Định vị các phần tử trong Selenium WebDriver được thực hiện với sự trợ giúp của các phương thức findElement() và findElements() được cung cấp bởi lớp WebDriver và WebElement.
Bảng sau liệt kê tất cả cú pháp Java để định vị các phần tử trong Selenium WebDriver.
| Phương thức | Cú pháp | Mô tả |
|---|---|---|
| Theo ID | driver.findElement(By.id (<element ID>)) | Định vị một phần tử bằng thuộc tính ID |
| Theo name | driver.findElement(By.name (<element name>)) | Định vị một phần tử bằng cách sử dụng thuộc tính Name |
| Theo class name | driver.findElement(By.className (<element class>)) | Định vị một phần tử bằng thuộc tính Class |
| Theo tag name | driver.findElement(By.tagName (<htmltagname>)) | Định vị một phần tử bằng cách sử dụng thẻ HTML |
| Bằng văn bản liên kết | driver.findElement(By.linkText (<linktext>)) | Tìm liên kết bằng văn bản liên kết |
| Bằng văn bản liên kết một phần | driver.findElement(By.partialLinkText (<linktext>)) | Định vị liên kết bằng văn bản một phần của liên kết |
| Theo CSS | driver.findElement(By.cssSelector (<css selector>)) | Định vị một phần tử bằng cách sử dụng bộ chọn CSS |
| Theo XPath | driver.findElement(By.xpath (<xpath>)) | Định vị một phần tử bằng cách sử dụng truy vấn XPath |
Nếu như Manual Testing chúng ta có thể tự biết được nhập dữ liệu vào đâu, click vào button, checkbox nào, nhận biết được item trước và sau thay đổi như thế nào,.... Nhưng đối với automation thì làm sao máy có thể hiểu được sẽ thao tác vào link, button, check box.... nào đây? Đấy chính là lúc cần đến Locator, mỗi phần tử HTML trong trang web đều được xác định bằng Locator. Locator giúp phân biệt được các đối tượng UI trên phần mềm mà chúng ta cần kiểm tra.
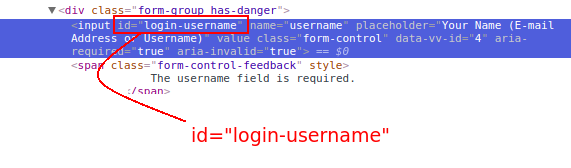
Cách lấy Locator sử dụng Id dường như là cách làm đơn giản và thuận tiện nhất. Mỗi phần tử trên trang web thường có 1 ID duy nhất. Nhưng không phải developer nào cũng sẽ đặt ID cho mỗi phần tử. Vì việc này sẽ mất thời gian và cũng không thật sự cần thiết cho hầu hết các phần tử trên trang web.

Sau khi get được id. Chúng ta dùng câu lệnh sau để khai báo element này
WebElement username = driver.findElement(By.id("login-username"));
Lưu ý: Hiện có một số Framework hỗ trợ dev sinh ra Id tự động. Vậy nên mỗi lần chạy sẽ cho ra từng ID khác nhau. Lúc này sẽ không thể dùng thuộc tính ID để xác định Locator được nữa.
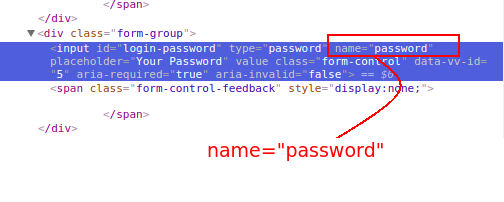
Thuộc tính Name cũng gần giống với Id. Mỗi phần tử trên trang web thường sẽ được gắn cho 1 cái tên duy nhất. Tương tự ID thì Name này cũng không bắt buộc nên không phải lúc nào chúng ta cũng có thể sử dụng Name
Sau khi get được name. Chúng ta dùng câu lệnh sau để khai báo element này
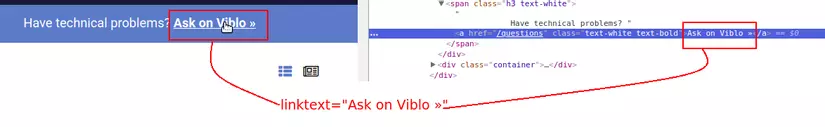
WebElement password = driver.findElement(By.name("password"));Link text thì hiển thị khá rõ ràng vì nó hiển thị ngay trên UI

Sau khi get được linktext. Chúng ta dùng câu lệnh sau để khai báo cho element này
WebElement askViblo = driver.findElement(By.linkText("Ask on Viblo »"));Nhưng cách này k nên áp dụng nếu link text thường xuyên thay đổi và nội dung link text trong 1 trang có nhiều text giống nhau
Định vị phần tử thông qua Văn bản liên kết một phần hoạt động tương tự như trình định vị Văn bản liên kết bình thường. Lý do của việc sử dụng bộ định vị Văn bản liên kết một phần trong Selenium WebDriver trên Bộ định vị văn bản liên kết chỉ vì lý do khi bạn có một văn bản liên kết dài và bạn có ý định chỉ sử dụng một phần văn bản để thực hiện các hành động tiếp theo trên nó. Đôi khi mục đích của việc sử dụng này cũng có thể là để xác định vị trí nhiều liên kết trên một trang với một phần văn bản chung.
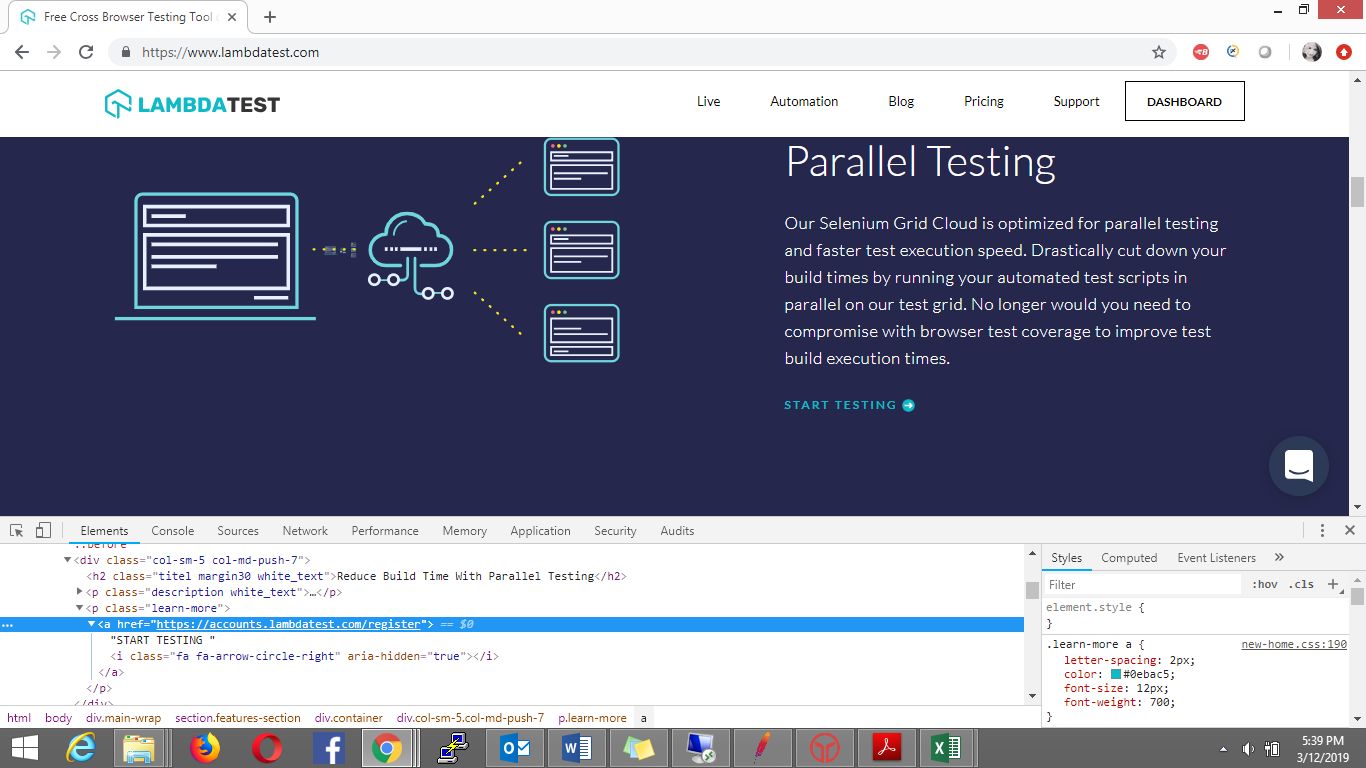
Dưới đây là ảnh chụp nhanh làm nổi bật phần tử có tên liên kết là 'bắt đầu thử nghiệm', ở đây chúng ta đang định vị liên kết với một phần văn bản là 'Start Tesing '.
Dưới đây là cấu trúc DOM của nó:
<a href="https://accounts.lambdatest.com/register" target="_blank">START TESTING <i class="fa fa-arrow-circle-right" aria-hidden="true"></i></a>
Cú pháp để định vị thông qua văn bản liên kết một phần là:
driver.findElement(By.partialLinkText("Testing"));
Như tên chỉ định, công cụ định vị css này trong Selenium WebDriver được sử dụng để xác định các phần tử có tên Thẻ như thẻ div, thẻ, v.v. Một ví dụ phổ biến về cách sử dụng này có thể là định vị tất cả các liên kết trên trang chủ của bạn và xác minh xem chúng có hoạt động hay không.
Cú pháp dưới đây để định vị tất cả các liên kết trên trang chủ Lambdatest:
driver.findElements(By.tagName(a));Cách này ít dùng, vì không chính xác.
