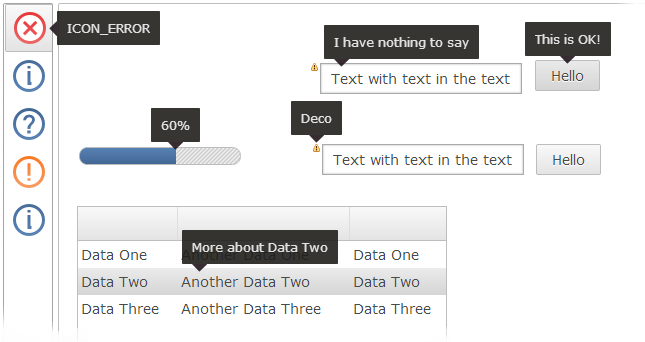
Tooltip là một trong những yếu tố phổ biến nhất trong các trang web hiện đại. Chúng xuất hiện ở nhiều nơi, chẳng hạn như menu, kết quả tìm kiếm, mô tả sản phẩm, mô tả các button,...Khi bạn đang thử nghiệm một trang web, Tooltip có thể giúp bạn tìm hiểu điều gì sẽ xảy ra khi người dùng tương tác với một số phần nhất định của trang. Giúp cho các tính năng rõ ràng hơn, dễ sử dụng hơn.
Bài viết này Anh Tester chia sẻ đến bạn các test cases cho việc kiểm thử Tooltip trên website.


Anh Tester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu