Nội dung bài học
1. Làm việc với Checkbox
Link Demo: https://demo.anhtester.com/basic-checkbox-demo.html
Trong các ứng dụng web, checkbox là một trong những element bạn sẽ thường gặp rất là nhiều. Vậy thì làm thế nào để test checkbox này với selenium? Một cách trực quan, thì ta có thể nhận biết ngay lập tức màn hình chức năng này có checkbox hay không, checkbox nào đã được check hay chưa được check. Tuy nhiên, làm thế nào để selenium làm được điều này, chúng ta cùng tìm hiểu bài toán và tìm ra lời giải dưới đây nhé.
Bài toán đặt ra là, đầu tiên kiểm tra xem checkbox lựa chọn đã được check hay chưa, nếu chưa check thì check vào ô checkbox đó với hai trường hợp là đối với group có một checkbox và group có nhiều checkbox.
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/checkbox_0.png)
Trường hợp check một checkbox:
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/checkbox_simple.png)
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/checkbox_1.png)
Hay với trường hợp có nhiều checkbox:
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/checkbox_multi.png)
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/checkbox_2.png)
Để biết được element này có phải là checkbox hay không, ta sẽ dựa vào attribute trong thẻ HLML của phần tử, ở ví dụ trên ta có thể quan sát thấy các checkbox đều có type = "checkbox".
Đầu tiên, ta sẽ kiểm tra xem checkbox này đã được check hay chưa, hay kiểm tra checkbox này có giá trị default đã đúng chưa – và thường thì giá trị default của cách checkbox sẽ là chưa check, bằng cách sử dụng hàm isSelected().
Nếu như checkbox đó đã được check, kết quả trả về là True, và ngược lại chưa được check thì kết quả trả về là False.
driver.findElement(By.id("isAgeSelected")).isSelected()Tiếp theo, nếu như check box chưa được check thì thực hiện click vào ô checkbox đó:
//Kiểm tra check box đã được check hay chưa
Boolean isSelected = driver.findElement(By.id("isAgeSelected")).isSelected();
//Nếu chưa được check thì click vào ô check box đó
if(isSelected == false)
{
driver.findElement(By.id("isAgeSelected")).click();
}Có thể thực hiện với trường hợp ngược lại là nếu checkbox đã được check thì thực hiện bỏ check cho check box, trường hợp này về bản chất thì không khác so với trường hợp true, vì với check box thì ta click lần 1 là check, click tiếp lần 2 thì là bỏ check, do đó ta cũng sẽ làm tương tự đối với trường hợp false này.
Để yên tâm hơn với việc đảm bảo được là check box này đã được check thì ta có thể sử dụng isSelected() sau câu lệnh thực hiện check checkbox như thế này để kiểm tra:
Boolean isSelected = driver.findElement(By.id("isAgeSelected")).isSelected(); if(isSelected == false)
{
driver.findElement(By.id("isAgeSelected")).click();
}
//Check xem checkbox đã được check và in kết quả này ra màn hình //(có thể là true hoặc false)
System.out.println(driver.findElement(By.id("isAgeSelected")).isSelected());Với trường hợp có nhiều check box và ta muốn check nhiều hơn 1 trong số đó thì cũng chỉ cần kiểm tra và thêm thao tác click vào ô checkbox tiếp theo muốn check:
//Check ô checkbox đầu tiên
driver.findElement(By.xpath (".//*[@id='easycont']/div/div[2]/div[2]/div[2]/div[1]/label/input")).click();
//Check ô checkbox tiếp theo
driver.findElement(By.xpath (".//*[@id='easycont']/div/div[2]/div[2]/div[2]/div[4]/label/input")).click();
MULTI CHECKBOX
Cách thức chạy auto cho Multi Checkbox/Element nào đó:
- Lấy ra Xpath dạng List chứa checkbox => Số lượng checkbox
Ví dụ: //div[@class='col-md-6 text-left']//div[2]//div[2]//div -> Tổng số Checkbox
+ Cách 1: Duyệt từng item trong List => Lấy ra được từng dòng chứa checkbox đó
listItem.get(i)
+ Cách 2: Dựa vào tổng số item và vị trí từng item của List trên để lấy ra đường dẫn tới chính xác element cần xử lý (input, label)
Duyệt vòng lặp for i chạy từ 0 đến tổng số item của List trên để truyền vào Xpath của Element
Ví dụ:
//div[@class='col-md-6 text-left']//div[2]//div[2]//div[ i+1 ]//input (TH cụ thể) - Checkbox
//div[@class='col-md-6 text-left']//div[2]//div[2]//div[ i+1 ]//label (TH cụ thể)
//div[@class='col-md-6 text-left']//div[2]//div[2]//div[ i+1 ]//a (TH cụ thể)
//div[@class='col-md-6 text-left']//div[2]//div[2]//div[ i+1 ]//li (TH cụ thể)
package anhtester.Bai8DropdownCheckboxRadio;
import anhtester.Helpers;
import anhtester.SetupBrowser;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import java.util.List;
public class CheckBoxDynamic {
public static void main(String[] args) {
WebDriver driver;
driver = SetupBrowser.getDriver();
driver.get("https://demo.anhtester.com/basic-checkbox-demo.html");
Helpers.sleep(2);
//Chon nut checkbox
WebElement checkbox1 = driver.findElement(By.xpath("//label[text()='Option 1']//input"));
WebElement checkbox2 = driver.findElement(By.xpath("//label[text()='Option 2']//input"));
//Clik chon 2 checkbox
checkbox1.click();
checkbox2.click();
Helpers.sleep(1);
//Cach kiem tra cac o checkbox da duoc click hay chua
//1. Lay het list checkbox
List<WebElement> listCheckbox = driver.findElements(By.xpath("(//div[@class='panel-body'])[3]//div[@class='checkbox']//input"));
Helpers.logConsole("Tong so luong checkbox: " + listCheckbox.size());
//2. Duyet List tren de lay ra tung thang checkbox
for (int i = 0; i < listCheckbox.size(); i++) {
//Lay ra tung vi tri checkbox theo thu tu bat dau tu 0
Helpers.logConsole(listCheckbox.get(i).isSelected());
//Tao bien luu gia tri True False de if else (dat dieu kien)
boolean isCheckbox = listCheckbox.get(i).isSelected(); //Tra ra True/False
//3.1 Cach lay tung item (WebElement) trong List de so sanh
if (isCheckbox == true) {
Helpers.logConsole("Vi tri thu " + (i + 1) + " Passed");
}
}
//3.2 Cach chi dinh tung thang item trong list cu the de so sanh
Helpers.logConsole("--------------");
if (listCheckbox.get(0).isSelected() == true) {
Helpers.logConsole("Vi tri thu nhat Passed");
}
if (listCheckbox.get(1).isSelected() == true) {
Helpers.logConsole("Vi tri thu hai Passed");
}
//3.3 Cach lay ra tung element cu the - dua vao so luong item cua List tren
Helpers.logConsole("--------------");
//Duyet List tren de lay ra tung thang checkbox
for (int i = 0; i < listCheckbox.size(); i++) {
//Lay ra Element theo thu tu trong List WebElement da luu de kiem tra tung thang Checkbox
WebElement itemCheckbox = driver.findElement(By.xpath("(//div[@class='panel-body'])[3]//div[@class='checkbox'][" + (i + 1) + "]//input"));
Helpers.logConsole(itemCheckbox.isSelected());
}
Helpers.sleep(1);
driver.quit();
}
}
2. Làm việc với Radio button
Link Demo: https://demo.anhtester.com/basic-radiobutton-demo.html
Cũng tương tự như checkbox, radio button cũng là một trong những element ta thường hay gặp trong các ứng dụng web.
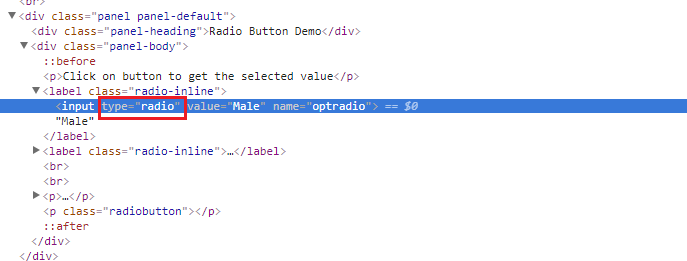
Trong một nhóm các radio button, tại một thời điểm thì ta chỉ có thể chọn một radio button cho các option đó. Trong HTML, các radio button nằm trong thẻ input và có attribute là type = "radio".
Các bạn có thể tham khảo ví dụ dưới đây về radio button:
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/radio_btn.png)
HTML:

Và ta có một vài vấn đề có thể làm với radio button như sau:
- Xác định locator của các radio button – có thể sử dụng nhiều cách để lấy ra được locator của các element này.
- Kiểm tra giá trị mặc định của radio, hoặc kiểm tra xem radio đó đã được chọn hay chưa
- Có thể click chọn nếu như radio button này chưa được chọn, hoặc chọn một radio khác khi radio kia đã được chọn
- Ngoài ra, trước khi click chọn radio button, ta có thể kiểm tra xem radio button đó có enable hay không – Case này được dùng trong trường hợp đối với một vài yêu cầu sau khi đã thực hiện một vài thao tác trước đó thì mới xuất hiện radio.
Đầu tiên, xác định locator của radio button:
driver.findElement(By.xpath("//input[@value = 'Female']")Tiếp theo, kiểm tra giá trị mặc định của radio button là đã được check hay chưa bằng cách sử dụng hàm isSelected()– Hàm này quen quen, cũng được dùng để kiểm tra với các checkbox phía trên rồi đó.
driver.findElement(By.xpath("//input[@value = 'Female']")).isSelected()Kế tiếp nữa, là thực hiện click chọn radio button đó bằng cách sử dụng hàm click(), với locator đã tìm được ở bước đầu tiên:
driver.findElement(By.xpath("//input[@value = 'Female']")).click();Với trường hợp kiểm tra xem radio button có thể select được (enable and clickable) trên ứng dụng hay không ta có thể sử dụng hàm .isEnabled() để kiểm tra.
driver.findElement(By.xpath("//input[@value = 'Female']")).isEnabled()Ngoài ra còn có thể sử dụng hàm isDisplayed() để kiểm tra phần tử ấy có đang hiển thị hay không:
driver.findElement(By.xpath("//input[@value = 'Female']")).isDisplayed()
3. Làm việc với Dropdown List
3.1. Dropdown List tĩnh
Link Demo:
- https://demo.anhtester.com/basic-select-dropdown-demo.html
- https://techydevs.com/demos/themes/html/trizen-demo/trizen/index.html
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/drop_list_static.png)
Yêu cầu: - Làm sao để chọn các giá trị: Thứ trong tuần của dropdown ở hình trên?
- Làm sao để kiểm tra trong dropdown có bao nhiêu giá trị => như hình trên có 7 giá trị?
- Làm sao để kiểm tra 1 giá trị trong dropdown hiển thị đúng hay chưa sau khi đã chọn thành công?
- Làm sao để kiểm tra dropdown có phải là multi-select hay single select => multi-select: cho phép chọn nhiều giá trị trong dropdown/ list?
Giải pháp:
- Selenium WebDriver hỗ trợ kiểm tra các phần tử Dropdown/ List bằng cách sử dụng lớp Select thay vì sử dụng lớp WebElement
import org.openqa.selenium.support.ui.Select; - Lớp Select cung cấp các phương pháp và thuộc tính khác nhau để tương tác với dropdown/ list qua phần tử HTML là thẻ Select
![[Selenium Java] Lesson 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/dropdownlist.png)
Các phương thức sử dụng:
- Select dropdown sử dụng thuộc tính ID:
HTML:<select id="job1" name="user_job1">
Select select = new Select(driver.findElement(By.id("job1"))); - Select một giá trị trong dropdown sử dụng visible text (thường sử dụng)
HTML:<option value="automation">Automation Tester</option>
select.selectByVisibleText("Automation Tester");
Hoặc: Select một giá trị trong dropdown sử dụng value
select.selectByValue("automation"); - Hoặc: Select một giá trị trong dropdown sử dụng index (bắt đầu từ vị trí số 0)
select.selectByIndex(3);
=> <option value=”website“>Website Tester</option> - Kiểm tra dropdown có hỗ trợ dạng multi-select hay không:
Assert.assertFalse(select.isMultiple()); - Kiểm tra dropdown có 5 giá trị:
=> Mỗi 1 giá trị tương ứng với 1 thẻAssert.assertEquals(5, select.getOptions().size()); - Kiểm tra giá trị trong dropdown hiển thị đúng sau khi đã chọn thành công (giá trị đã chọn sẽ luôn hiển thị ở vị trí đầu tiên):
Assert.assertEquals("Manual Tester", select.getFirstSelectedOption().getText());
3.2. Dropdown List động
Link Demo: https://techydevs.com/demos/themes/html/listhub-demo/listhub/index.html
Phần trước với các kiểu drop down list và các method dùng trong việc xử lý các drop down list tĩnh. Phần sẽ là các gợi ý và xử lý với drop down list động (Dynamic drop down list), để các bạn có thể dễ dàng làm việc với tất cả các loại drop down khi automate!
Bắt đầu, mình sẽ lấy một ví dụ về một drop down động khác để cùng hiểu hơn về yêu cầu của bài toán cũng như hướng giải quyết nhé.
Dưới đây là một trang web về đặt vé máy bay, người dùng sẽ click vào ô textbox điểm khởi hành để nhập vào điểm khởi hành chuyến bay. Khi click vào đó, trang web hiển thị ra danh sách các điểm khởi hành được gợi ý, người dùng có thể chọn từ list đó hoặc nhập vào các từ khóa, hệ thống sẽ hiển thị tên gợi ý tương ứng gần đúng với từ khóa nhập vào nhất.
![[Selenium Java] Bài 8: Cách xử lý Dropdown, Radio, Checkbox | Anh Tester](/uploads/lesson/selenium_java/dropdown_dynamic.jpg)
Trong trường hợp này, ta không thể sử dụng cách thông thường sử dụng với drop down list tĩnh là dùng select sau đó sử dụng các thuộc tính của phần tử HTML để lấy giá trị cho text box được, mà phải sử dụng bằng cách khác, cách này được mô tả theo kịch bản dưới đây:
Bước 1. Truy cập trang web
Bước 2. Click vào trường Category
Bước 3. Search từ khóa cần tìm
Bước 4. Click chọn category hiển thị trong dropdown phía dưới
Kết quả mong muốn là Category đã chọn được hiển thị vào ô textbox trong dropdown.
Và ngoài ra, xét về hiệu năng run code này thì được đánh giá là không được tốt bằng việc sử dụng các cách khác. Do đó, hãy cố gắng lấy locator để làm sao đọc dễ hiểu, dễ nắm bắt và quan trọng là ít bị ảnh hưởng bởi những thay đổi cập nhật nhất có thể nhé!
An build thêm cái website này hỗ trợ các bạn chạy auto test nè:

![[Selenium Java] Bài 8: Cách xử lý Dropdown, Radio, Checkbox](/uploads/banner/blog-category/selenium-java/selenium-java-bai-8.jpg)
 Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu