NỘI DUNG BÀI HỌC
Locator là gì?
Nếu như Manual Testing chúng ta có thể tự biết được nhập dữ liệu vào đâu, click vào button, checkbox nào, nhận biết được item trước và sau thay đổi như thế nào,.... Nhưng đối với automation thì làm sao máy có thể hiểu được sẽ thao tác vào link, button, check box.... nào đây?
Đấy chính là lúc cần đến Locator, mỗi phần tử HTML trong trang web đều được xác định bằng một địa chỉ cụ thể hay gọi là Locator nói chung. Locator giúp phân biệt được các đối tượng UI trên phần mềm mà chúng ta cần kiểm tra.
Link Website Demo: https://rise.fairsketch.com/signin
Các cách để xác định Locator trong Katalon Studio
Trong Katalon có 4 kiểu để xác định 1 object là Xpath, Attribute, CSS và Image.
Chúng ta chỉ thường dùng kiểu Xpath là chính và tức nhiên Katalon Studio nó có công cụ riêng để lấy tự động rồi. Ở đây chúng ta học cách lấy thủ công để sau này tạo Object thủ công khi cần thiết đối với các locator khó lấy tự động.
Katalon Studio nó viết script là ngôn ngữ lập trình Groove và Java. Thư viện chính nó dùng là Selenium và Appium. Nên An làm code mẫu Java cho mọi người dễ hình dung thông qua Selenium nhé.
Thuộc tính thẻ HTML (Attribute)
1. Id
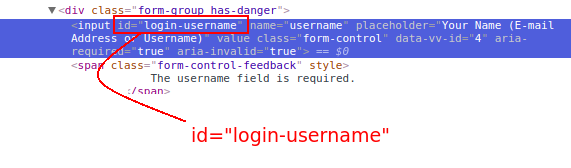
Cách lấy Locator sử dụng Id dường như là cách làm đơn giản và thuận tiện nhất. Mỗi phần tử trên trang web thường có 1 ID duy nhất. Nhưng không phải developer nào cũng sẽ đặt ID cho mỗi phần tử. Vì việc này sẽ mất thời gian và cũng không thật sự cần thiết cho hầu hết các phần tử trên trang web.

Sau khi get được id. Chúng ta dùng câu lệnh sau để khai báo element này
WebElement username = driver.findElement(By.id("login-username"));
Lưu ý: Hiện có một số Framework hỗ trợ dev sinh ra Id tự động. Vậy nên mỗi lần chạy sẽ cho ra từng ID khác nhau. Lúc này sẽ không thể dùng thuộc tính ID để xác định Locator được nữa.
2. Name
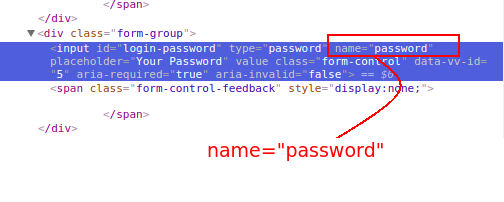
Thuộc tính Name cũng gần giống với Id. Mỗi phần tử trên trang web thường sẽ được gắn cho 1 cái tên duy nhất. Tương tự ID thì Name này cũng không bắt buộc nên không phải lúc nào chúng ta cũng có thể sử dụng Name
Sau khi get được name. Chúng ta dùng câu lệnh sau để khai báo element này
WebElement password = driver.findElement(By.name("password"));
3. LinkText (Bộ định vị văn bản liên kết)
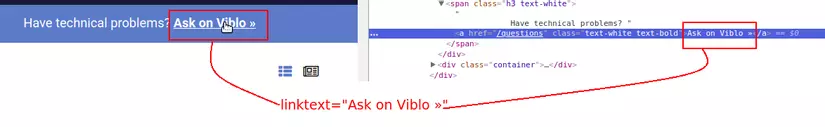
Link text thì hiển thị khá rõ ràng vì nó hiển thị ngay trên UI

Sau khi get được linktext. Chúng ta dùng câu lệnh sau để khai báo cho element này
WebElement askViblo = driver.findElement(By.linkText("Ask on Viblo »"));Nhưng cách này k nên áp dụng nếu link text thường xuyên thay đổi và nội dung link text trong 1 trang có nhiều text giống nhau
4. PartialLinkText (Bộ định vị văn bản liên kết một phần)
Định vị phần tử thông qua Văn bản liên kết một phần hoạt động tương tự như trình định vị Văn bản liên kết bình thường. Lý do của việc sử dụng bộ định vị Văn bản liên kết một phần trong Selenium WebDriver trên Bộ định vị văn bản liên kết chỉ vì lý do khi bạn có một văn bản liên kết dài và bạn có ý định chỉ sử dụng một phần văn bản để thực hiện các hành động tiếp theo trên nó. Đôi khi mục đích của việc sử dụng này cũng có thể là để xác định vị trí nhiều liên kết trên một trang với một phần văn bản chung.
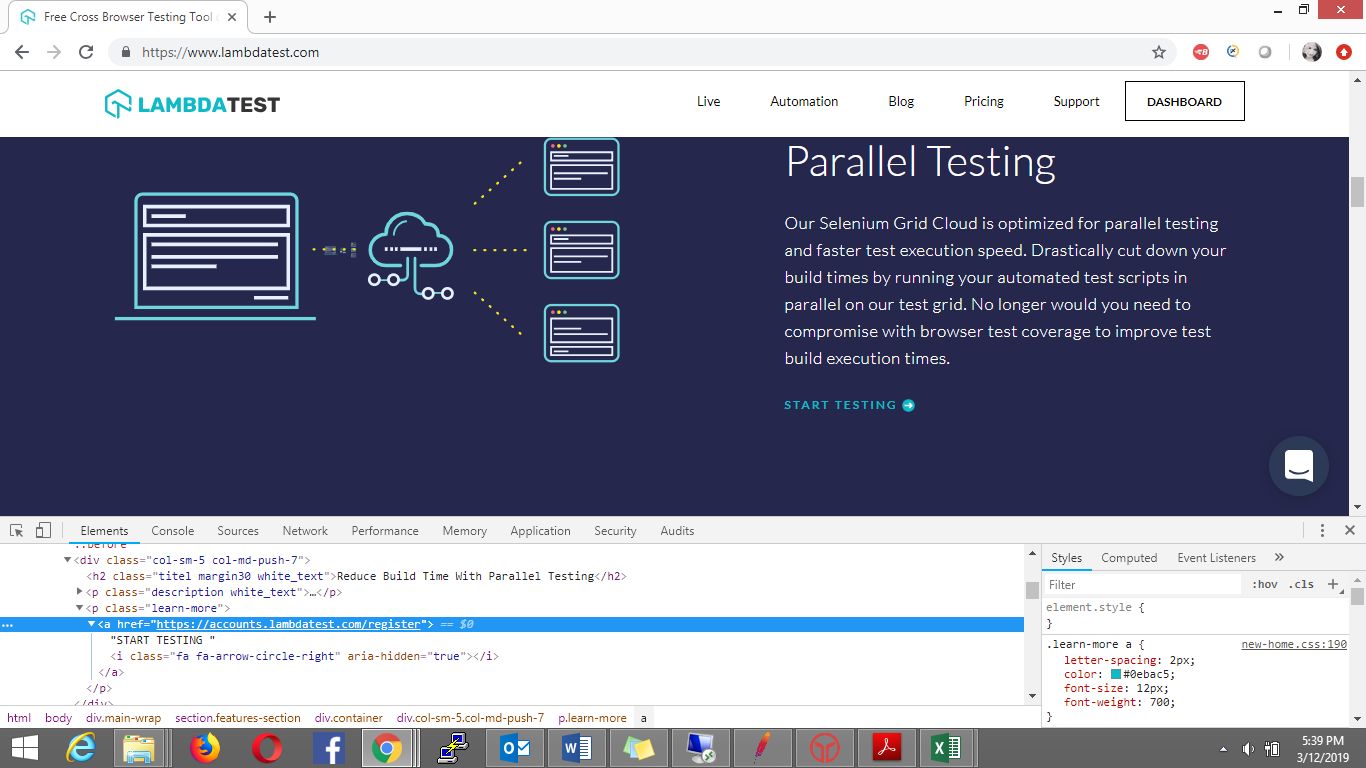
Dưới đây là ảnh chụp nhanh làm nổi bật phần tử có tên liên kết là 'bắt đầu thử nghiệm', ở đây chúng ta đang định vị liên kết với một phần văn bản là 'Start Tesing '.
Dưới đây là cấu trúc DOM của nó:
<a href="https://accounts.lambdatest.com/register" target="_blank">START TESTING <i class="fa fa-arrow-circle-right" aria-hidden="true"></i></a>
Cú pháp để định vị thông qua văn bản liên kết một phần là:
driver.findElement(By.partialLinkText("Testing"));
5. TagName (Bộ định vị tên thẻ HTML)
Như tên chỉ định, công cụ định vị css này trong Selenium WebDriver được sử dụng để xác định các phần tử có tên Thẻ như thẻ div, thẻ, v.v. Một ví dụ phổ biến về cách sử dụng này có thể là định vị tất cả các liên kết trên trang chủ của bạn và xác minh xem chúng có hoạt động hay không.
Cú pháp dưới đây để định vị tất cả các liên kết trên trang chủ Lambdatest:
driver.findElements(By.tagName(a));Cách này ít dùng, vì không chính xác.
6. ClassName (Bộ định vị tên lớp trong HTML)
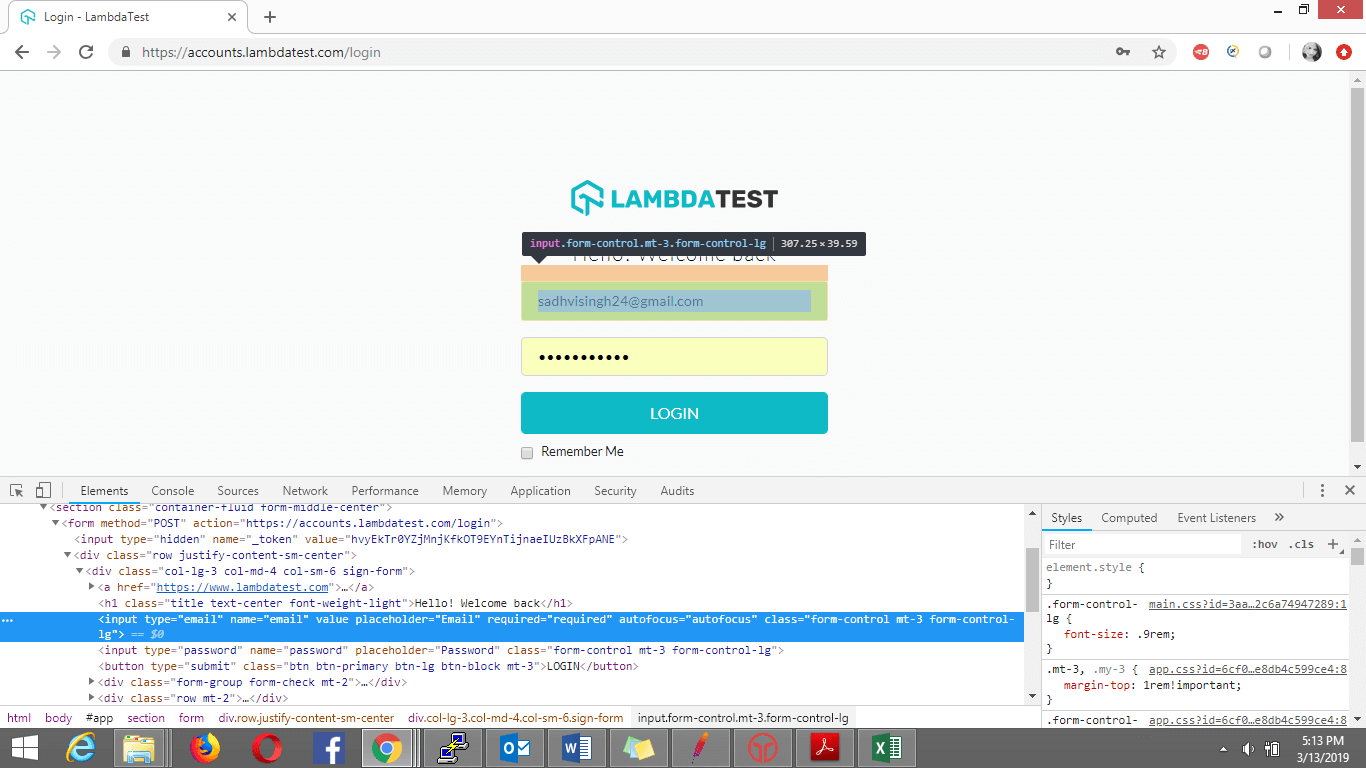
Bộ định vị Tên lớp giúp định vị phần tử được xác định thông qua thuộc tính lớp. Dưới đây là một ví dụ về ảnh chụp nhanh DOM đăng nhập Lambdatest nơi trường đăng nhập được đặt thông qua tên lớp.

Dưới đây là cấu trúc DOM:
<input type="email" name="email" value="" placeholder="Email" required="required" autofocus="autofocus" class="form-control mt-3 form-control-lg">Cú pháp định vị phần tử thông qua tên lớp:
driver.findElement(By.className("form-control mt-3 form-control-lg"));Cách này ít dùng vì không chính xác, dễ trùng, bởi nhiều phần tử chung class.
II. Xpath
Link Website Demo:
https://rise.fairsketch.com/signin
https://app.hrsale.com/
Trong Katalon và cả Selenium nếu không thể tìm kiếm các elements bởi các định vị như id, class, name... thì hoàn toàn có thể nghĩ tới xpath để tìm các elements đó trên web, xpath cũng là phương thức được đông đảo người dùng sử dụng để tìm kiếm các thành phần trên trang web.
8.1. Xpath là gì
- Xpath được định nghĩa như một XML path. Nó là cú pháp hay ngôn ngữ để tìm kiếm bất kỳ element nào trên trang web sử dụng XML path expression. Cú pháp cơ bản của Xpath như hình dưới đây:
![[Selenium Java] Lesson 6: Cách xác định Locator của Element trên website | Anh Tester](/uploads/post/tool/chropath/xpath.png)
Cú pháp trong Java:
driver.findElement(By.xpath("chuỗi xpath của element"));
Ví dụ đoạn Xpath: //button[@type='submit']![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/vd_xpath-min.jpg)
2. Các loại Xpath
Có 2 loại Xpath: Xpath tuyệt đối và Xpath tương đối.
+ Xpath tuyệt đối
- Đó là một cách trực tiếp để xác định vị trí của một phần tử.
- Nó rất dễ sai vì sự thay đổi cấu trúc.
- Xpath tuyệt đối bắt đầu bằng dấu gạch chéo đơn "/", cho phép xác định một đường dẫn tuyệt đối đến đối tượng UI
- Ví dụ:
/html[1]/body[1]/div[1]/div[1]/div[2]/form[1]/div[1]/input[1]
![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/abs_xpath-min.jpg)
Xpath tuyệt đối được xem là là cách tìm kiếm phần tử dễ dàng nhất, tuy nhiên nhược điểm của nó là nếu có bất kỳ thay đổi nào trên đường dẫn của element thì Xpath lấy sẽ sai.
+ Xpath tương đối
- Xpath tương đói bắt đầu bằng 2 dấu gạch chéo "//", cho phép xác định một đối tượng UI ở bất kỳ đâu trên trang web, không cần bắt đầu bởi thẻ html trong đường dẫn.
- Ví dụ:
//div//inputcho phép lấy ra toàn bộ thẻ input mà trước đó là một thẻ div
![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/rel_xpath-min.jpg)
Một số cách xác định phần tử bằng Xpath
1. Xác định bằng thuộc tính "@"
Thuộc tính "@" cho phép lọc các đối tượng thông qua một thuộc tính của nó bên trong thẻ html.
Thẻ - Thuộc tính - Giá trị
Cú pháp: //tagname[@attribute = 'value']
Ví dụ:
//div//input[@id='email'] Cho phép lấy ra tất cả các thẻ input dưới thẻ div mà có thuộc tính id là email
//div[@class='form-control'] Cho phép lấy ra tất cả các thẻ div mà có thuộc tính class là form-control
//a[@href='https://anhtester.com/']Lấy ra các thẻ a mà có chứa đường dẫn (href) là https://anhtester.com/
2. Xác định bằng chuỗi text()
Cú pháp: // thẻ [( text() = ' giá trị ')]
text() cho phép lọc các đối tượng UI được trả về dựa trên nội dung text bên trong một thẻ html.
Cách khác: dùng normalize-space
text() - Lấy đúng khoảng trắng
normalize-space() - Chấp nhập bỏ qua khoảng trắng, chỉ cần có chứa đúng text là được (cách này dùng nhiều, nên dùng)
Ví dụ:
//span[text()='Total clients']Cho phép lấy tất cả các thẻ span trong mã nguồn có text là 'Total clients'
![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_text-min.jpg)
Ví dụ normalize-space:
Khi dùng text() mà text có chứa khoảng trắng tìm không thấy
//h6[text()='Total Projects']![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/text_not_found_space.jpg)
Chúng ta dùng normalize-space() sẽ khắc phục được khoảng trắng
//h6[normalize-space()='Total Projects']![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/normalize-space.jpg)
3. Xác định với hàm chứa contains()
Khi thuộc tính của một phần tử là động, thì bạn có thể sử dụng hàm chứa () cho phần không đổi của phần tử web nhưng bạn cũng có thể sử dụng hàm chứa () trong bất kỳ điều kiện nào khi cần.
Cú pháp: // thẻ [ contains ( @attribute , 'giá trị') ]
Ví dụ: //span[contains(@class,'clickable')]
Nó tìm kiếm tất cả các thẻ span có thuộc tính class chứa từ "clickable" trong DOM.
![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_contains_min.jpg)
//*[contains(@name,'login')] => Nó tìm kiếm "login" cho tất cả các thuộc tính tên trong DOM.
//*[contains(text(),'Product')] => Nó tìm kiếm văn bản "Product" trong DOM.
//*[contains(@href,'anhtester.com')] => Nó tìm kiếm liên kết "anhtester.com" trong DOM.
Kiến thức bổ sung:
- DÙNG DẤU CHẤM (.) để thay thế cho KIỂU GIÁ TRỊ TÌM KIẾM bất kỳ (attribute, text)
VD: //span[.='Selenium'] => tìm kiếm thẻ span có giá trị là Selenium (cả thuộc tính hoặc text)
- DÙNG DẤU SAO (*) để thay thế cho THẺ bất kỳ
VD://*[normalize-space()='Selenium'] => tìm tất cả các thẻ có text là Selenium//*[.='Selenium'] => tìm tất cả các thẻ với giá trị là Selenium (tất cả các thẻ mà có cả thuộc tính hoặc text là Selenium)
4. Xác định với phương thức Bắt đầu starts-with
Phương pháp này kiểm tra văn bản bắt đầu của một thuộc tính. Nó rất tiện dụng để sử dụng khi giá trị thuộc tính thay đổi động nhưng bạn cũng có thể sử dụng phương pháp này cho các giá trị thuộc tính không thay đổi.
Cú pháp: // thẻ [ starts-with ( @attribute , ' giá trị ')]
Ví dụ: //div[starts-with(@class,'widget')]
Tìm tất cả các thẻ Div có class name bắt đầu bằng từ "widget"
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_start-with-min.jpg)
5. Xác định bằng cách sử dụng toán tử or và and
Toán tử or và and dùng 2 điều kiện để cho kết quả tìm quả. Với or tìm element khi một trong hai điều kiện là đúng, còn and tìm element với 2 điều kiện đều đúng.
+ Toán tử or
| Giá trị 1 | Giá trị 2 | Kết quả |
| Sai | Sai | Không có phần tử |
| Đúng | Sai | Trả về A |
| Sai | Đúng | Trả về B |
| Đúng | Đúng | Trả lại cả hai |
“or” phân biệt chữ hoa chữ thường , bạn không nên viết hoa “OR”.
Ví dụ:
//*[@class='form-control' or @id='user-message']Cho phép lấy ra tất cả các thẻ mà có thuộc tính class là form-control hoặc có thuộc tính id là user-message
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath-or-statement.png)
+ Toán tử and
| Giá trị 1 | Giá trị 2 | Kết quả |
| Sai | Sai | Không có phần tử |
| Đúng | Sai | Không có phần tử |
| Sai | Đúng | Không có phần tử |
| Đúng | Đúng | Trả lại cả hai |
“and” phân biệt chữ hoa chữ thường , bạn không nên dùng chữ “AND” viết hoa.
Ví dụ:
//input[@id='user-message' and @class='form-control']Cho phép lấy ra tất cả các thẻ input mà có id là user-message và class là form-control
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath-and-statement.png)
6. Xác định với Tổ tiên Ancestor
Nó tìm phần tử trước câu lệnh tổ tiên ancestor và đặt nó làm nút dưới cùng và sau đó bắt đầu tìm các phần tử cha và tổ tiên (ông nội, cố, cốc...) của nút đó.
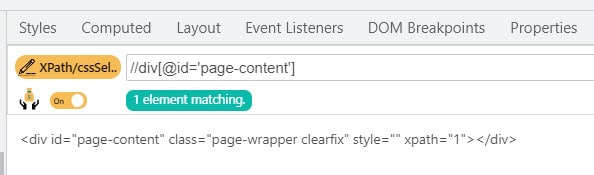
Ví dụ : //div[@id='page-content']/ancestor::div
1 - Đầu tiên, nó tìm phần tử có XPath là //div[@id='page-content']

2 - Sau đó, lọc tìm kiếm đó với điều kiện là phải có cha hoặc tổ tiên (ông nội, ông cố,...) là thẻ Div bao bộc bên ngoài
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_ancestor-4-min.jpg)
7. Xác định với Con cháu Descendant
Thằng này thì ngược với Ancestor. Nó tìm phần tử trước câu lệnh con cháu descendant và đặt nó làm nút trên cùng và sau đó bắt đầu tìm các phần tử con và cháu trong bên trong nó. Trong ví dụ dưới đây:
Ví dụ : //div[@id='page-content']/descendant::div
1 - Đầu tiên, nó tìm phần tử có XPath là //div[@id='page-content']
![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_ancestor-3-min.jpg)
2 - Sau đó, lọc tìm kiếm đó với điều kiện là phải có con hoặc cháu là thẻ Div nằm bên trong
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_descendant-min.jpg)
8. Xác định thông qua preceding và following
Preceding và Following cho phép lọc các đối tượng UI từ một đối tượng xác định trước đó
+ Following
Bắt đầu xác định vị trí các phần tử nằm dưới nút cha đã cho. Nó tìm phần tử trước câu lệnh following và đặt nó làm nút trên cùng và sau đó bắt đầu tìm tất cả các phần tử dưới nút đó. Xem trong ví dụ dưới đây:
Ví dụ:
//div[@id='ajaxModal']/following::buttonCho phép lấy ra tất cả các thẻ button nằm bên dưới một thẻ div trên cùng có id là ‘ajaxModal’
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_following-min.jpg)
+ Preceding
Bắt đầu xác định vị trí các phần tử nằm trên nút cha đã cho. Nó tìm phần tử trước câu lệnh preceding và đặt nó làm nút dưới cùng và sau đó bắt đầu tìm tất cả các phần tử trên nút đó. Xem trong ví dụ dưới đây:
Ví dụ:
//div[@id='confirmationModalContent']/preceding::h4Cho phép lấy ra tất cả các thẻ h4 nằm trên một thẻ div dưới cùng có id là ‘confirmationModalContent’![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_preceding-min.jpg)
Kinh nghiệm làm thì thấy các cách tìm kiếm và định vị các phần tử UI trong selenium với Xpath ở trên sẽ giúp việc tìm kiếm được chính xác và hiệu quả hơn, lựa chọn cách tìm kiếm phù hợp với từng tình huống.
9. Xác định Anh chị em bên dưới với following-sibling và preceding-sibling
+ following-sibling:
Từ khoá following-sibling (anh chị em bên dưới) lấy ra tất cả các element là anh chị em (ngang hàng) nằm dưới mà phải cùng cấp với nút gốc trong DOM.
Ví dụ: //ul[@id='sidebar-menu']//following-sibling::div
Nó lấy //ul[@id='sidebar-menu'] làm nút ngữ cảnh. Sau đó tìm các thẻ div bên dưới nó và điều kiện là các thẻ div khác phải là anh chị em (cùng cấp) thì nó sẽ lấy ra hết.
Một ví dụ khác: //div[@id='page-content']//following-sibling::div[contains(@class,'col-md-3')]
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/following-sibling-3-min.jpg)
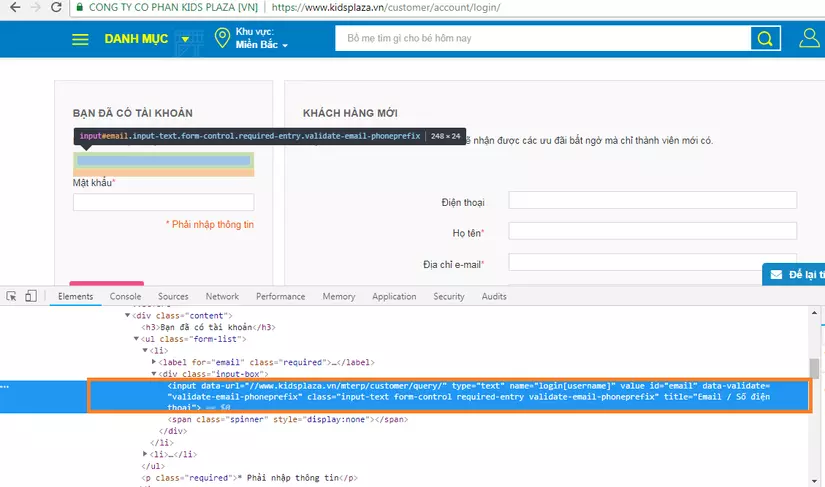
Một ví dụ khác nữa thực tế khi lấy ô input từ label đính kèm:
- Đầu tiên các bạn thấy là thẻ label cùng cấp với thẻ div chứa input. Nên chúng ta dùng following-sibling để lấy thẻ div từ thẻ label nằm trên trước.![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/following-sibling-1.jpg)
- Tiếp theo thì chúng ta từ thẻ div đó lấy thẻ input nằm trong là xong. Và cái hay là nó ổn định và phụ thuộc vào Text của thẻ label. Mà Text đó nó lại ít thay đổi nên xem như ổn định.![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/following-sibling-2.jpg)
+ preceding-sibling:
Từ khoá prededing-sibling (anh chị em bên trên) lấy ra tất cả các element là anh chị em (ngang hàng) nằm trên mà phải cùng cấp với nút gốc trong DOM.![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/preceding-sibling-1.jpg)
10. Xác định thông qua parent và child
+ parent
Tìm kiếm element là cha của nút gốc trước từ khóa parent (1 thẻ con chỉ có 1 thẻ cha - liền kề)
Ví dụ: //div[@id='expense-dropzone']/parent::form
Nó tìm các thẻ form với vai trò là cha của //div[@id='expense-dropzone']
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_parent-min.jpg)
+ child
Tìm kiếm các element là con của nút gốc được định nghĩa trước từ khóa child (1 thẻ cha có nhiều thẻ con)
Ví dụ: //div[@id='expense-dropzone']/child::div
Nó tìm các thẻ div với vai trò là con của //div[@id='expense-dropzone']
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/katalon/bai2/xpath_child-min.jpg)
Còn cách lấy xpath đơn giản nhanh với Inspect của Chrome![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/xpath_inspect_chrome.jpg)
Gợi ý: bạn nên sử dụng tool như ChroPath hoặc SelectorsHub để hỗ trợ việc get được locator một cách nhanh và hiệu quả nhất.
III. CSS Selector
Dựa vào đường dẫn CSS hoặc kết hợp nhiều CSS với nhau. Chúng ta có thể xác định được duy nhất hoặc nhiều phần tử element
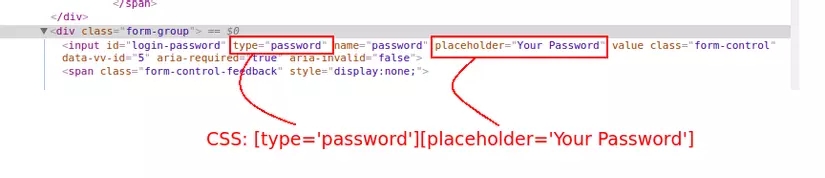
Ví dụ sau về việc kết hợp giữa thuộc tính Type và Placehoder để xác định element
Ví dụ sau khi xác định được CSS Selector. Chúng ta dùng câu lệnh sau để khai báo element:
WebElement password = driver.findElement(By.cssSelector("[type='password'][placeholder='Your Password']"));
Các loại CSS Selector
- Tag and ID
- Tag and Class
- Tag and Attribute
- Tag, Class, and Attribute
- Sub-String Matches
- Starts With (^)
- Ends With ($)
- Contains (*)
- Child Elements
- Direct Child
- Sub-child
- nth-child
Cách dùng CSS Selector
- CSS tag và ID
css=tag#id
- tag: tên thẻ
- id: id được đặt cho thẻ
XPath: //div[@id='example']
CSS: #example![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_id.jpg)
Chương trình tương ứng:
driver.findElement(By.cssSelector("input#email"));-
Tag and Class
css=tag.class
- tag: tên thẻ
- class: class được đặt cho thẻ
XPath: //div[@class='example']
CSS: .example![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_class.jpg)
Code tương ứng:
driver.findElement(By.cssSelector("button.w-100.btn.btn-lg.btn-primary"));
-
Tag and Attribute
css=tag[attribute=value]
- tag: tên thẻ
- attribute: thuộc tính
- value: giá trị của thuộc tính
XPATH: //input[@name='username']
CSS: input[name='username']XPATH: //input[@name='login'and @type='submit']