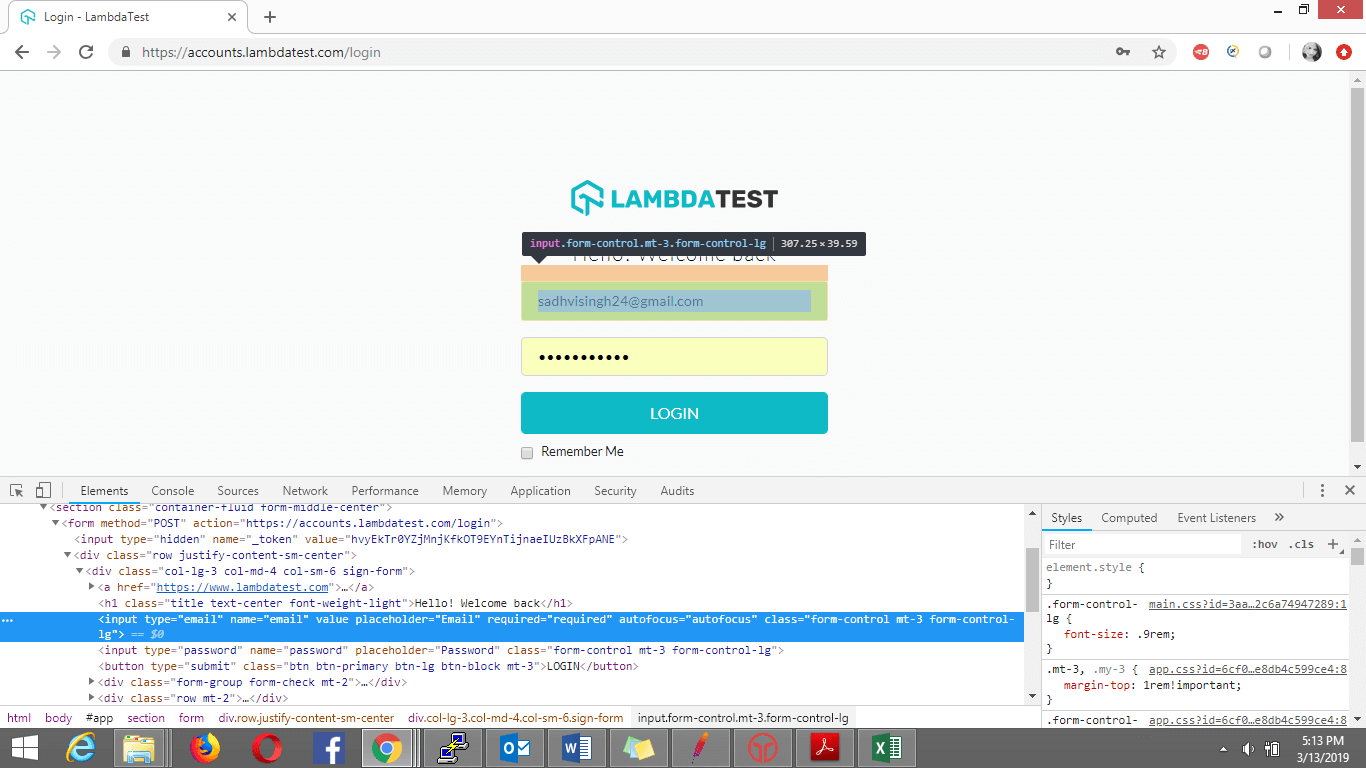
Bộ định vị Tên lớp giúp định vị phần tử được xác định thông qua thuộc tính lớp. Dưới đây là một ví dụ về ảnh chụp nhanh DOM đăng nhập Lambdatest nơi trường đăng nhập được đặt thông qua tên lớp.

Dưới đây là cấu trúc DOM:
<input type="email" name="email" value="" placeholder="Email" required="required" autofocus="autofocus" class="form-control mt-3 form-control-lg">Cú pháp định vị phần tử thông qua tên lớp:
driver.findElement(By.className("form-control mt-3 form-control-lg"));Cách này ít dùng vì không chính xác, dễ trùng, bởi nhiều phần tử chung class.
Dựa vào đường dẫn CSS hoặc kết hợp nhiều CSS với nhau. Chúng ta có thể xác định được duy nhất hoặc nhiều phần tử element
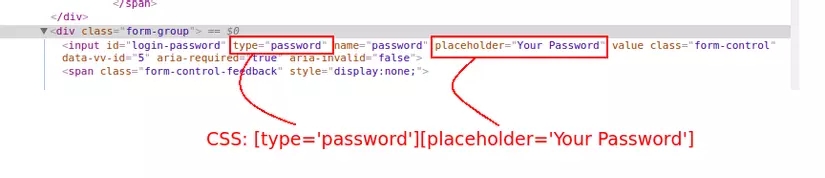
Ví dụ sau về việc kết hợp giữa thuộc tính Type và Placehoder để xác định element
Ví dụ sau khi xác định được CSS Selector. Chúng ta dùng câu lệnh sau để khai báo element:
WebElement password = driver.findElement(By.cssSelector("[type='password'][placeholder='Your Password']"));css=tag#id
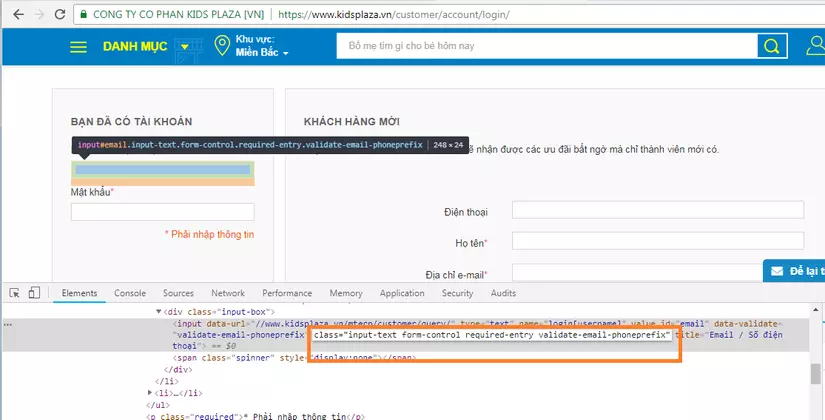
driver.findElement(By.cssSelector("input#email"));Tag and Classcss=tag.class

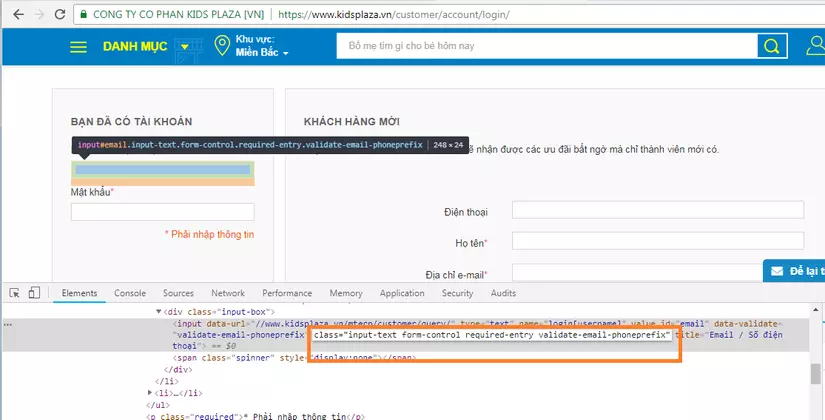
driver.findElement(By.cssSelector("input.input-text form-control required-entry validate-email-phoneprefix"));
Tag and Attributecss=tag[attribute=value]

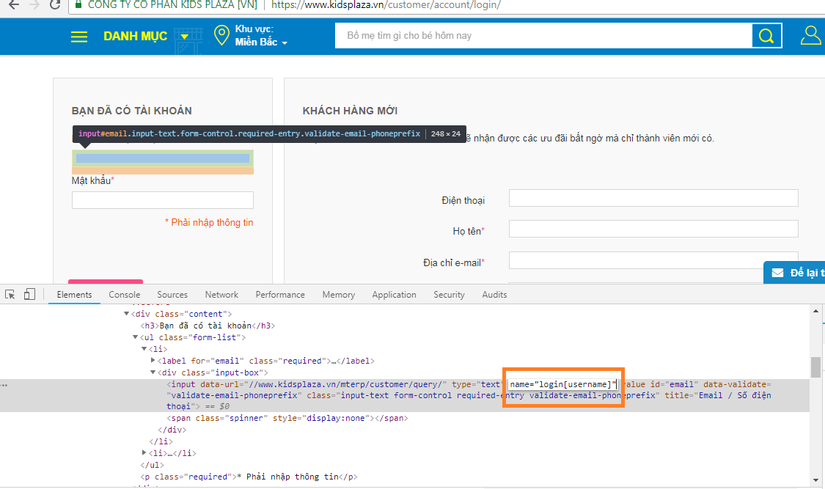
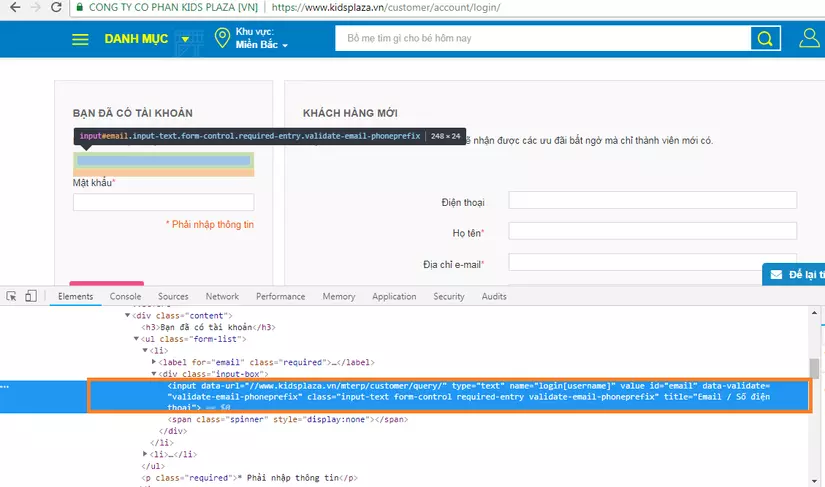
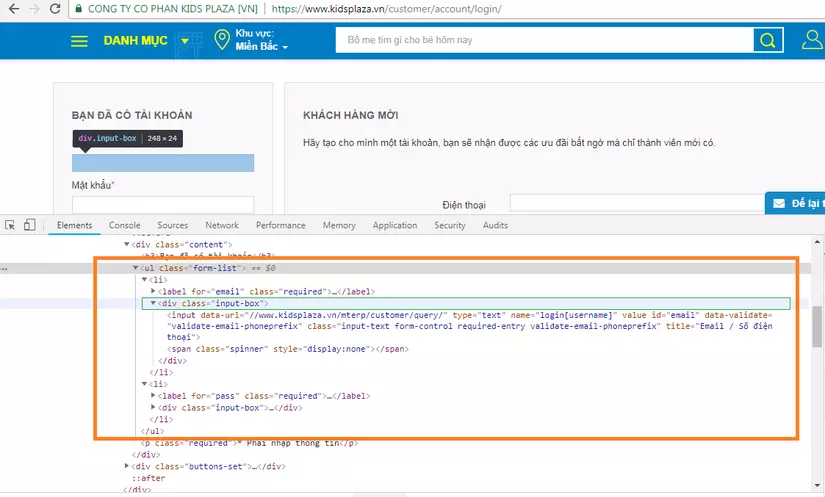
driver.findElement(By.cssSelector("input[name=login[username]]"));Tag, Class, and Attribute css=tag.class[attribute=value]
 Chương trình tương ứng
Chương trình tương ứng
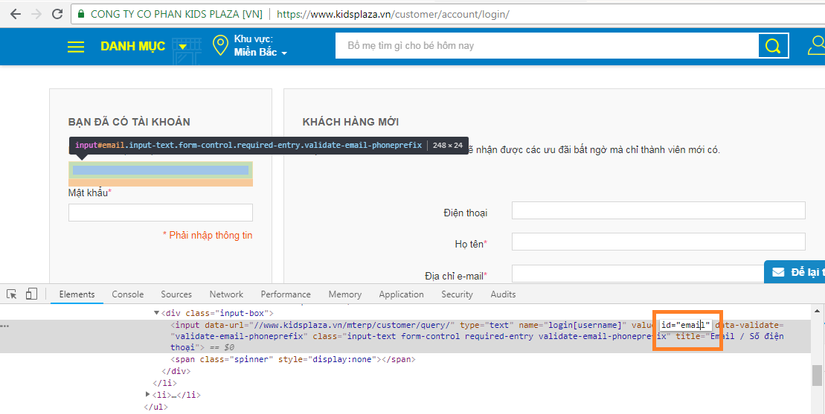
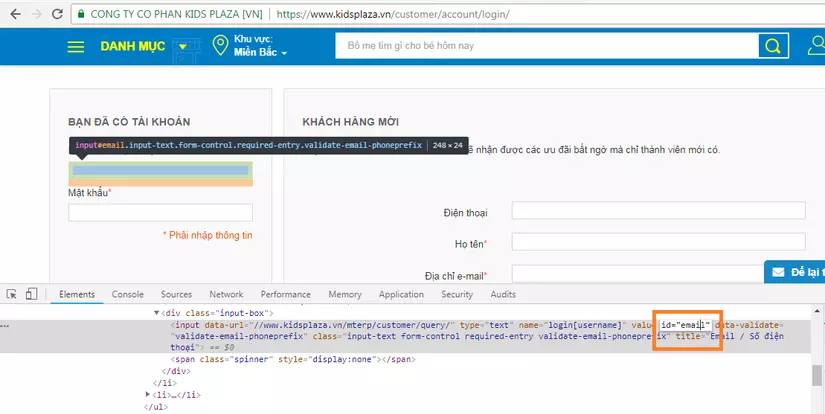
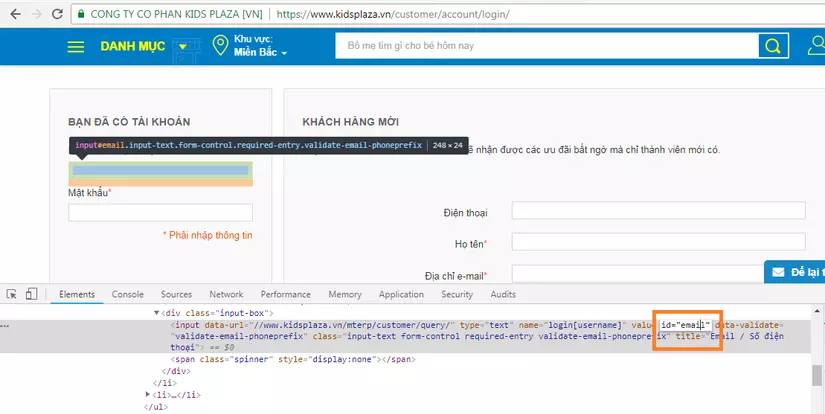
driver.findElement(By.cssSelector("input.input-text form-control required-entry validate-email-phoneprefix[name=login[username]]"));5.1 Starts With (^)css=tag[attribute^=ký tự đầu của chuỗi]

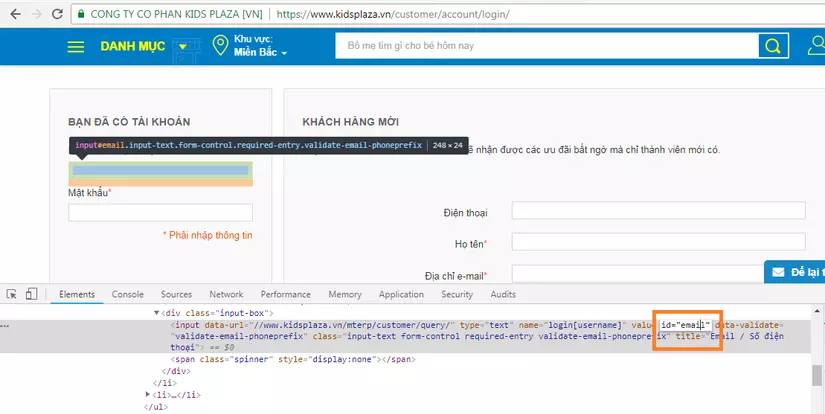
driver.findElement(By.cssSelector("input[id^='ema']"));
5.2 Ends With ($)
css=tag[attribute$=ký tự kết thúc của chuỗi]

Chương trình tương ứng:
driver.findElement(By.cssSelector("input[id$='ail']"));5.3 Contains (*)
css=tag[attribute*='ký tự bất kỳ của chuỗi']
driver.findElement(By.cssSelector("input[id*='ai']"));Cú pháp:
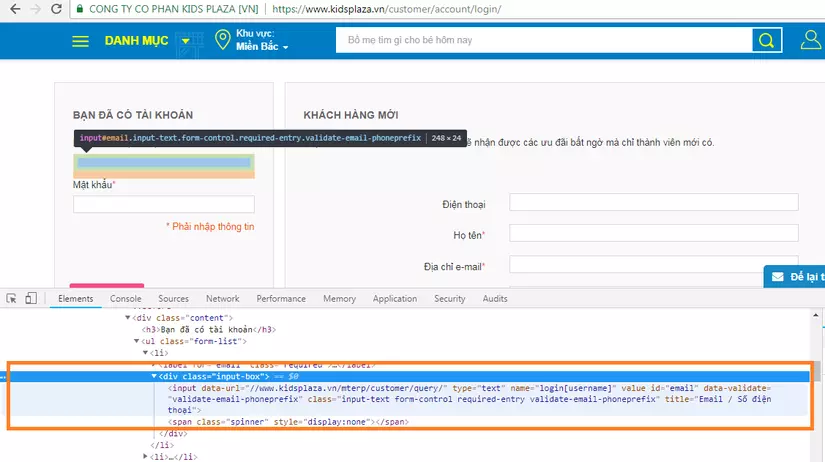
parentLocator > childLocator
driver.findElement(By.cssSelector("div.input-box>input"));6.2 Sub-child
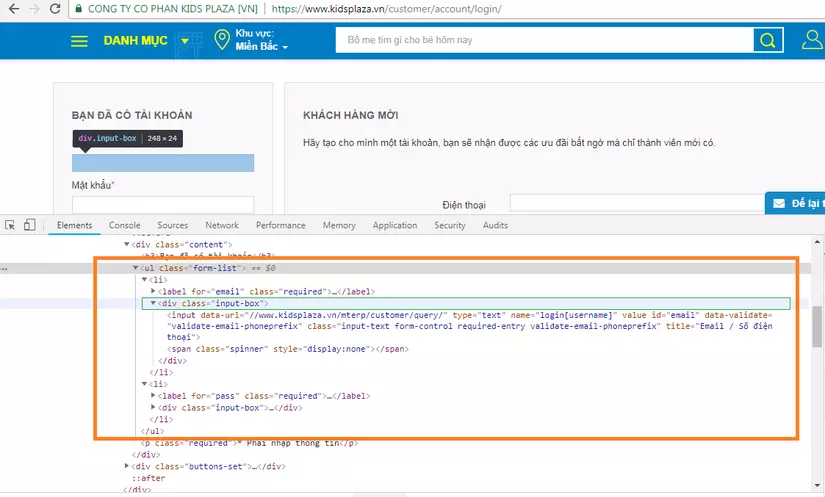
Cú pháp:
parentLocator childLocator
driver.findElement(By.cssSelector("ul.form-list div"));6.3 nth-child
Cú pháp:
parentLocator child:nth-of-type(?)
driver.findElement(By.cssSelector("ul.form-list li:nth-of-type(2)"));
//lấy thẻ con "li" có số thứ tự là 2Cú pháp:
parentLocator child:last:child là để lấy thẻ con cuối cùng (khi so với các thẻ con cùng cha với nhau).
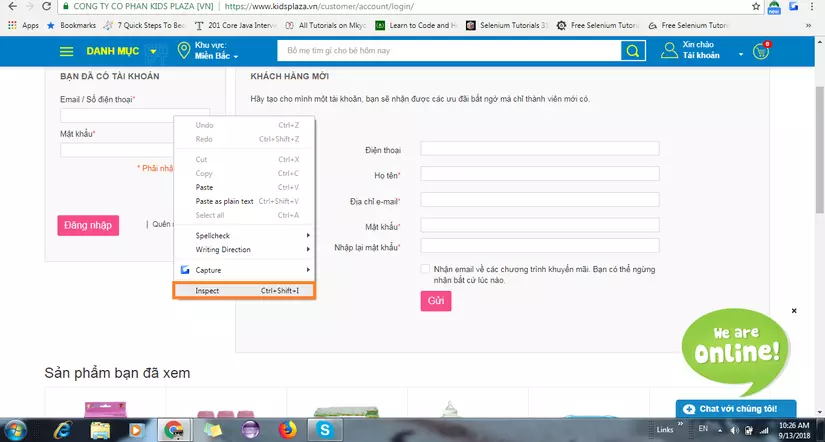
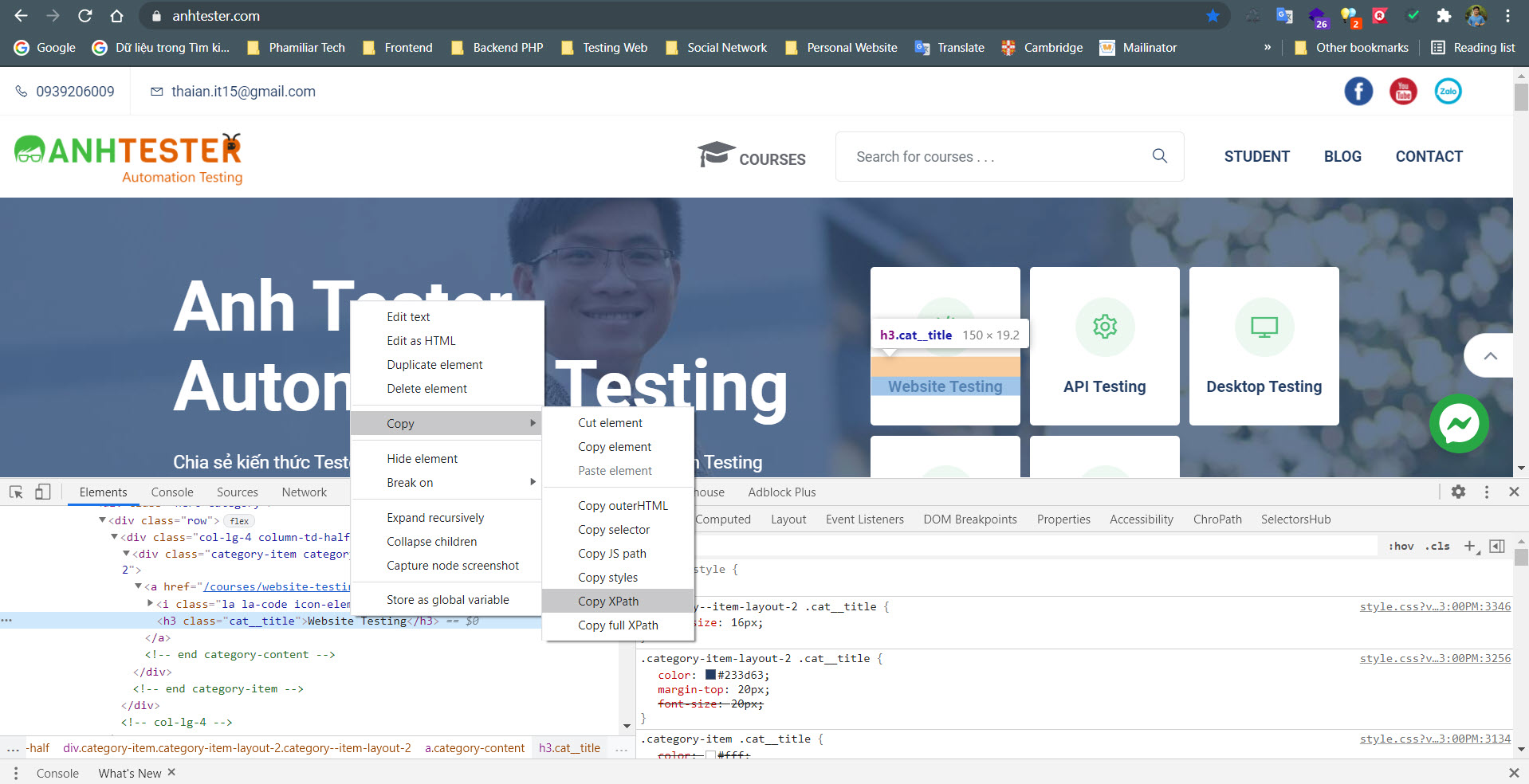
Bạn click chuột phải tại đối tượng mà bạn muốn định vị, chọn Inspect

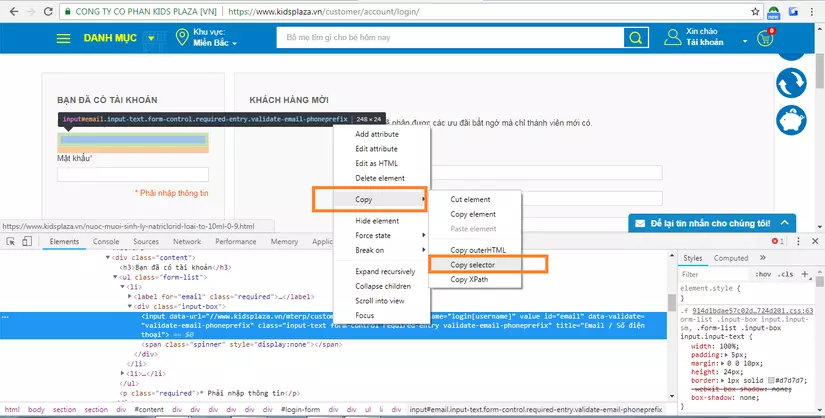
Sau đó click chuột phải tại vùng khoanh màu( chính là đối tượng mà bạn muốn định vị) rồi chọn Copy, sau đó chọn Copy Selector

Dán vào đoạn code của bạn là xong.
driver.findElement(By.cssSelector("#email"));
Trong Selenium nếu không thể tìm kiếm các elements bởi các định vị như id, class, name... thì hoàn toàn có thể nghĩ tới xpath để tìm các elements đó trên web, xpath cũng là phương thức được đông đảo người dùng sử dụng để tìm kiếm các thành phần trên trang web.
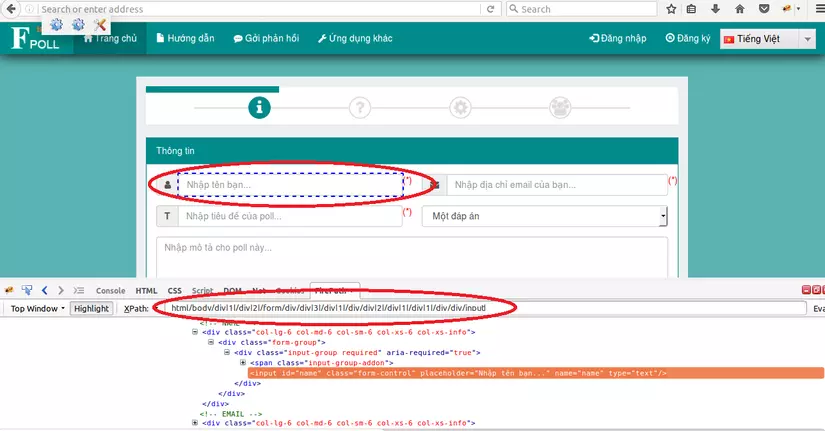
![[Selenium Java] Lesson 6: Cách xác định Locator của Element trên website | Anh Tester](https://images.viblo.asia/d10c8dcd-e09e-47b9-9a6e-c0fc9512291e.png)
driver.findElement(By.xpath("chuỗi xpath của element"));Có 2 loại Xpath: Xpath tuyệt đối và Xpath tương đối.
html/body/div[1]/div[2]/form/div/div[3]/div[1]/div/div[2]/div[1]/div[1]/div/div/input 
Xpath tuyệt đối được xem là là cách tìm kiếm phần tử dễ dàng nhất, tuy nhiên nhược điểm của nó là nếu có bất kỳ thay đổi nào trên đường dẫn của element thì Xpath lấy sẽ sai.
//div//input: cho phép lấy ra toàn bộ thẻ input mà trước đó là một thẻ div.Các bạn xem bài Blog này để hiểu rõ hơn về Xpath nhé:
=> Xpath là gì? Hiểu đúng về Xpath | Anh Tester
Thuộc tính "@" cho phép lọc các đối tượng thông qua một thuộc tính của nó bên trong thẻ html.
Ví dụ:
//div//input[@id='123']Cho phép lấy ra tất cả các thẻ input dưới thẻ div mà có thuộc tính id là 123
//div[@class='abcd']Cho phép lấy ra tất cả các thẻ div mà có thuộc tính class là abcd.
//a[@href='https://anhtester.com/']Lấy ra các thẻ a mà có chứa đường dẫn https://anhtester.com/
//div//p[@text()='AnhTester']Toán tử OR và AND dùng 2 điều kiện để cho kết quả tìm quả. Với OR tìm element khi một trong hai điều kiện là đúng, còn AND tìm element với 2 điều kiện đều đúng.
Ví dụ:
//*[@type='submit' OR @name='btnReset']Cho phép lấy ra tất cả các thẻ mà có thuộc tính type là submit hoặc có thuộc tính name là btnReset.
//input[@type='submit' AND @name='btnLogin']Cho phép lấy ra tất cả các thẻ input mà có type là submit và name là btnLogin.
Preceding và Following cho phép lọc các đối tượng UI từ một đối tượng xác định trước đó
Ví dụ:
//div[@id='123']/following::pCho phép lấy ra tất cả các thẻ p trong mã nguồn bên dưới một thẻ div có id là ‘123’.
//div[@name='abc']/preceding::inputCho phép lấy ra tất cả các thẻ input trong mã nguồn bên trên là một thẻ div có name là ‘abc’.
Các cách tìm kiếm và định vị các phần tử UI trong selenium với Xpath ở trên sẽ giúp việc tìm kiếm được chính xác và hiệu quả hơn, lựa chọn cách tìm kiếm phù hợp với từng tình huống.
Có cách lấy xpath đơn giản nhanh là Inspect của Chrome
Severity: Notice
Message: Undefined variable: new
Filename: post/post_detail.php
Line Number: 384
Backtrace:
File: /home/anhtest2/public_html/application/views/frontend/post/post_detail.php
Line: 384
Function: _error_handler
File: /home/anhtest2/public_html/application/views/frontend/layout/layout_view.php
Line: 569
Function: view
File: /home/anhtest2/public_html/application/core/MY_Controller.php
Line: 34
Function: view
File: /home/anhtest2/public_html/application/controllers/frontend/Post.php
Line: 59
Function: render
File: /home/anhtest2/public_html/index.php
Line: 315
Function: require_once
Severity: Notice
Message: Trying to get property 'slug' of non-object
Filename: post/post_detail.php
Line Number: 384
Backtrace:
File: /home/anhtest2/public_html/application/views/frontend/post/post_detail.php
Line: 384
Function: _error_handler
File: /home/anhtest2/public_html/application/views/frontend/layout/layout_view.php
Line: 569
Function: view
File: /home/anhtest2/public_html/application/core/MY_Controller.php
Line: 34
Function: view
File: /home/anhtest2/public_html/application/controllers/frontend/Post.php
Line: 59
Function: render
File: /home/anhtest2/public_html/index.php
Line: 315
Function: require_once
Anh Tester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu