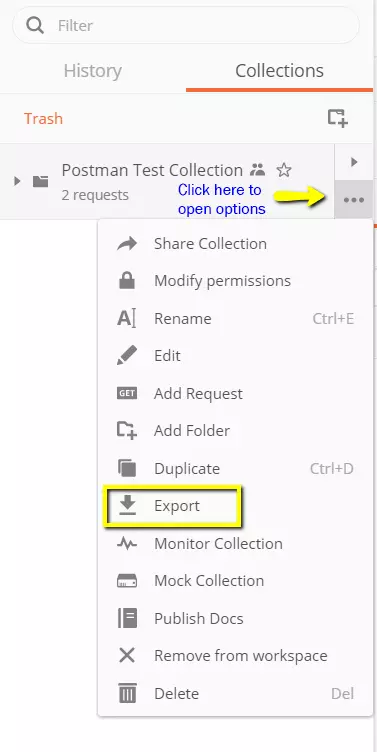
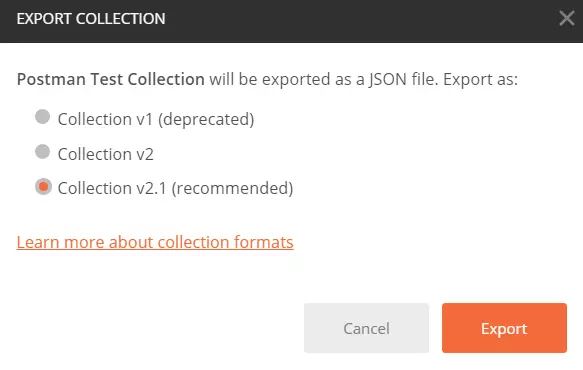
Bước 3: Khi Newman đã được cài đặt, hãy quay trở lại Postman. Trong Collection, nhấp vào ba dấu chấm. Tùy chọn sẽ xuất hiện. Chọn Export.

Bước 4: Chọn Export collection làm Collection v2.1 (Được khuyến nghị), sau đó bấm Export.

Bước 5: Chọn vị trí mong muốn của bạn sau đó nhấp vào Save. Đó là khuyến khích để tạo một thư mục cụ thể cho các bài kiểm tra Postman của bạn. Một collection nên được xuất sang thư mục local đã chọn của bạn.
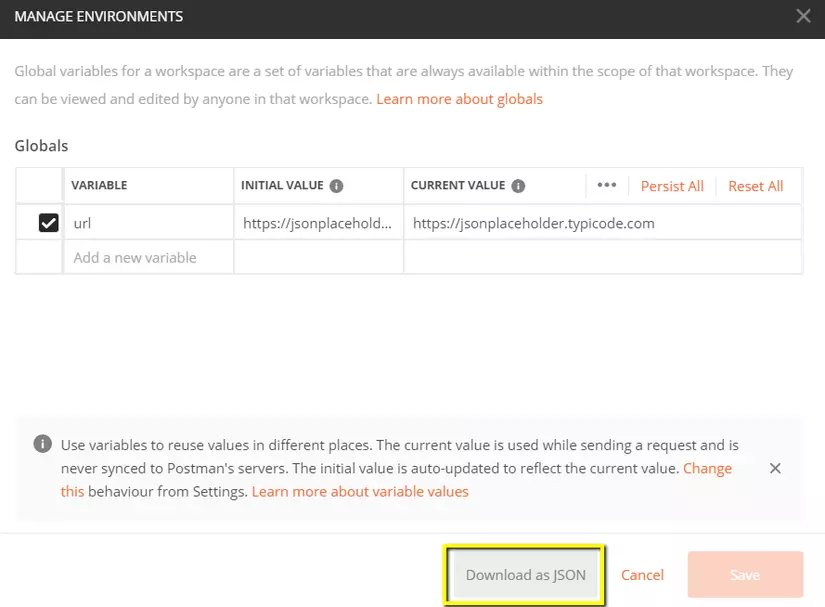
Bước 6: Chúng ta cũng sẽ cần export môi trường của chúng ta. Nhấp vào biểu tượng con mắt bên cạnh danh sách sổ xuống môi trường trong Global, chọn Download as JSON. Chọn vị trí mong muốn của bạn sau đó nhấp vào Save. Đó là lưu ý rằng môi trường nên nằm trong cùng thư mục với collection của bạn.

Bước 7: Môi trường bây giờ sẽ được xuất sang cùng thư mục cục bộ như Collection.
Bước 8: Bây giờ quay trở lại command line và thay đổi thư mục thành nơi bạn đã lưu collection và môi trường.
cd C:\Users\Asus\Desktop\Postman Tutorial
Bước 9: Chạy collection của bạn bằng lệnh này:
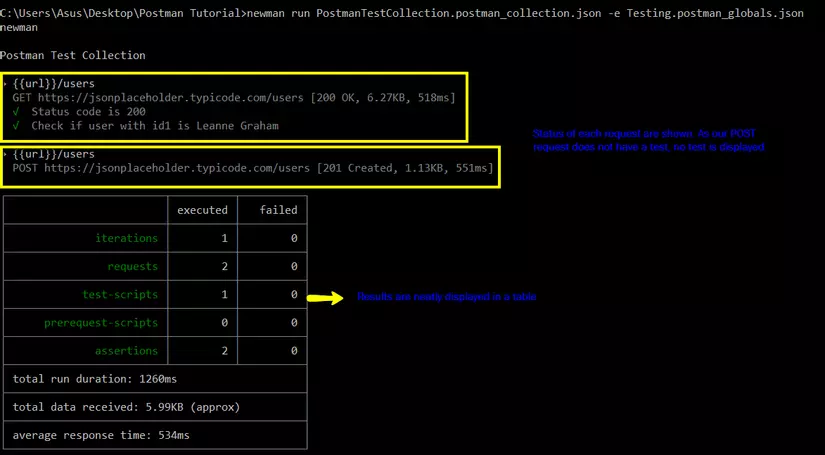
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
Chạy kết quả sẽ xuất hiện như dưới đây.

Đối với hướng dẫn là một tham chiếu đến một số mã Newman cơ bản để thực thi:
newman run <tên collection>
newman run <tên collection> -e <tên môi trường>
newman run <tên collection> -n <no.of lặp>
newman run <tên collection> --data <tên tệp> -n <no.of lặp lại> -e <tên môi trường>
newman run <tên collection> -d <thời gian trễ>
• Postman hiện là một trong những công cụ phổ biến nhất được sử dụng trong kiểm thử API
• Khả năng truy cập, sử dụng collection, cộng tác, tích hợp liên tục, là một số tính năng chính cần tìm hiểu trong Postman
• Bạn nên tạo một tài khoản trong Postman, để collection của bạn có sẵn trực tuyến
• Bạn có thể tham số hóa yêu cầu trong Postman
• Bạn có thể tạo Kiểm tra để xác minh yêu cầu postma
• Collection có thể được chạy bằng Newman hoặc Collection Runner
Nguồn tham khảo:
https://www.guru99.com/postman-tutorial.html
Anh Tester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu