NỘI DUNG BÀI HỌC
✅Install Appium Flutter driver
✅Install Appium Flutter Finder Java
✅Edit BaseTest to connect Flutter app
✅Run code test Flutter app
✅Setup source Flutter app
Khâu này hơi khó, có thể nhờ Dev giúp hoặc xin được source code app thì pull về rồi nhờ Dev chỉ các khâu setup để chạy được Flutter trên máy.
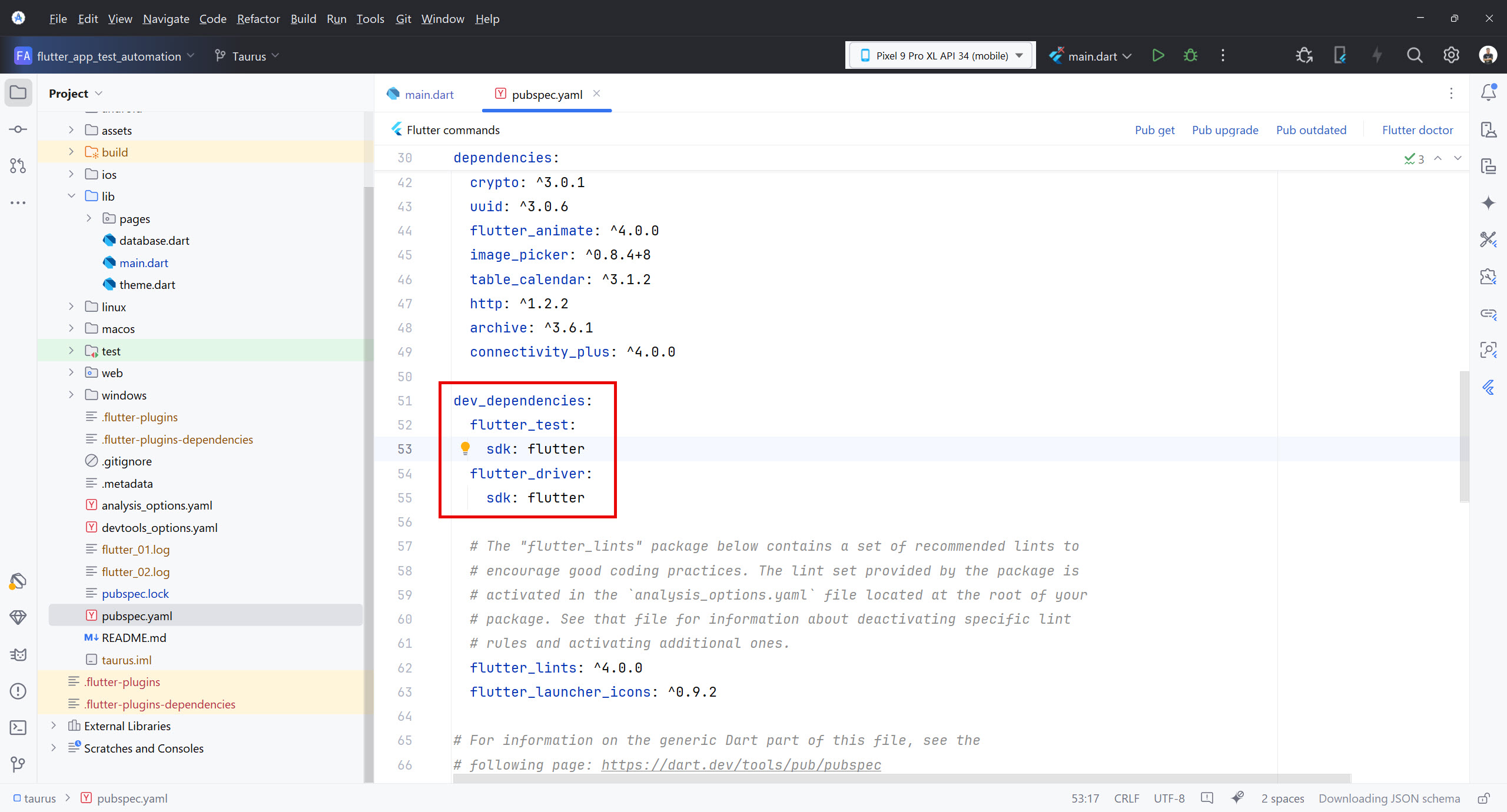
1. Mở source code Flutter app lên và add sdk flutter trong pubspec.yaml, có thể nhờ Dev giúp hoặc tự làm
dev_dependencies:
flutter_test:
sdk: flutter
flutter_driver:
sdk: flutter
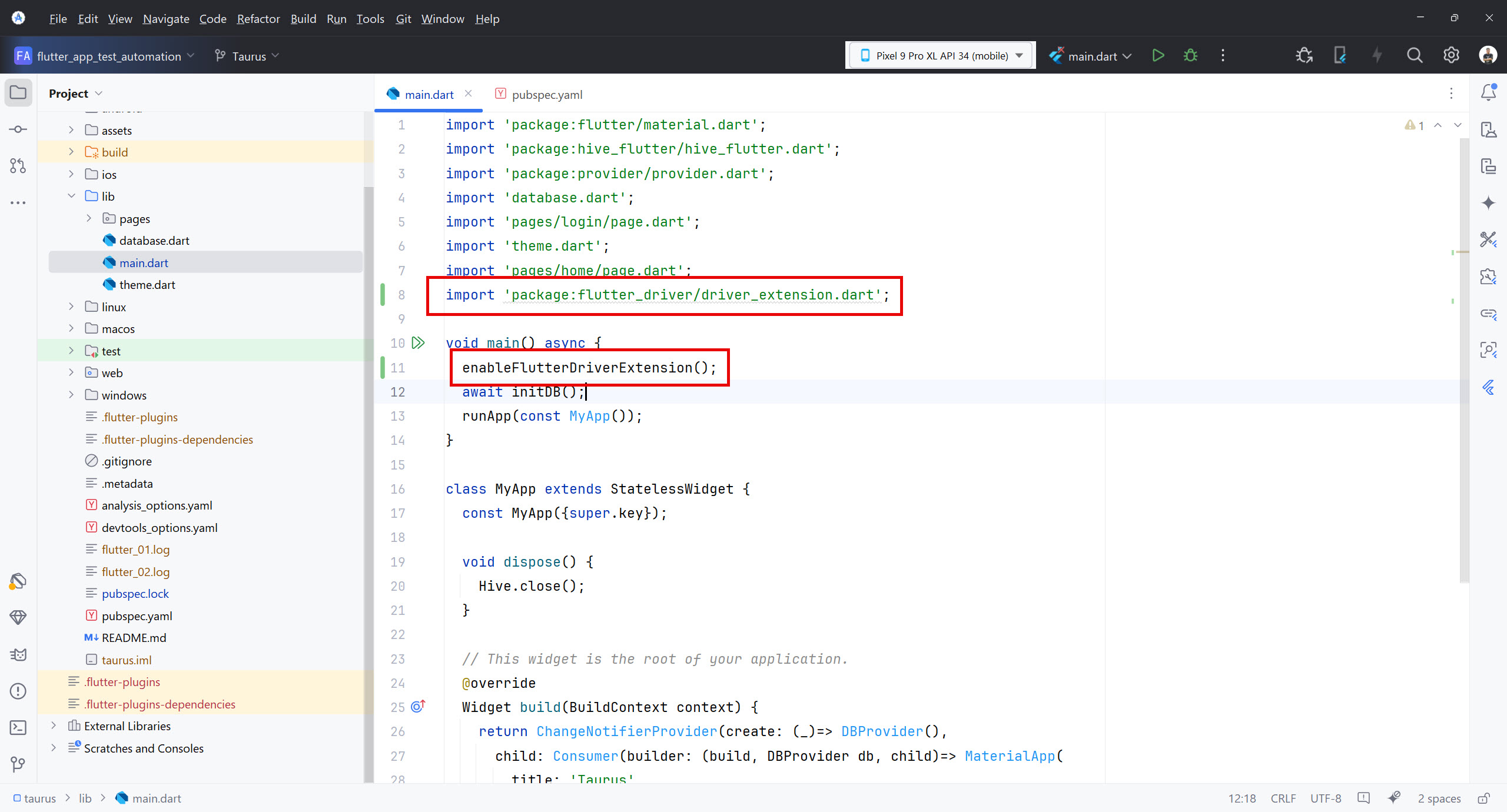
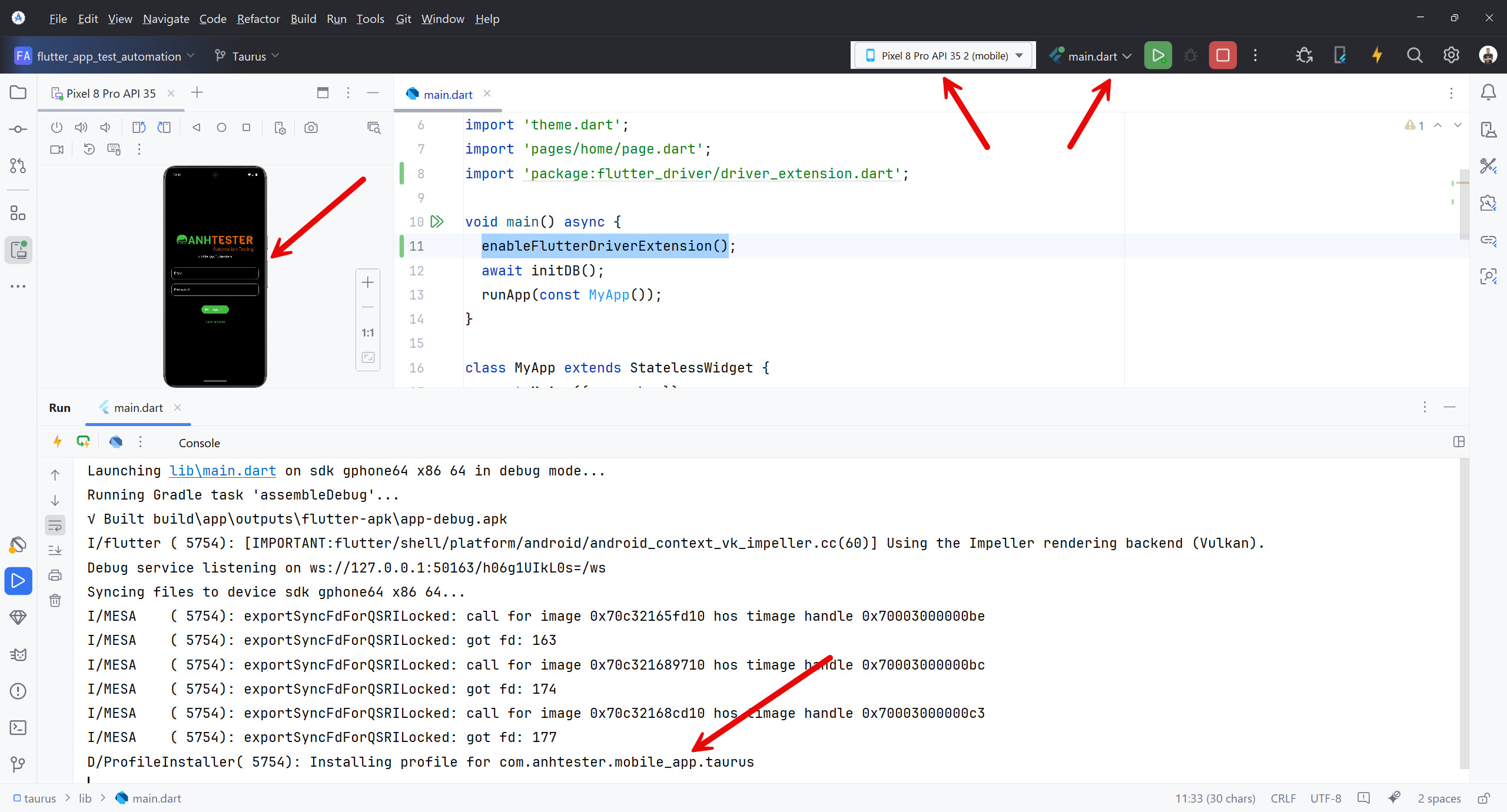
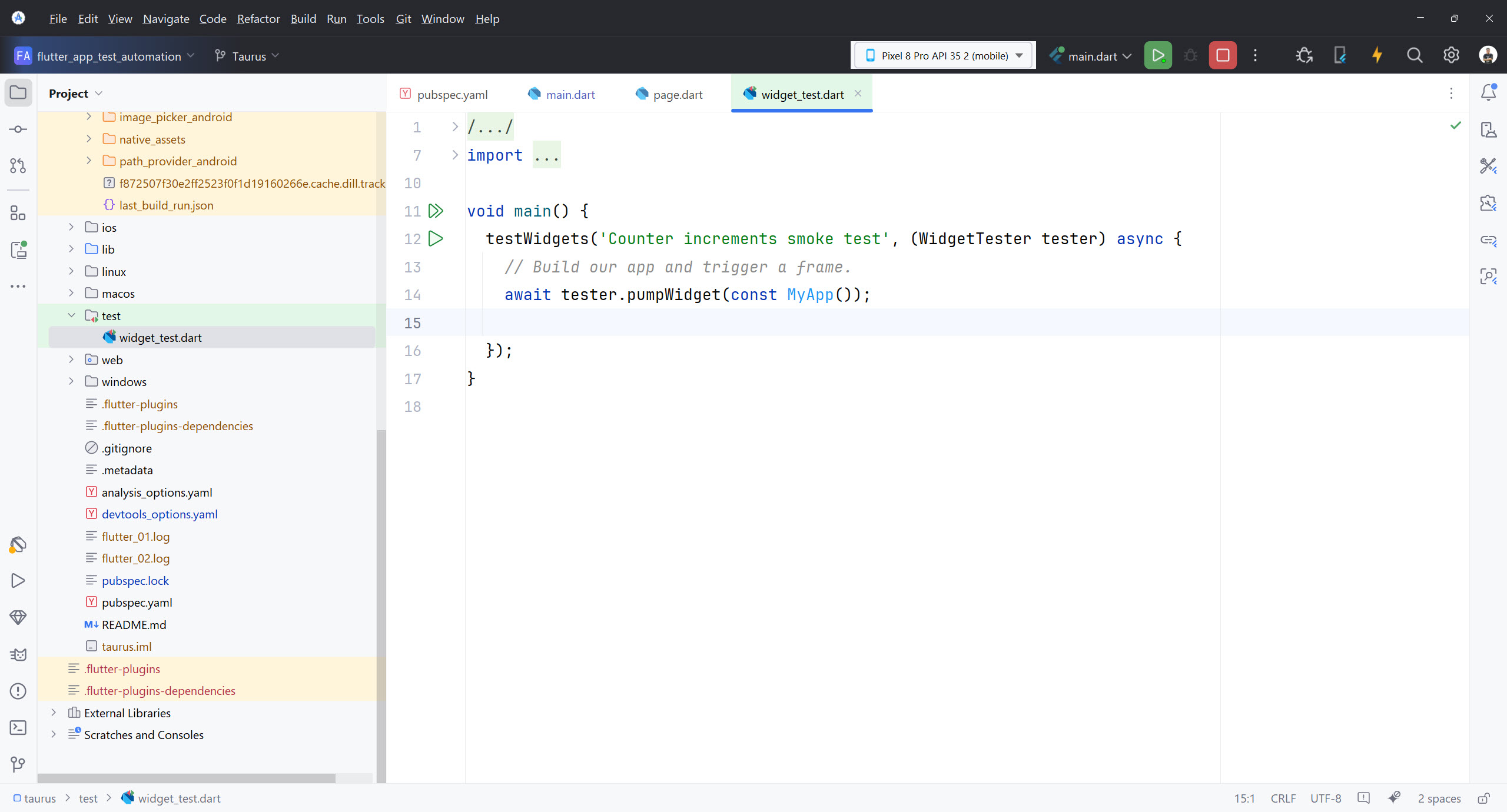
2. Add hàm enableFlutterDriverExtension() vào hàm main() của file main.dart
Nhớ lưu ý phải add thư viện tại bước 1 thành công thì nó mới hiểu
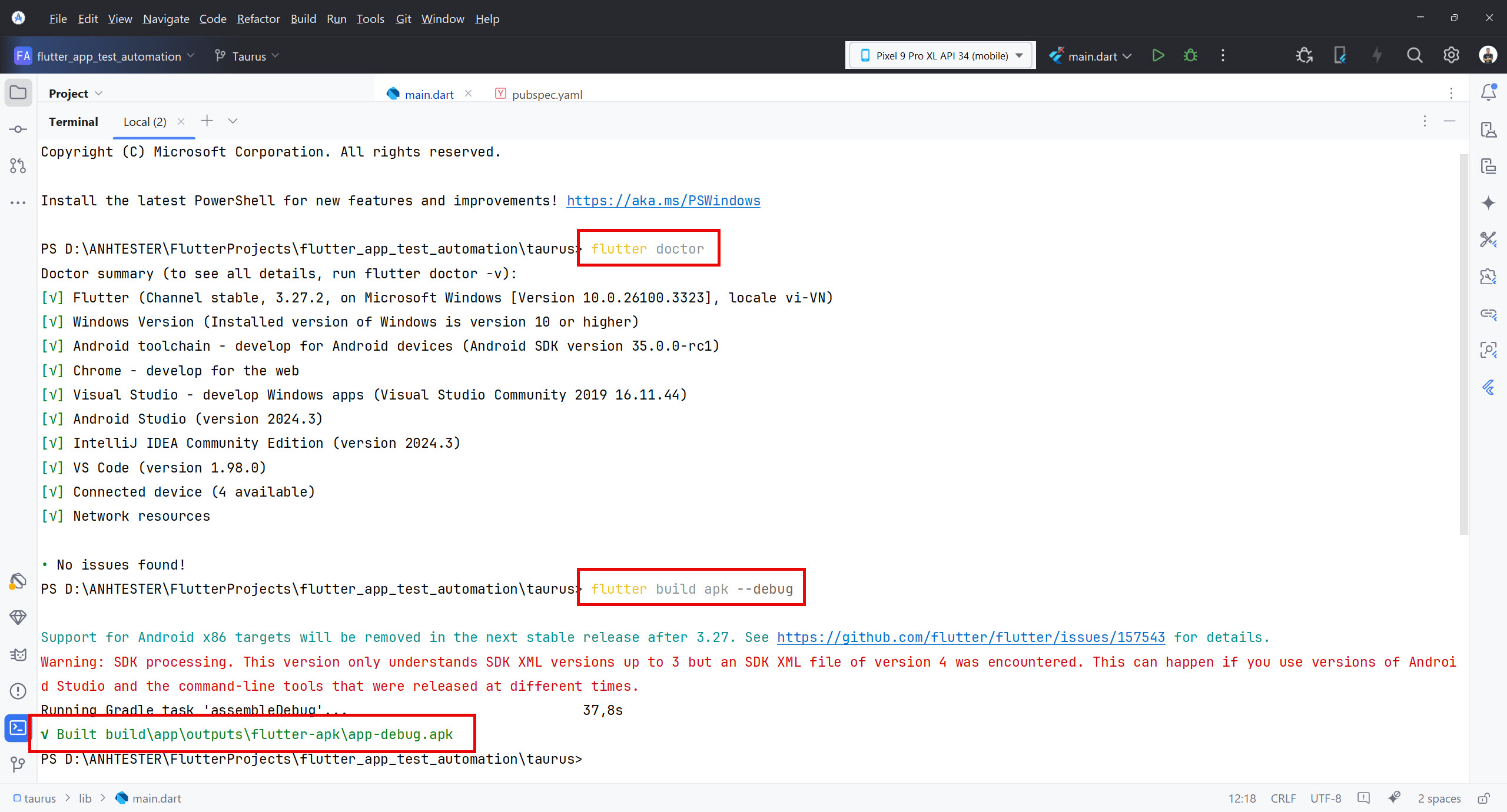
3. Nhờ Dev build cho app-debug.apk hoặc tự chạy lệnh để build 'flutter build apk --debug'
Lệnh 'flutter doctor' dùng để kiểm tra có lỗi gì hay thiếu gì trong quá trình cài đặt môi trường Flutter trước khu run code.
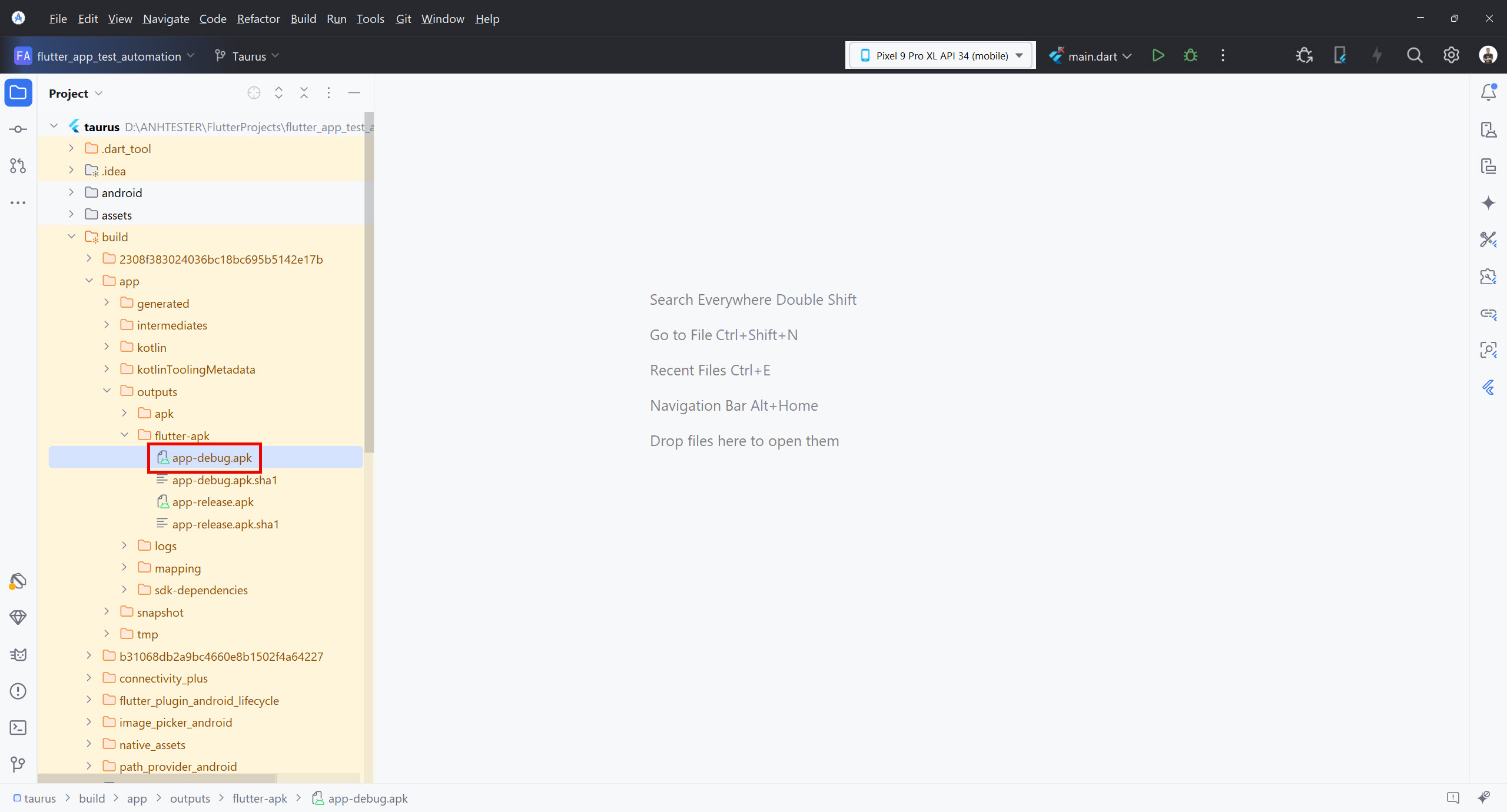
Vào đường dẫn xuất ra file app-debug.apk để cài file vào Emulator
4. Song song dùng cái source Flutter app ấy để chạy hàm main() trong file main.dart để có thể check cái cấu trúc element từ Flutter Inspector trên Andorid Studio.
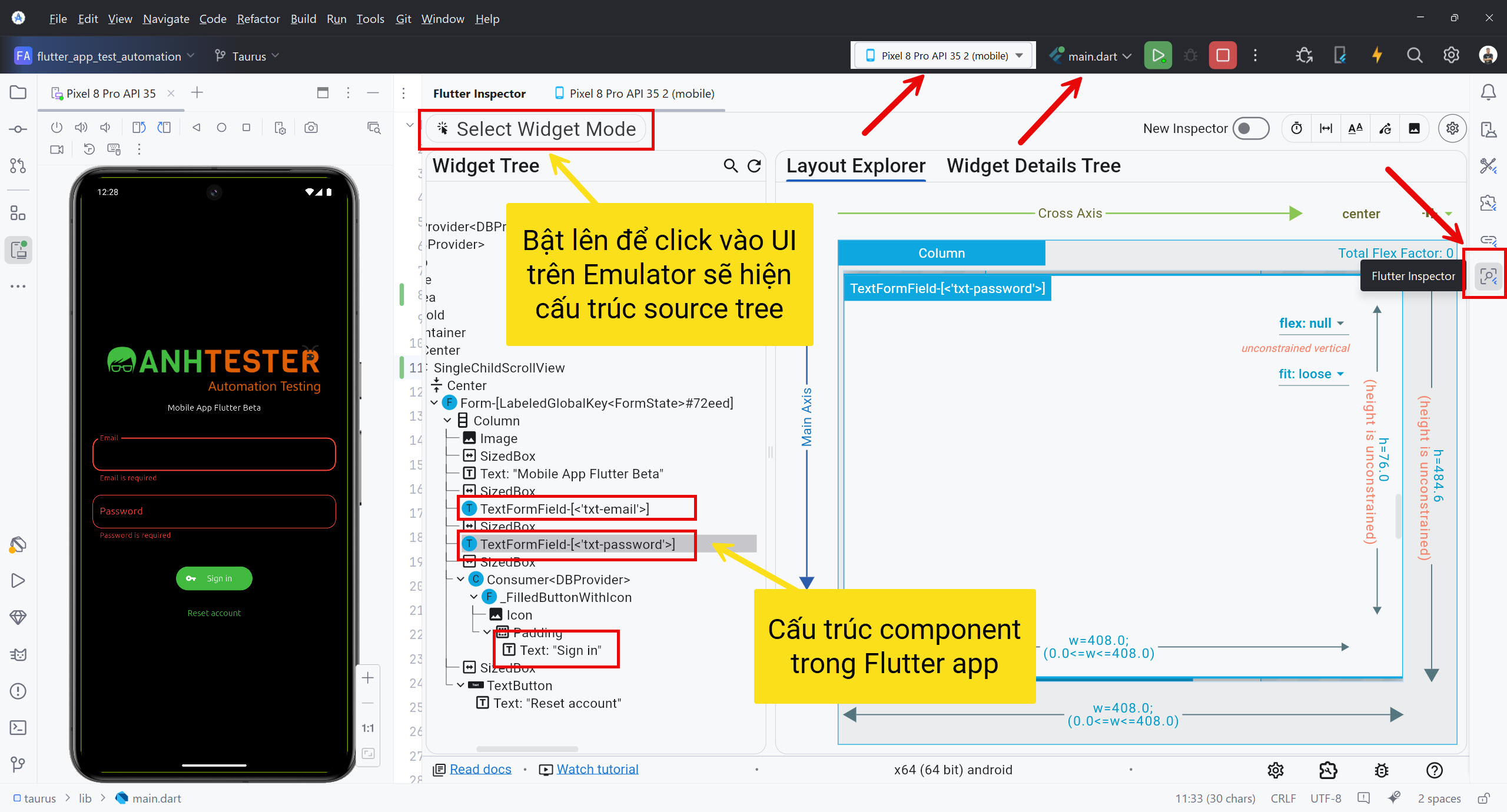
5. Bật tab Flutter Inspector để get UI component của Flutter app
Nhấn 'Select Widget Mode' rồi click vào vị trí trên UI Emulator để hiện cấu trúc source tree, bắt thông tin trong app.
Sẽ sử dụng các thông tin trong component/element ấy để kết nối trong code Appium Flutter Finder bên dưới.
✅Install Appium Flutter driver
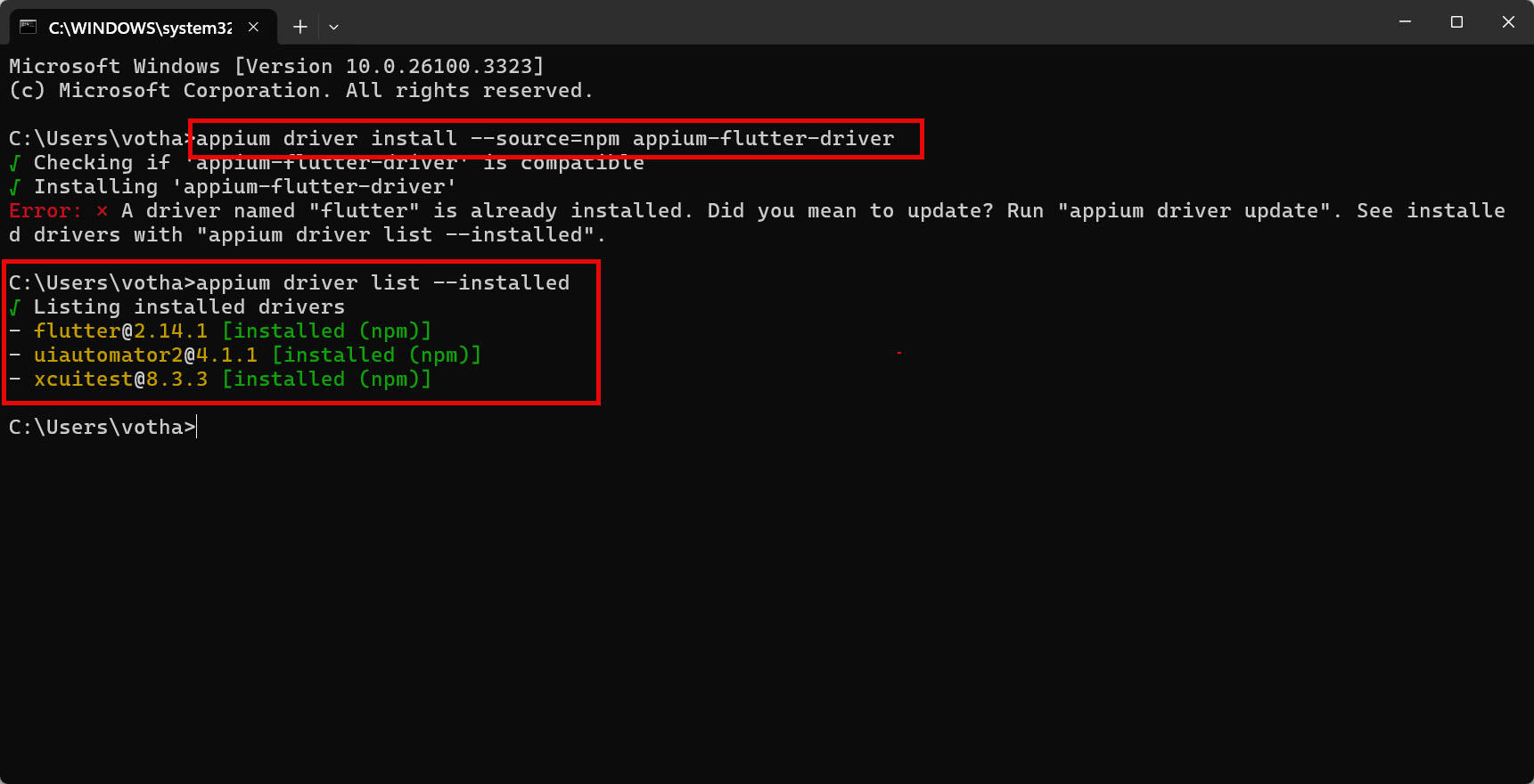
Mở Command Prompt để chạy lệnh cài đặt Appium Flutter Driver:
appium driver install --source=npm appium-flutter-driver
Nếu đã cài rồi thì nó báo: A driver named "flutter" is already installed. Did you mean to update? Run "appium driver update". See installed drivers with "appium driver list --installed".
Chạy lệnh 'appium driver list --installed' để kiểm tra lại chắc cài chưa.
Hoặc update driver bằng lệnh 'appium driver update flutter'
✅Install Appium Flutter Finder Java
Cài thư viện Appium Flutter Finder Java hỗ trợ tìm kiếm element trên Flutter app trong Appium Java.
https://mvnrepository.com/artifact/io.github.ashwithpoojary98/appium_flutterfinder_java
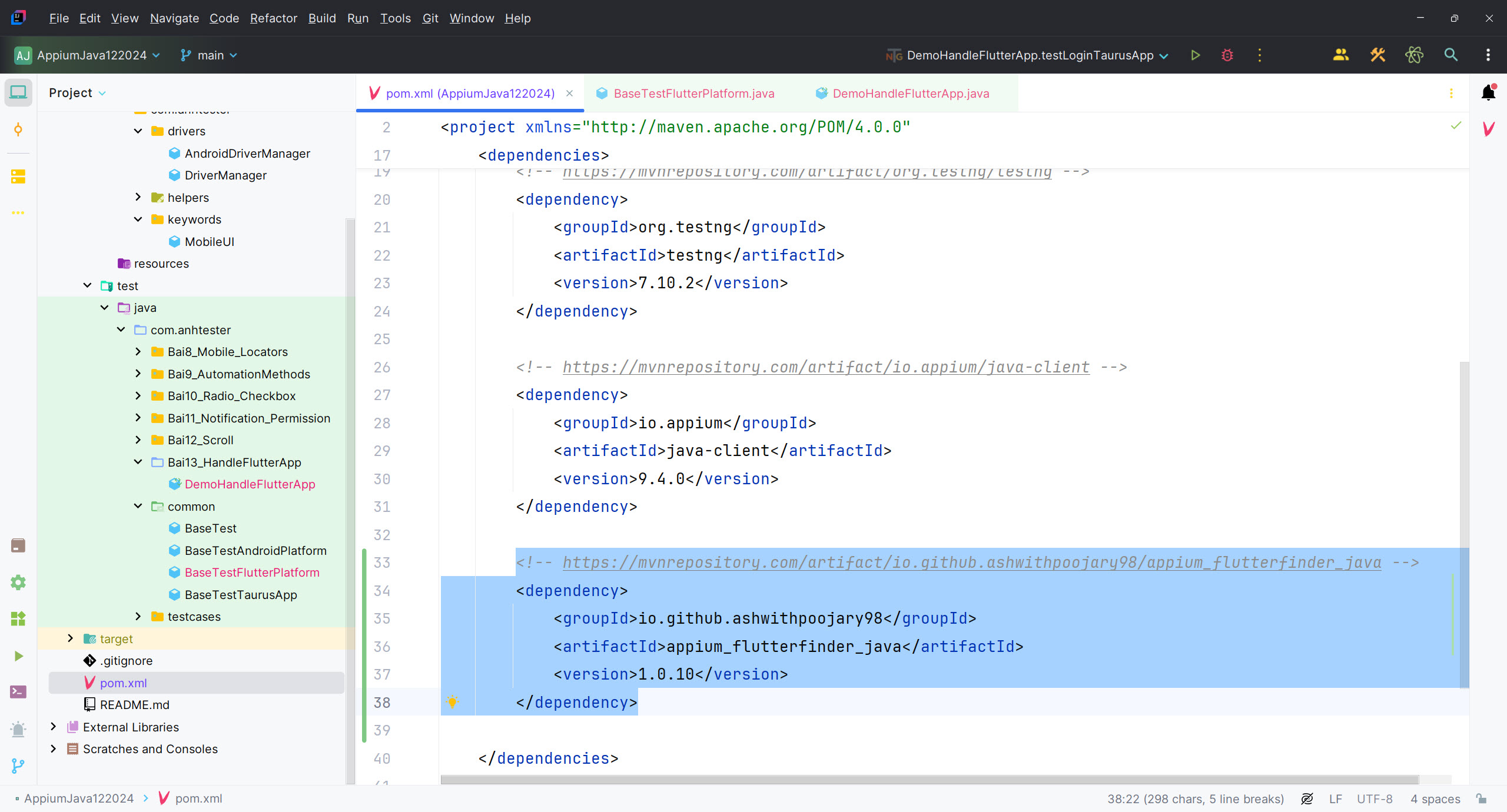
Mở file pom.xml add thư viện vào:
<!-- https://mvnrepository.com/artifact/io.github.ashwithpoojary98/appium_flutterfinder_java -->
<dependency>
<groupId>io.github.ashwithpoojary98</groupId>
<artifactId>appium_flutterfinder_java</artifactId>
<version>1.0.10</version>
</dependency>
Nhớ nhấn Build Maven Project sau khi dán thư viện mới vào pom.xml
✅Edit BaseTest to connect Flutter app
Cần chỉnh sửa lại cấu hình của class BaseTest để kết nối được với Appium Flutter Driver:
package com.anhtester.common;
import com.anhtester.drivers.DriverManager;
import com.anhtester.helpers.SystemHelpers;
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.android.options.UiAutomator2Options;
import io.appium.java_client.service.local.AppiumDriverLocalService;
import io.appium.java_client.service.local.AppiumServiceBuilder;
import io.appium.java_client.service.local.flags.GeneralServerFlag;
import io.github.ashwith.flutter.FlutterFinder;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeSuite;
import org.testng.annotations.BeforeTest;
import java.net.MalformedURLException;
import java.net.URL;
import java.time.Duration;
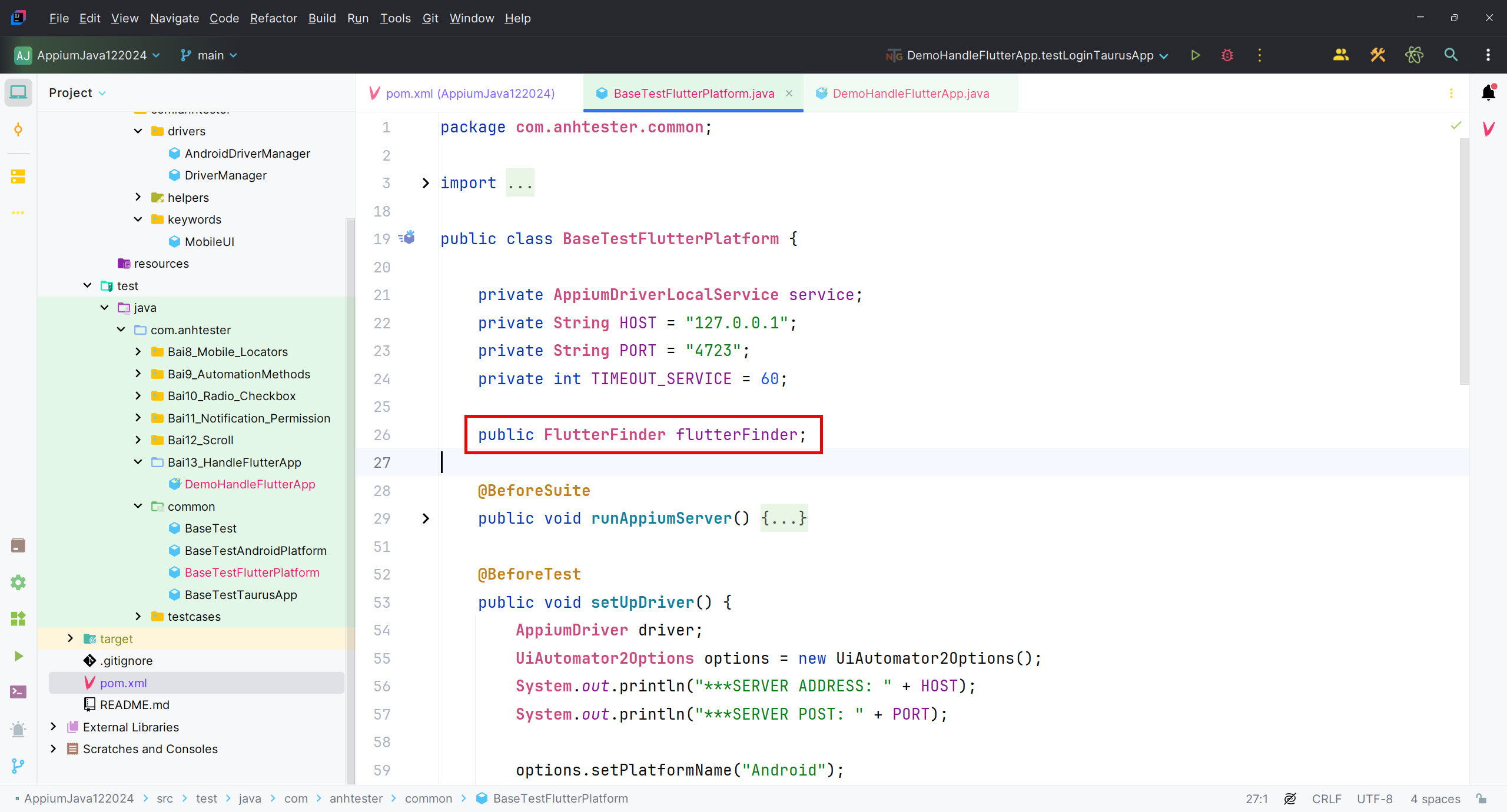
public class BaseTestFlutterPlatform {
private AppiumDriverLocalService service;
private String HOST = "127.0.0.1";
private String PORT = "4723";
private int TIMEOUT_SERVICE = 60;
public FlutterFinder flutterFinder;
@BeforeSuite
public void runAppiumServer() {
//Kill process on port
SystemHelpers.killProcessOnPort("4723");
//Build the Appium service
AppiumServiceBuilder builder = new AppiumServiceBuilder();
builder.withIPAddress(HOST);
builder.usingPort(Integer.parseInt(PORT));
builder.withArgument(GeneralServerFlag.LOG_LEVEL, "info"); // Set log level (optional)
builder.withTimeout(Duration.ofSeconds(TIMEOUT_SERVICE));
//Start the server with the builder
service = AppiumDriverLocalService.buildService(builder);
service.start();
if (service.isRunning()) {
System.out.println("##### Appium server started on " + HOST + ":" + PORT);
} else {
System.out.println("Failed to start Appium server.");
}
}
@BeforeTest
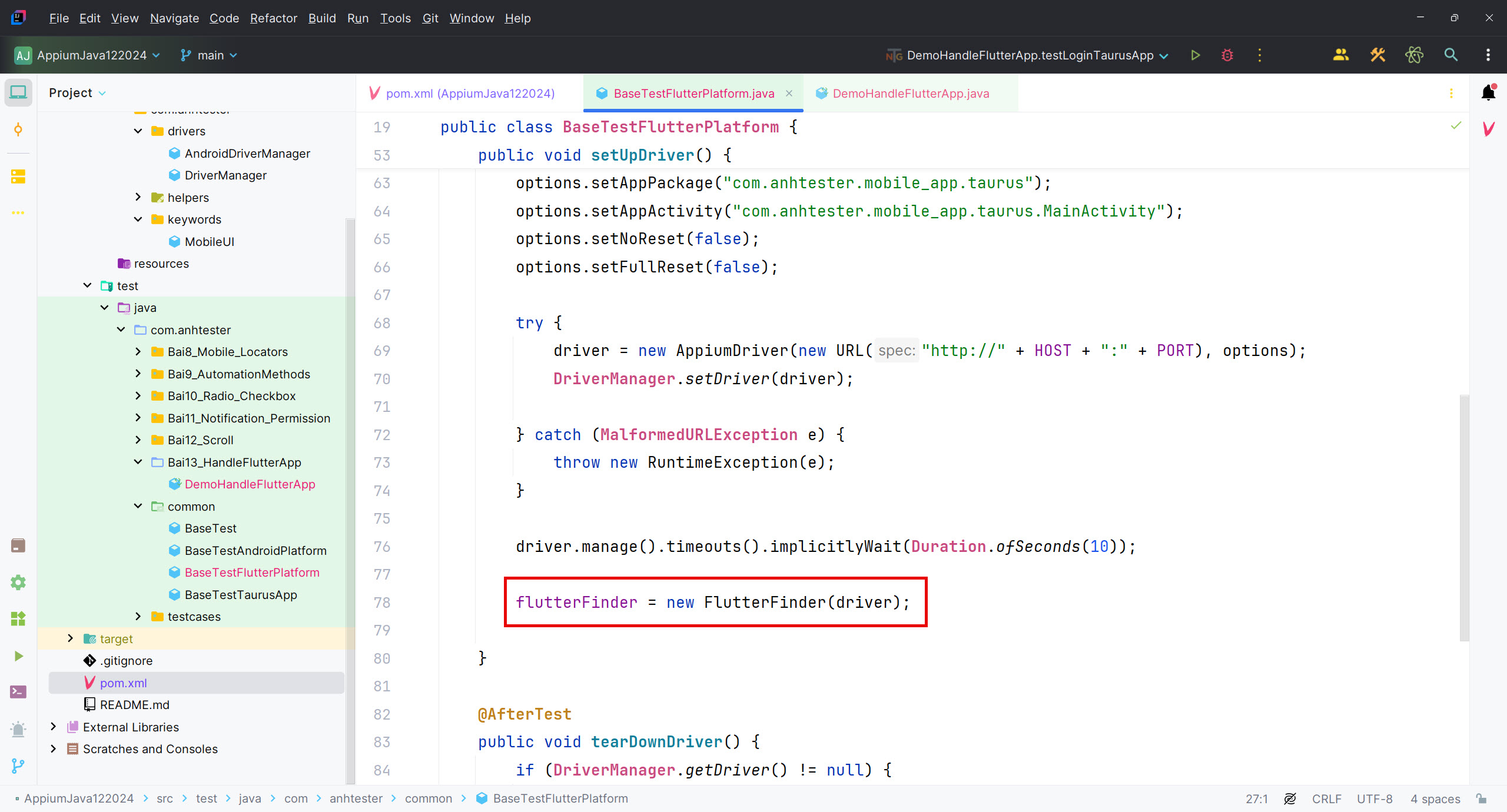
public void setUpDriver() {
AppiumDriver driver;
UiAutomator2Options options = new UiAutomator2Options();
System.out.println("***SERVER ADDRESS: " + HOST);
System.out.println("***SERVER POST: " + PORT);
options.setPlatformName("Android");
options.setPlatformVersion("14");
options.setAutomationName("Flutter");
options.setDeviceName("Pixel_9_Pro_XL_API_34");
options.setAppPackage("com.anhtester.mobile_app.taurus");
options.setAppActivity("com.anhtester.mobile_app.taurus.MainActivity");
options.setNoReset(false);
options.setFullReset(false);
try {
driver = new AppiumDriver(new URL("http://" + HOST + ":" + PORT), options);
DriverManager.setDriver(driver);
} catch (MalformedURLException e) {
throw new RuntimeException(e);
}
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
flutterFinder = new FlutterFinder(driver);
}
@AfterTest
public void tearDownDriver() {
if (DriverManager.getDriver() != null) {
DriverManager.quitDriver();
}
if (service != null && service.isRunning()) {
service.stop();
System.out.println("##### Appium server stopped.");
}
}
}
Tại hàm setUpDriver() cần chỉnh giá trị options.setAutomationName("Android") thành options.setAutomationName("Flutter")
Nhớ lưu ý điền cho đúng giá trị 'Flutter' nhé. Và chúng ta sử dụng Taurus app để demo.
Tiếp theo khái báo đối tượng class FlutterFinder để sử dụng như hình bên dưới:

✅Run code test Flutter app
Tại class Test cases kế thừa lại class BaseTestFlutterPlatform mới:
Thư viện FlutterFinder hỗ trợ các hàm sau:
- byValueKey(String key) //Tìm theo Key dạng chuỗi
- byValueKey(int key) //Tìm theo Key dạng số
- byToolTip(String toolTipText)
- byType(String type)
- byText(String input) //Tìm theo Text
- byAncestor(FlutterElement of, FlutterElement matching, boolean matchRoot, boolean firstMatchOnly)
- byDescendant(FlutterElement of, FlutterElement matching, boolean matchRoot, boolean firstMatchOnly)
- bySemanticsLabel(String label)
- bySemanticsLabel(Pattern label)
Dựa vào cấu trúc source code Flutter app để đối chiếu. Phần này hơi khó nhưng từ từ quen. Nhờ Dev phụ giúp.
Flutter Common Finders
https://api.flutter.dev/flutter/flutter_test/CommonFinders-class.html
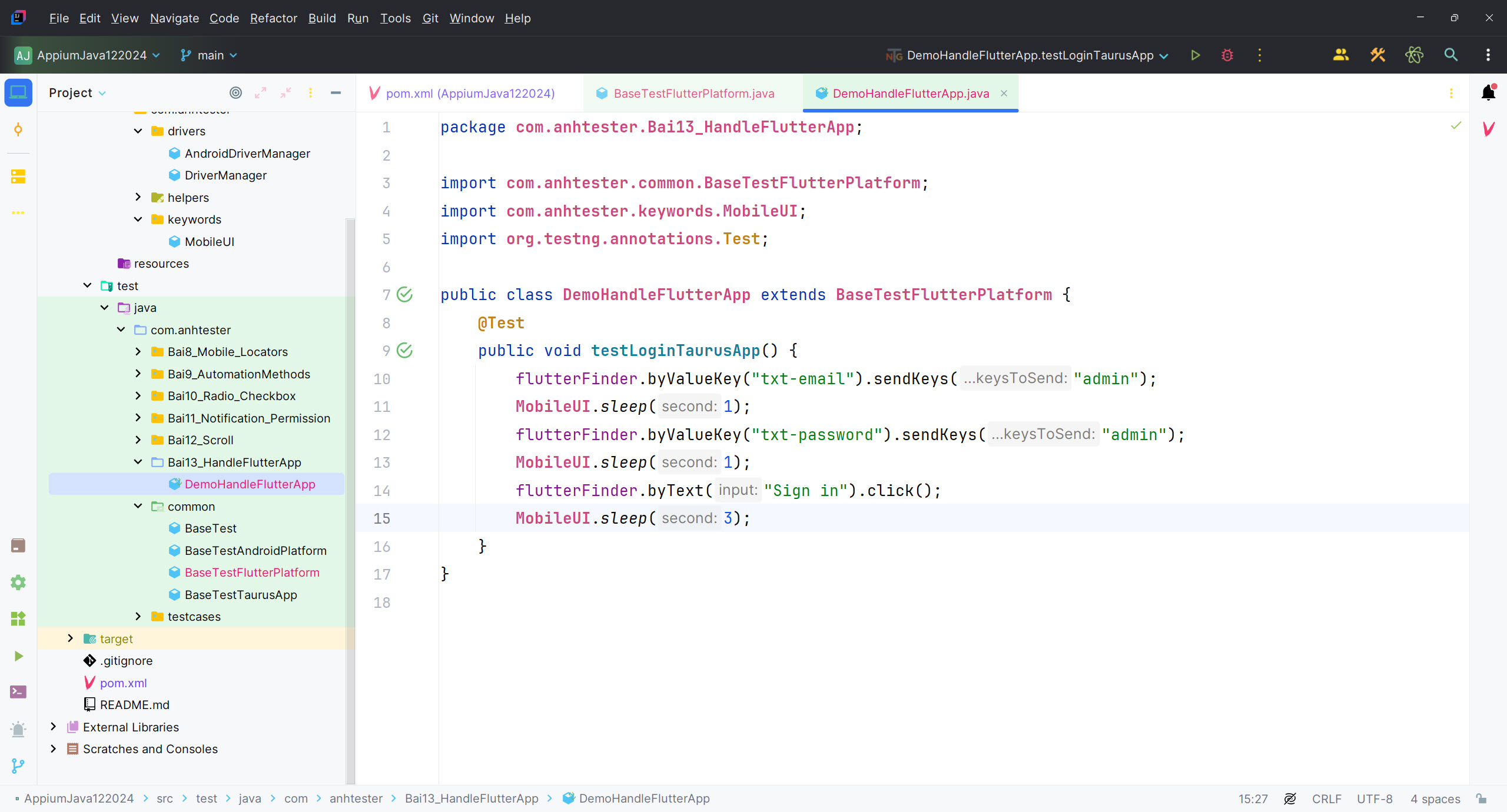
Chạy code demo thử 😊
package com.anhtester.Bai13_HandleFlutterApp;
import com.anhtester.common.BaseTestFlutterPlatform;
import com.anhtester.keywords.MobileUI;
import org.testng.annotations.Test;
public class DemoHandleFlutterApp extends BaseTestFlutterPlatform {
@Test
public void testLoginTaurusApp() {
flutterFinder.byValueKey("txt-email").sendKeys("admin");
MobileUI.sleep(1);
flutterFinder.byValueKey("txt-password").sendKeys("admin");
MobileUI.sleep(1);
flutterFinder.byText("Sign in").click();
MobileUI.sleep(3);
}
}
⭐️ Viết code test trực tiếp vào source Flutter App
Có thể sử dụng Flutter SDK trực tiếp trong source code Flutter App để viết test, tuy nhiên cách này thường ít được áp dụng do tính Performance và Security.
Cách này cần Tester am hiểu về ngôn ngữ Dart và Flutter Component Widgets thì mới có thể viết code test được.
https://docs.flutter.dev/ui/widgets/material

![[Appium Java] Bài 13 - Cách xử lý automation riêng cho Flutter app](/uploads/course/banner_course_appium_java_online_anh_tester.jpg)
 Zalo
Zalo