CSS: input[name='login'][type='submit']![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_attribute.jpg)
Chương trình tương ứng:
driver.findElement(By.cssSelector("input[id=email]"));-
Tag, Class, and Attribute
css=tag.class[attribute=value]
- tag: tên thẻ
- class: class được đặt cho thẻ
- attribute: thuộc tính
- value: giá trị của thuộc tính
 Chương trình tương ứng
Chương trình tương ứng
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_tag_class_attribute.jpg)
driver.findElement(By.cssSelector("input.form-control.p10[id='email']"));-
Sub-String Matches
5.1 Starts With (^)
css=tag[attribute^=ký tự đầu của chuỗi]
- tag: tên thẻ
- attribute: thuộc tính
- ^=: bắt đầu với giá trị nào đó
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_start_with-min.jpg)
Chương trình tương ứng:
driver.findElement(By.cssSelector("input[id^='pass']"));
5.2 Ends With ($)
css=tag[attribute$=ký tự kết thúc của chuỗi]
- tag: tên thẻ
- attribute: thuộc tính
- $=: kết thúc với giá trị nào đó
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_end_with-min.jpg)
Chương trình tương ứng:
driver.findElement(By.cssSelector("a[title$='labels']"));5.3 Contains (*)
css=tag[attribute*='ký tự bất kỳ của chuỗi']- tag: tên thẻ
- attribute: thuộc tính
- *=: chứa ký tự nào đó
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_contains-min.jpg)
Code tương ứng:
driver.findElement(By.cssSelector("div[class*='box-content']"));-
Child Elements
6.1 Direct Child
Cú pháp:
parentLocator > childLocator- parentLocator: định vị của thẻ cha
- childLocator: định vị của thẻ con ngay dưới 1 bậc
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_child.jpg)
Chương trình tương ứng:
driver.findElement(By.cssSelector("#client-tags>li"));6.2 Sub-child
Cú pháp:
parentLocator childLocator- parentLocator: định vị của thẻ cha
- childLocator: định vị của thẻ con ngay dưới 1 bậc hoặc thẻ con của con
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_sub_child-min.jpg)
Code tương ứng:
driver.findElement(By.cssSelector("#page-content ul"));6.3 nth-child
Cú pháp:
parentLocator child:nth-of-type(?)- parentLocator: định vị của thẻ cha
- child: thẻ con
- ? là số thứ tự của thẻ con(khi so các thẻ con cùng cha với nhau)
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_thu_tu.jpg)
Code tương ứng:
driver.findElement(By.cssSelector("#client-tags>li:nth-of-type(2)"));
//lấy thẻ con "li" có số thứ tự là 2Cú pháp:
parentLocator child:last-child là để lấy thẻ con cuối cùng (khi so với các thẻ con cùng cha với nhau).
Cách lấy CSS Selector đơn giản
Bạn click chuột phải tại đối tượng mà bạn muốn định vị, chọn Inspect
![[Selenium Java] Bài 5: Cách xác định Locators của Element trên website | Anh Tester](/uploads/lesson/selenium_java/locators/css_inspect-min.jpg)
Sau đó click chuột phải tại vùng khoanh màu( chính là đối tượng mà bạn muốn định vị) rồi chọn Copy, sau đó chọn Copy Selector
Dán vào đoạn code của bạn là xong.
driver.findElement(By.cssSelector("#page-content > div > div.page-title.clearfix > div > a:nth-child(2)"));

![[Katalon Studio] Bài 2: Cách xác định Locators của Element trên website](/uploads/lesson/katalon-basic-to-advanced-anhtester.jpg)
![[Selenium Java] Lesson 6: Cách xác định Locator của Element trên website | Anh Tester](https://images.viblo.asia/d10c8dcd-e09e-47b9-9a6e-c0fc9512291e.png)
 Chương trình tương ứng
Chương trình tương ứng Zalo
Zalo