Nội dung bài học
- Tạo Project mới trên akaAT Studio
- Các chức năng chính trên akaAT Studio
- Tạo test case Login và Record các bước Login
- Chạy lại kịch bản vừa tạo và kiểm tra kết quả
✅ Tạo Project mới trên akaAT Studio
Trong akaAT Studio, một dự án là vùng chứa cấp cao nhất chứa tất cả các tệp thử nghiệm khác. Một dự án chứa một hoặc nhiều kế hoạch kiểm thử, từ đó đại diện cho cấu trúc các kiểm thử của bạn với các bộ kiểm thử, các trường hợp kiểm thử.
Sử dụng trình hướng dẫn dự án để nhanh chóng tạo một dự án thử nghiệm cho các thử nghiệm trên máy tính để bàn, web, API hoặc thiết bị di động.
Để thêm một dự án thử nghiệm mới với trình hướng dẫn dự án các bạn làm theo bước bên dưới.
- Bước 1: Trên trang giới thiệu chính (Get Started), nhấp vào "Create New Project" hoặc sử dụng phím tắt "Ctrl + N".

Hoặc các bạn có thể chọn từ Menu
- Bước 2: Nhập Tên dự án , chọn Vị trí dự án ( Quản lý dự án là trường tùy chọn) và nhấp vào nút [OK].

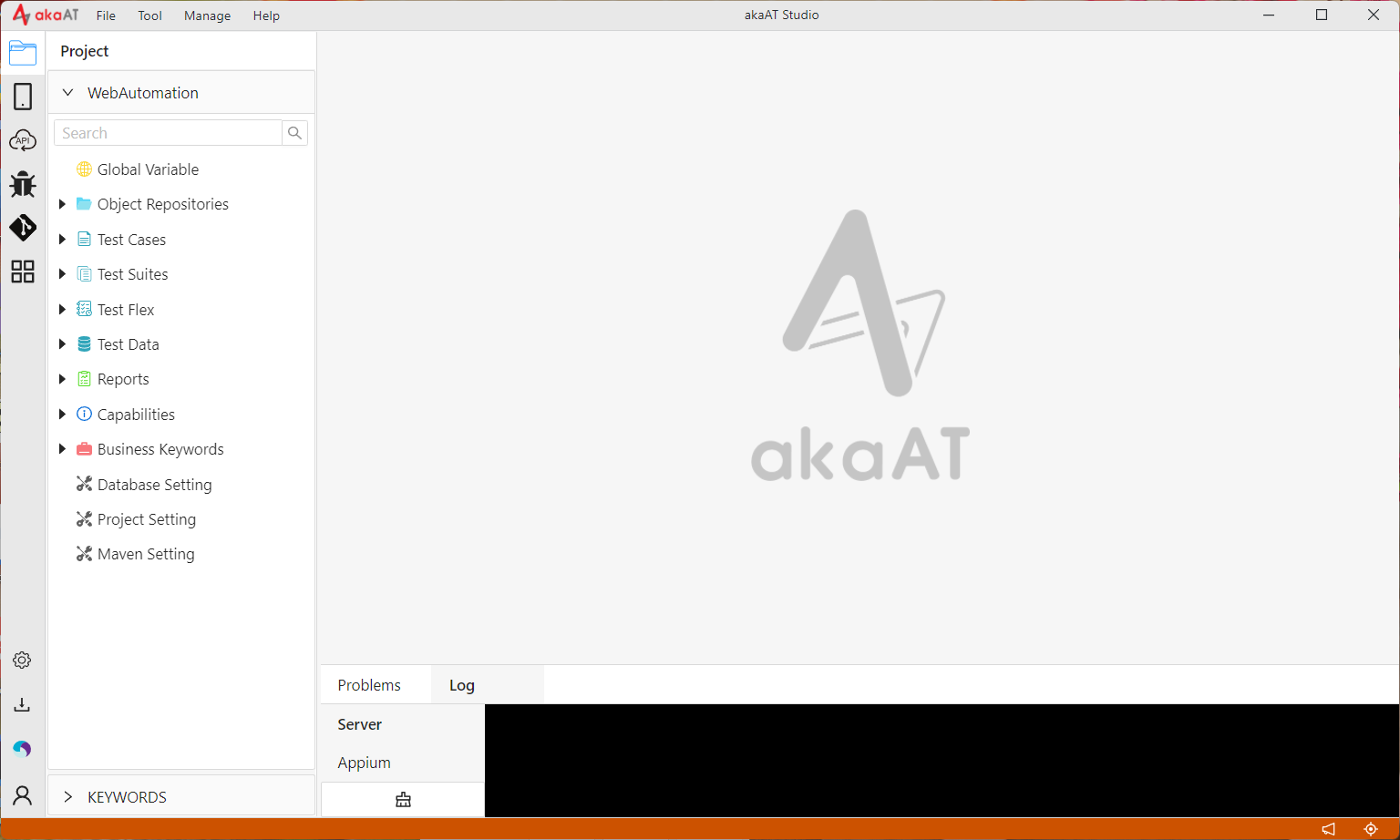
- Bước 3: Dự án được tạo thành công có dạng như sau

Project này là một project chung, chúng ta có thể xây dựng cho việc kiểm thử tự động Web, API, Mobile hay Desktop Application đều được.
Để mở lại project cũ hiện có trên akaAT Studio thì các bạn chọn File > Open > Folder project cần mở > Ok
✅ Các chức năng chính trên akaAT Studio
🔆 Thanh công cụ
| Biểu tượng | Mô tả |
|---|---|
 |
Lưu các thao tác đã mở hiện tại |
 |
Chạy trường hợp thử nghiệm mở hiện tại với cấu hình mặc định |
 |
Dừng thực hiện hiện tại. |
 |
Gỡ lỗi trường hợp thử nghiệm mở hiện tại |
 |
Lựa chọn trình duyệt cho trường hợp thử nghiệm. Bạn có thể chọn các tùy chọn này bằng cách chọn khả năng từ danh sách thả xuống |
 |
Mở hộp thoại Bản ghi Web để ghi lại các trường hợp kiểm tra WebUI. |
 |
Lưu trữ ID tập lệnh (thường được sử dụng để ánh xạ trường hợp thử nghiệm trong công cụ quản lý) |
 |
Biến toàn cầu (toàn cục) |
 |
Bắt đầu hỗ trợ Appium Service cho Mobile Testing. |
 |
Profile - Người dùng có thể tạo hồ sơ chạy mới và chọn hồ sơ chạy từ danh sách thả xuống |
 |
Xuất các bước kiểm tra đã chọn trong trường hợp kiểm tra sang Nhóm từ khóa mới |
 |
Để vô hiệu hóa các bước kiểm tra đã chọn trong trường hợp kiểm tra |
 |
Để kích hoạt các bước kiểm thử đã chọn trong một trường hợp kiểm thử |
 |
Để xóa các bước kiểm thử đã chọn trong một trường hợp kiểm thử |
 |
Để thêm ngoại lệ xử lý CONTINUE_ON_FAILURE cho các bước kiểm tra đã chọn trong trường hợp kiểm tra |
 |
Để thêm ngoại lệ xử lý STOP_ON_FAILURE cho các bước kiểm tra đã chọn trong trường hợp kiểm tra |
 |
KHÔNG chụp ảnh cho các bước thử nghiệm đã chọn trong trường hợp thử nghiệm |
 |
Để chụp ảnh cho các bước kiểm thử đã chọn trong trường hợp kiểm thử |
 |
Tiến hoặc Lùi thao tác |
 |
Import data trong mục Test Data |
 |
Thêm cột data mới |
 |
Thêm dòng data mới |
 |
Làm mới Data File (load lại data khi có chỉnh sửa) |
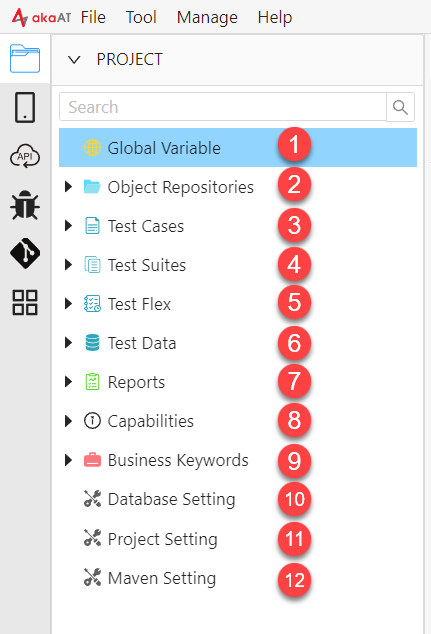
🔆 Cấu trúc của một dự án
Chế độ xem Project cho phép bạn duyệt qua cấu trúc dự án của mình và truy cập tất cả các thành phần thử nghiệm một cách nhanh chóng. Sử dụng menu ngữ cảnh trên dạng xem, bạn có thể tạo các tạo mới, sắp xếp các mục của dạng xem hoặc kéo và thả chúng vào các dạng xem của trình chỉnh sửa nhất định nếu cần.

| Module | Mô tả |
|---|---|
| Global Variable | Liệt kê tất cả các biến toàn cục của dự án hiện tại. |
| Object Repositories | Liệt kê tất cả các kho đối tượng (objects/element) của dự án hiện tại. |
| Test Cases | Liệt kê tất cả các trường hợp thử nghiệm trong dự án hiện tại. |
| Test Suites | Liệt kê tất cả các bộ thử nghiệm của dự án hiện tại. |
| Test Flex | Liệt kê tất cả các kế hoạch kiểm tra của dự án hiện tại. |
| Test Data | Liệt kê tất cả dữ liệu thử nghiệm của dự án hiện tại. |
| Reports | Liệt kê tất cả các báo cáo được tạo của dự án hiện tại. |
| Capabilities | Liệt kê tất cả các khả năng của tất cả các nền tảng được sử dụng trong dự án hiện tại. |
| Business Keywords | Liệt kê tất cả các từ khóa nhóm và từ khóa tùy chỉnh của dự án hiện tại. |
| Database Setting | Thiết lập cơ sở dữ liệu mà bạn muốn kết nối |
| Project Setting | Để ánh xạ các tập lệnh thử nghiệm trong akaAT Studio với (các) trường hợp thử nghiệm trong dự án akaAT Manager. |
| Maven Setting | Thiết lập các thông số cho dự án dưới dạng Maven như Server, Proxy,... |
✅ Tạo test case và Record các bước Login
Ở đây mình sẽ tạo dự án cho Web Testing nhé. Đầu tiên chúng ta phải cập nhật Driver trên tools cho phù hợp với bản mới nhất trên trình duyệt chúng ta đang dùng.
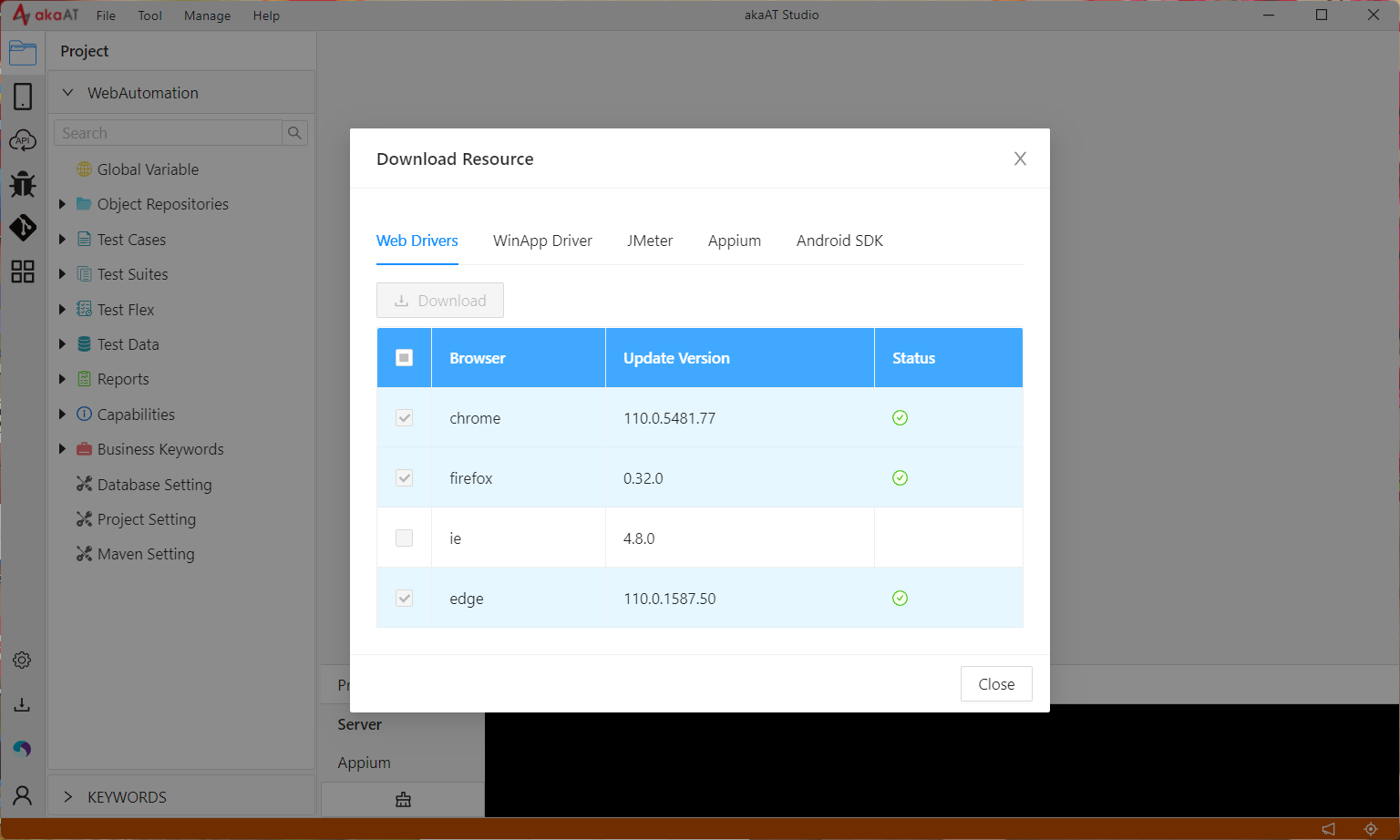
🔆 Cập nhật Driver browser trên akaAT Studio
Đầu tiên nhấn vào nút Update Driver

Tích chọn các browser cần chạy trong dự án sau đó nhấn Download button
Đợi tools tự động cập nhật xíu và hiện lên tích xanh như hình là xong.
Sau đó chúng ta Close đi và tiến hành tạo test cases.
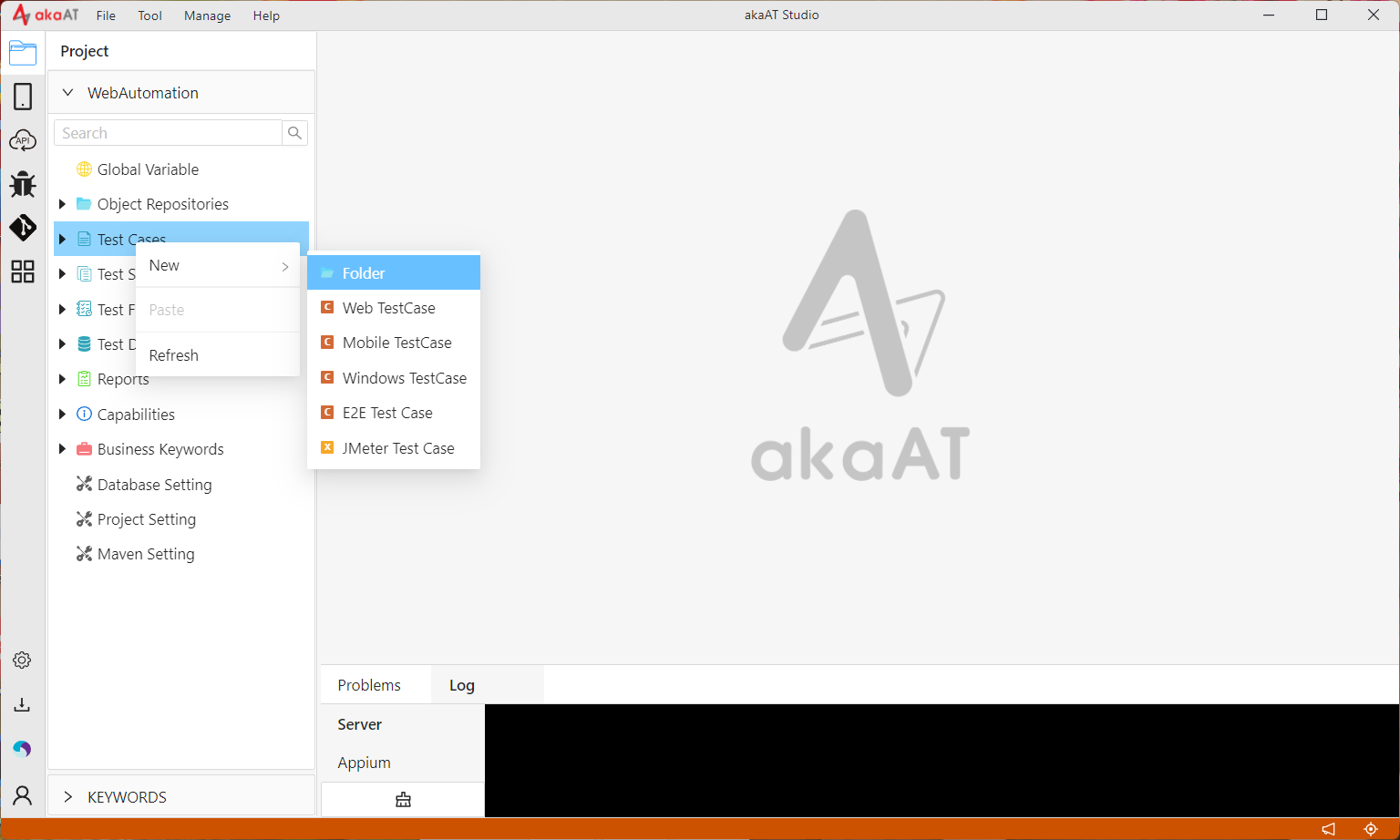
🔆 Tạo test cases trên akaAT Studio
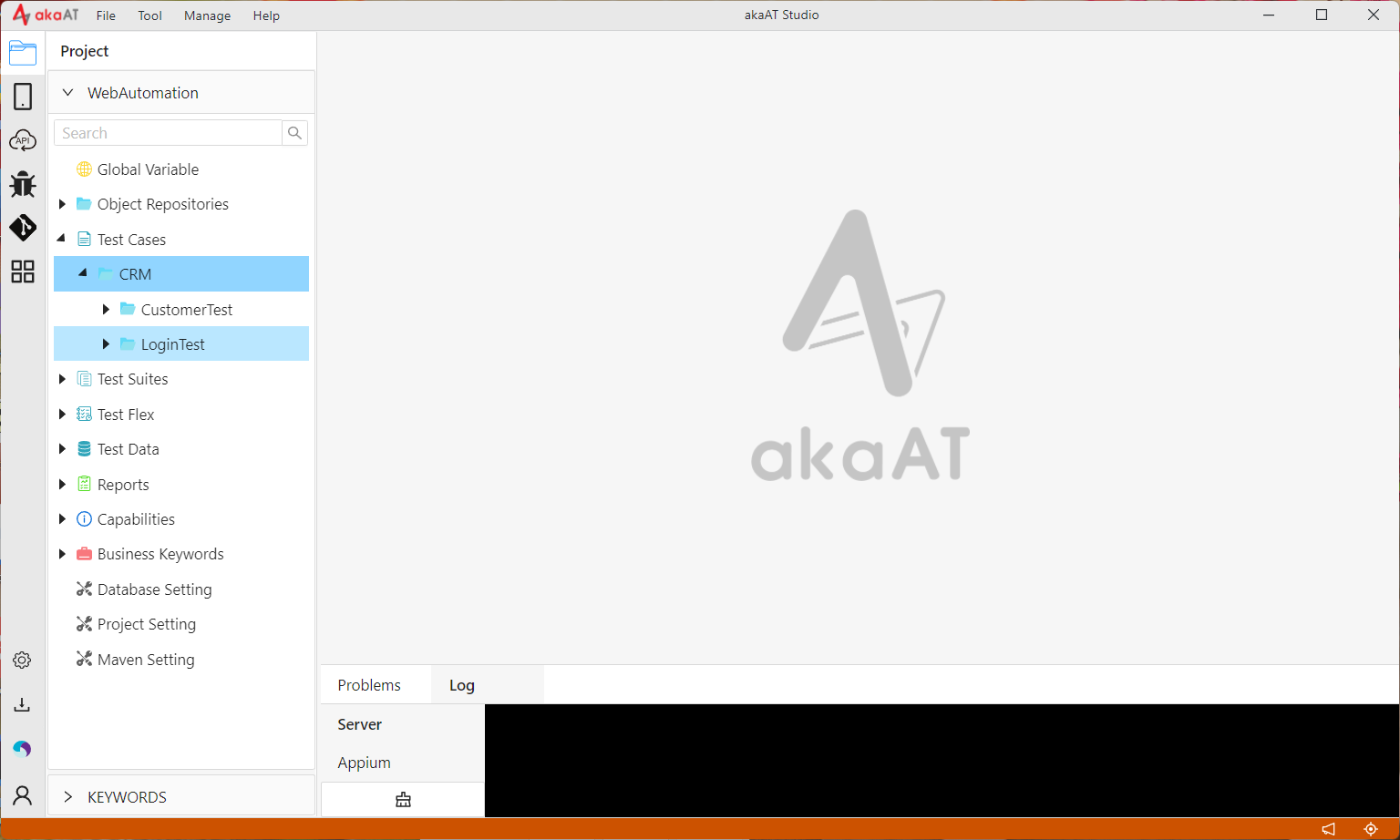
Các bạn có thể tạo Folder chưa test case trước cho gọn ràng



Sau khi tạo Folder thành công thì các bạn có thể chỉnh sửa tên hoặc xoá tạo lại vô tư
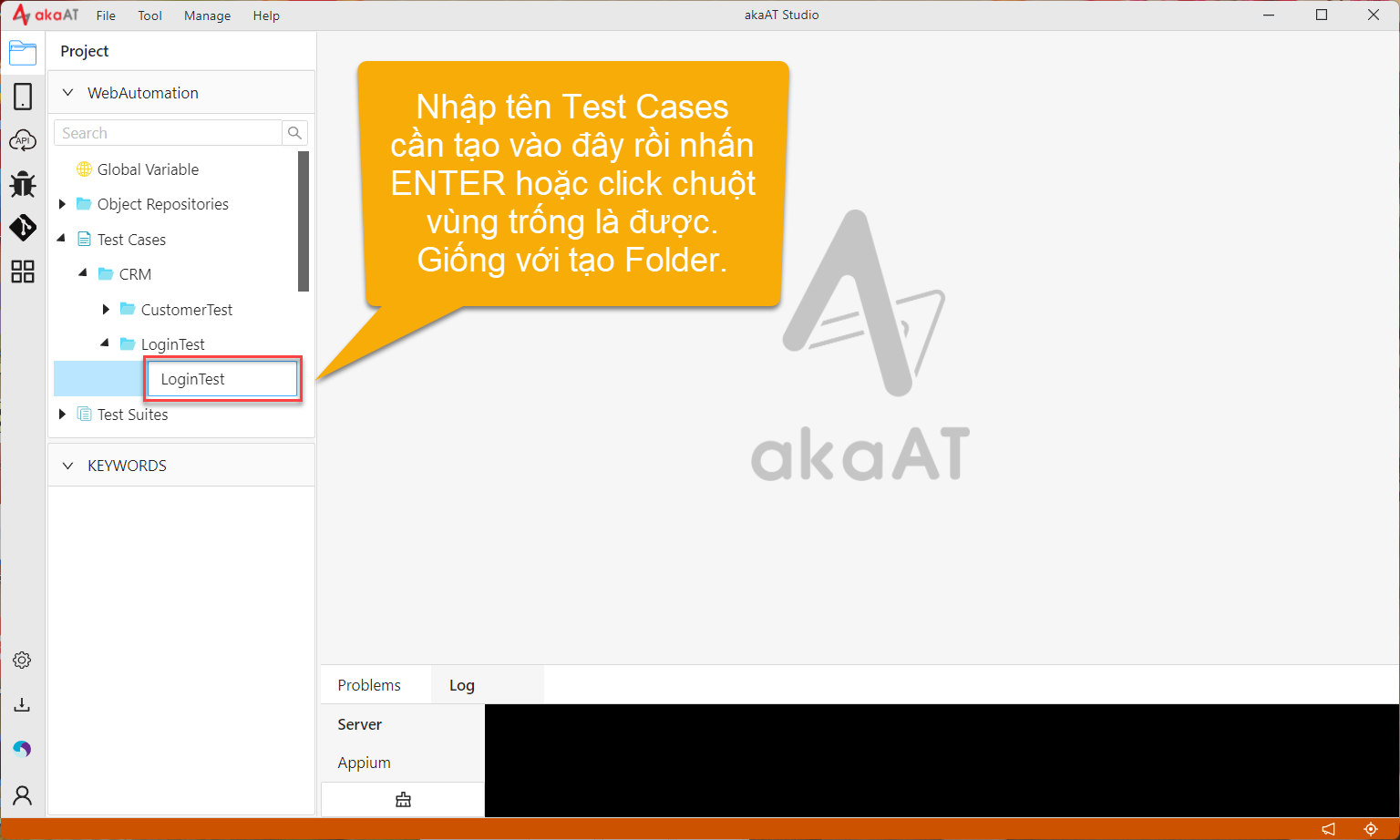
Tiếp theo chúng ta tạo test cases trong folder vừa tạo trên


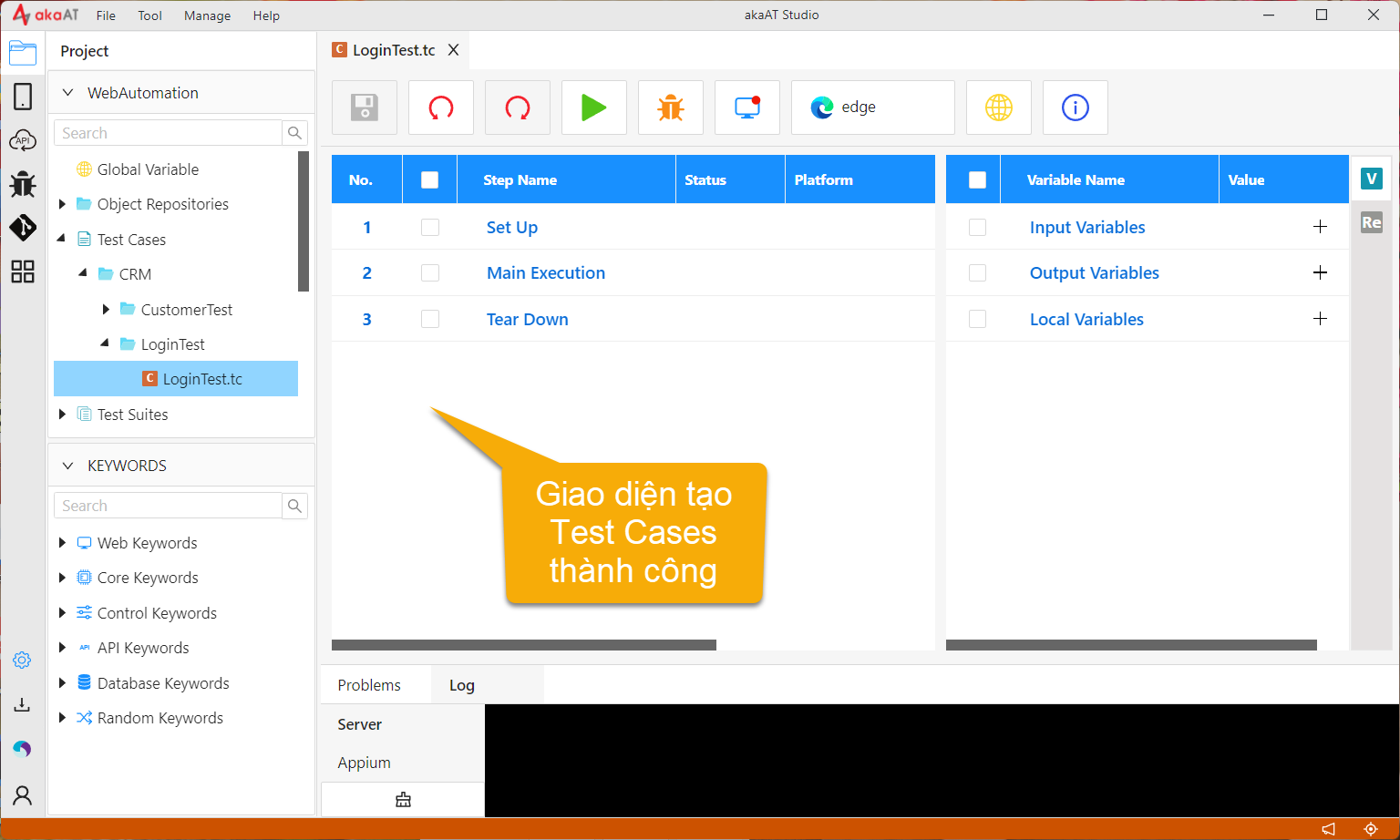
Sau khi tạo test case thành công thì các bạn thấy nó có 3 vùng chính.
- Setup: vùng này nó sẽ khởi chạy Browser mà mình lựa chọn
- Main Execution: vùng này chứa các bước khi chúng ta record xong
- Tear Down: vùng này sẽ hành động các thao tác đóng driver và trình duyệt sau khi thực thi hết các bước của phần Main Execution
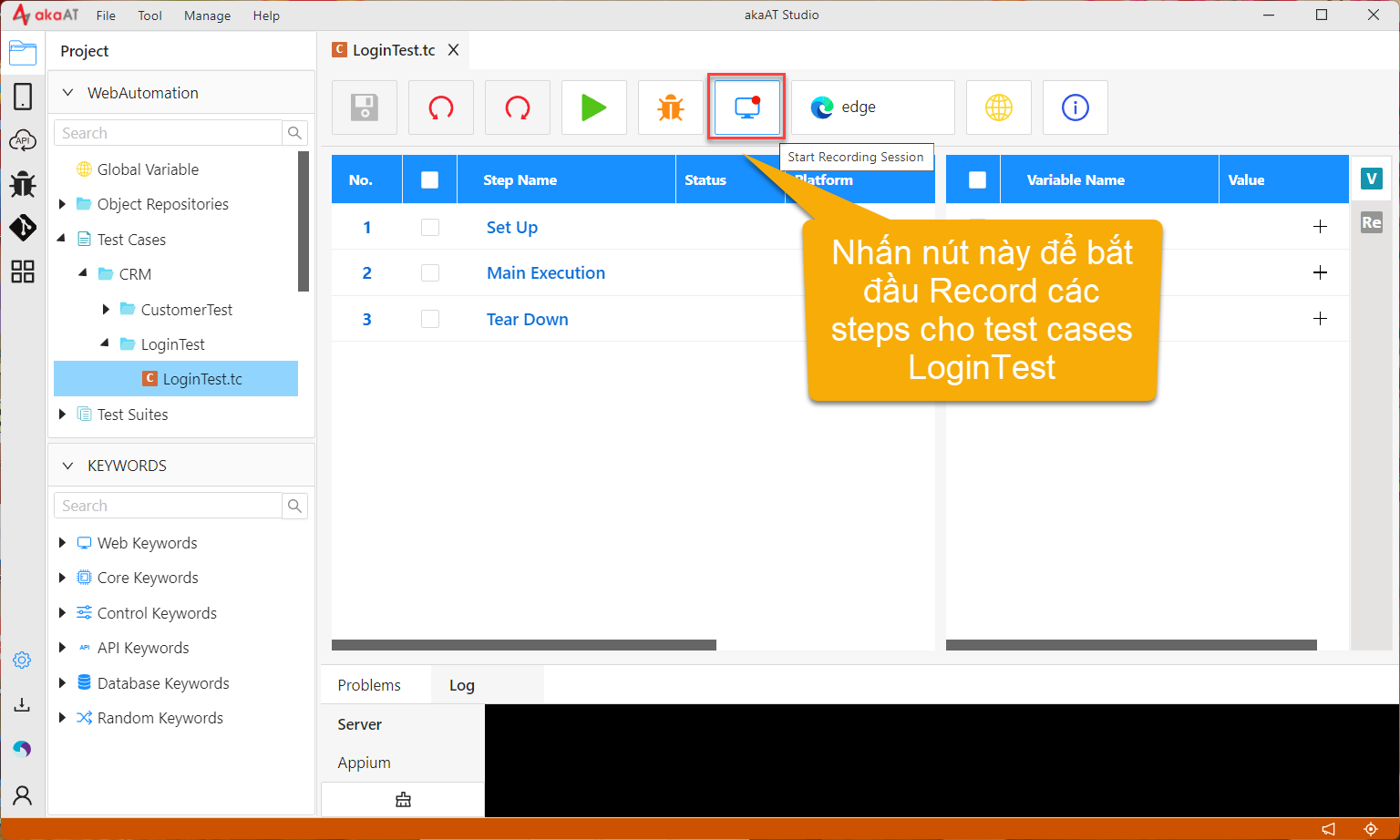
🔆 Record test case Login
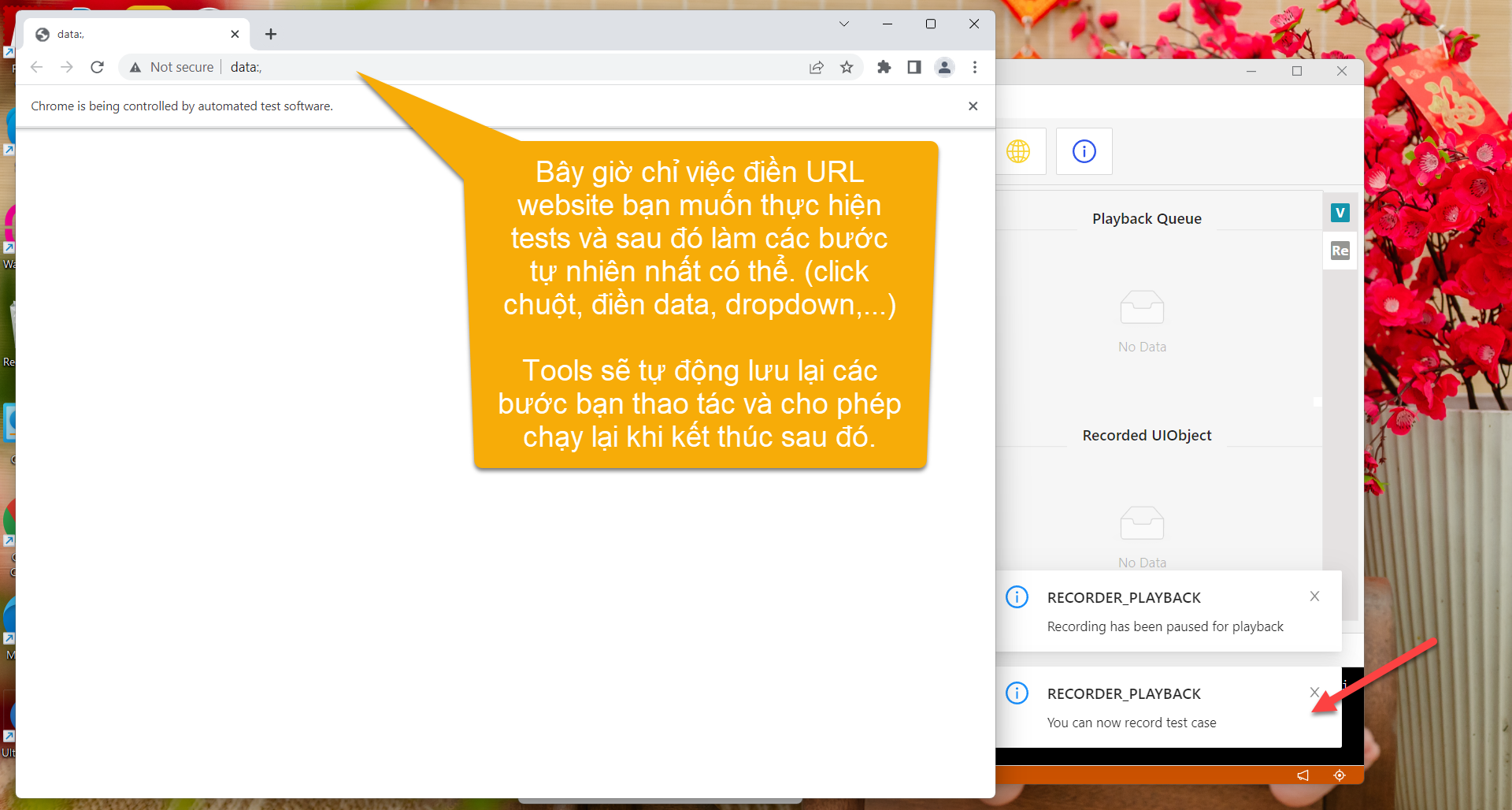
Để bắt đầu record thì các bạn nhấn nút Start Recording Session 
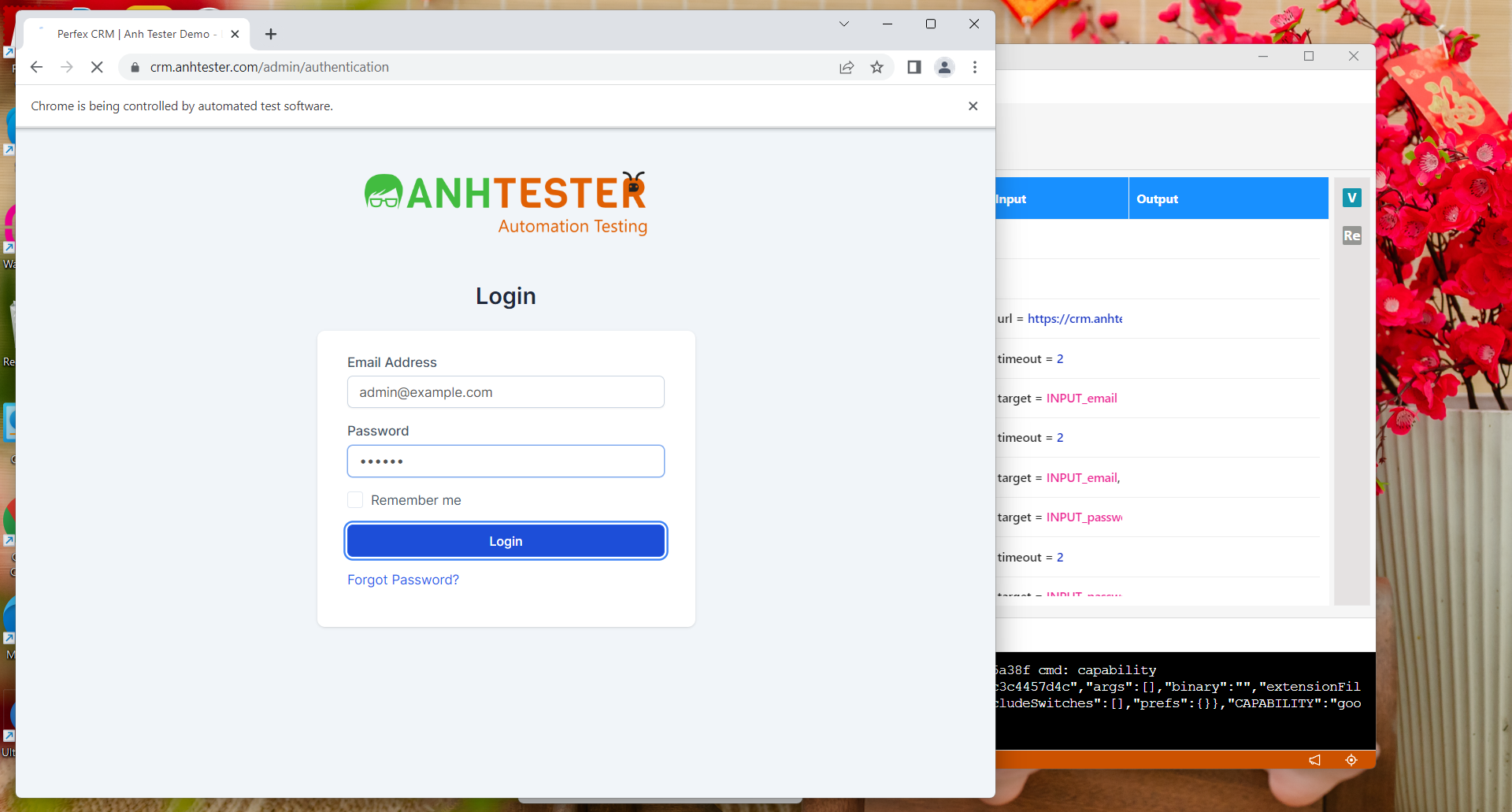
Hệ thống tự động mở browser Chrome để tiến hành thao tác tạo test
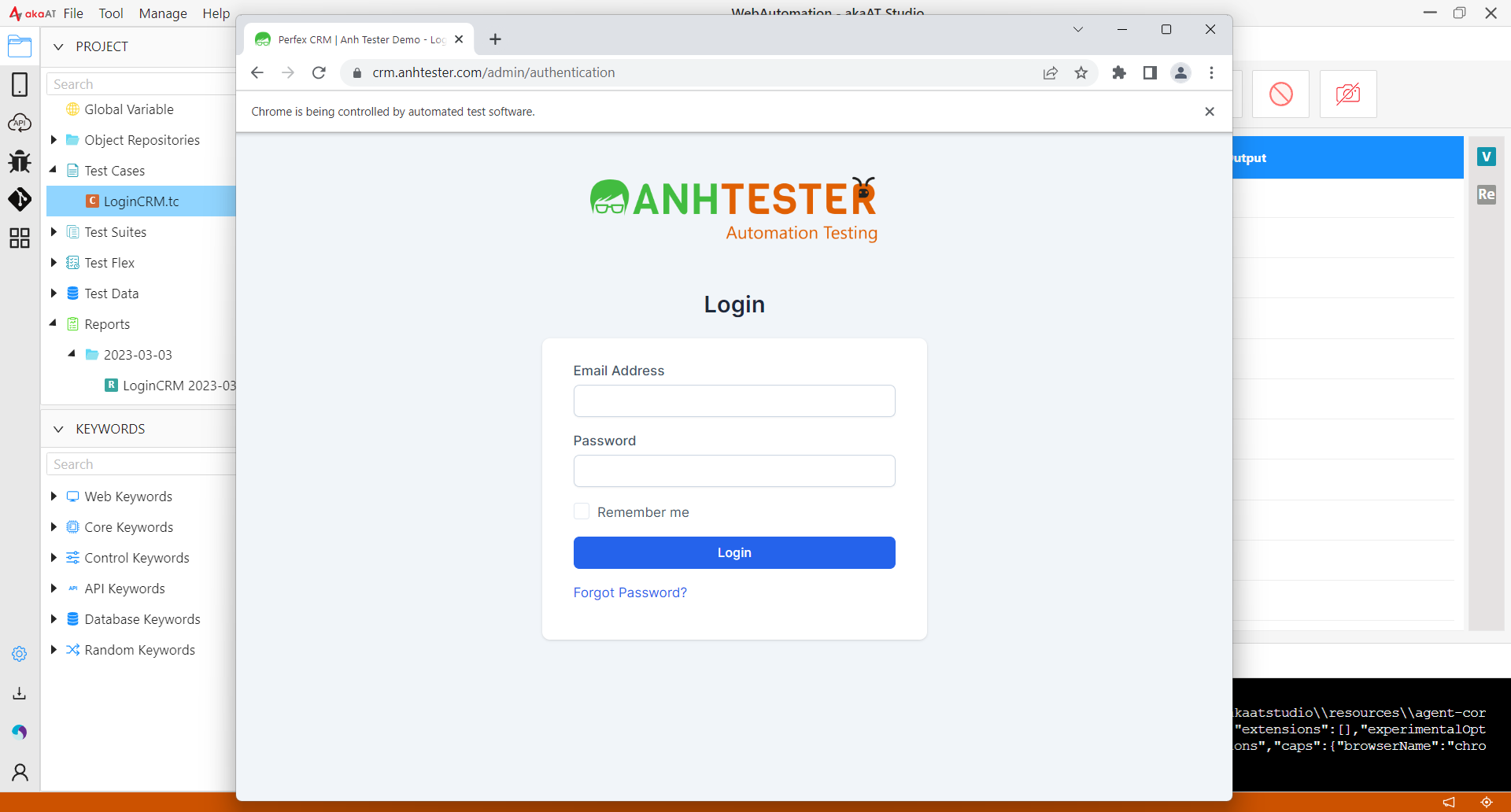
Các bạn nhập thông tin các bước cần kiểm tra như Manual Test thông thường
Ở đây An dùng trang CRM để test nhen. Dùng thông tin sau:
URL: https://crm.anhtester.com/admin/authentication
Email: admin@example.com
Password: 123456
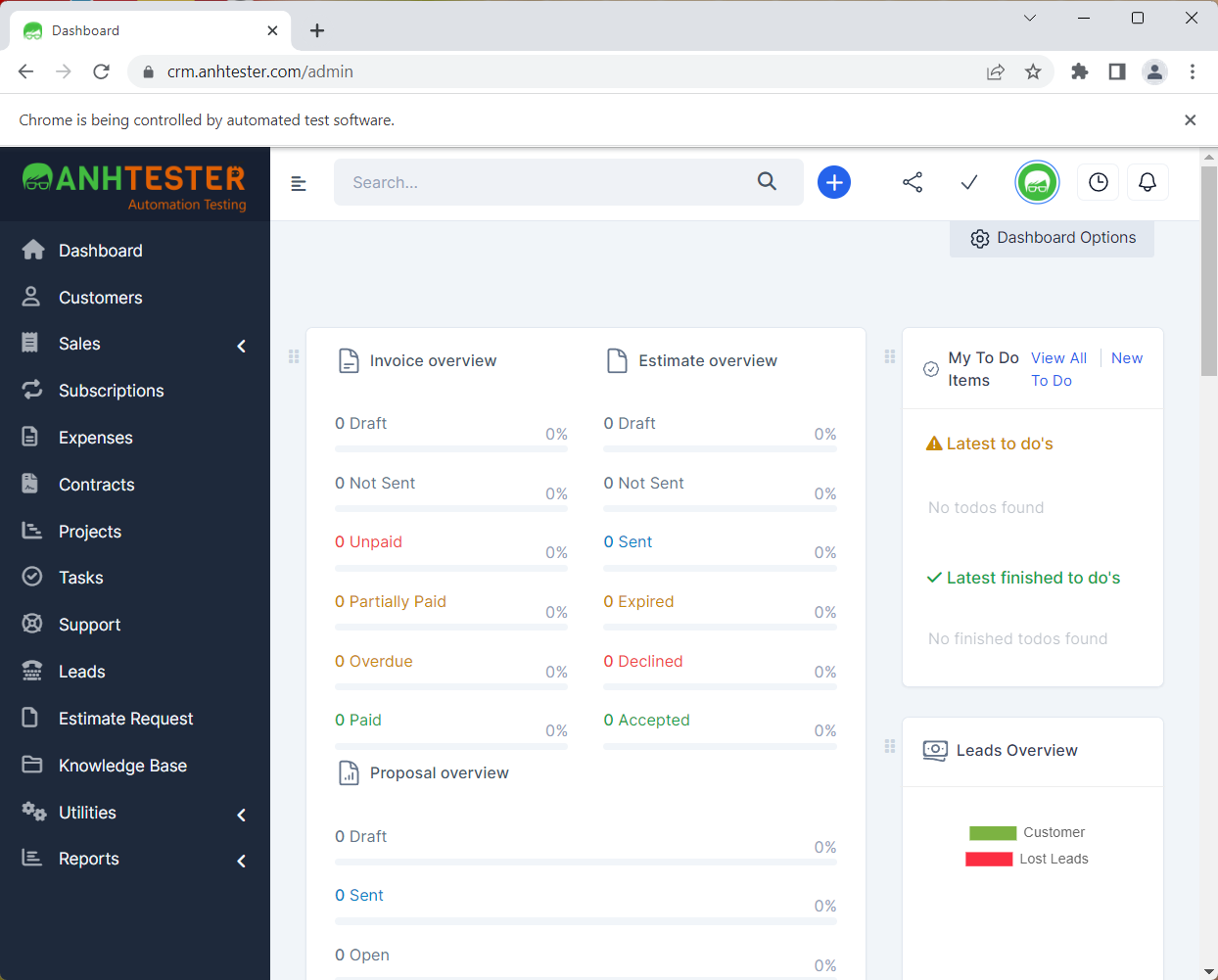
Khi xong đến đây mình thấy xong rồi và tắt browser đi. Hệ thống tools tự động ghi lại các bước mà nảy giờ mình thao tác đầy đủ và thậm chí dư cả khoảng chờ =))
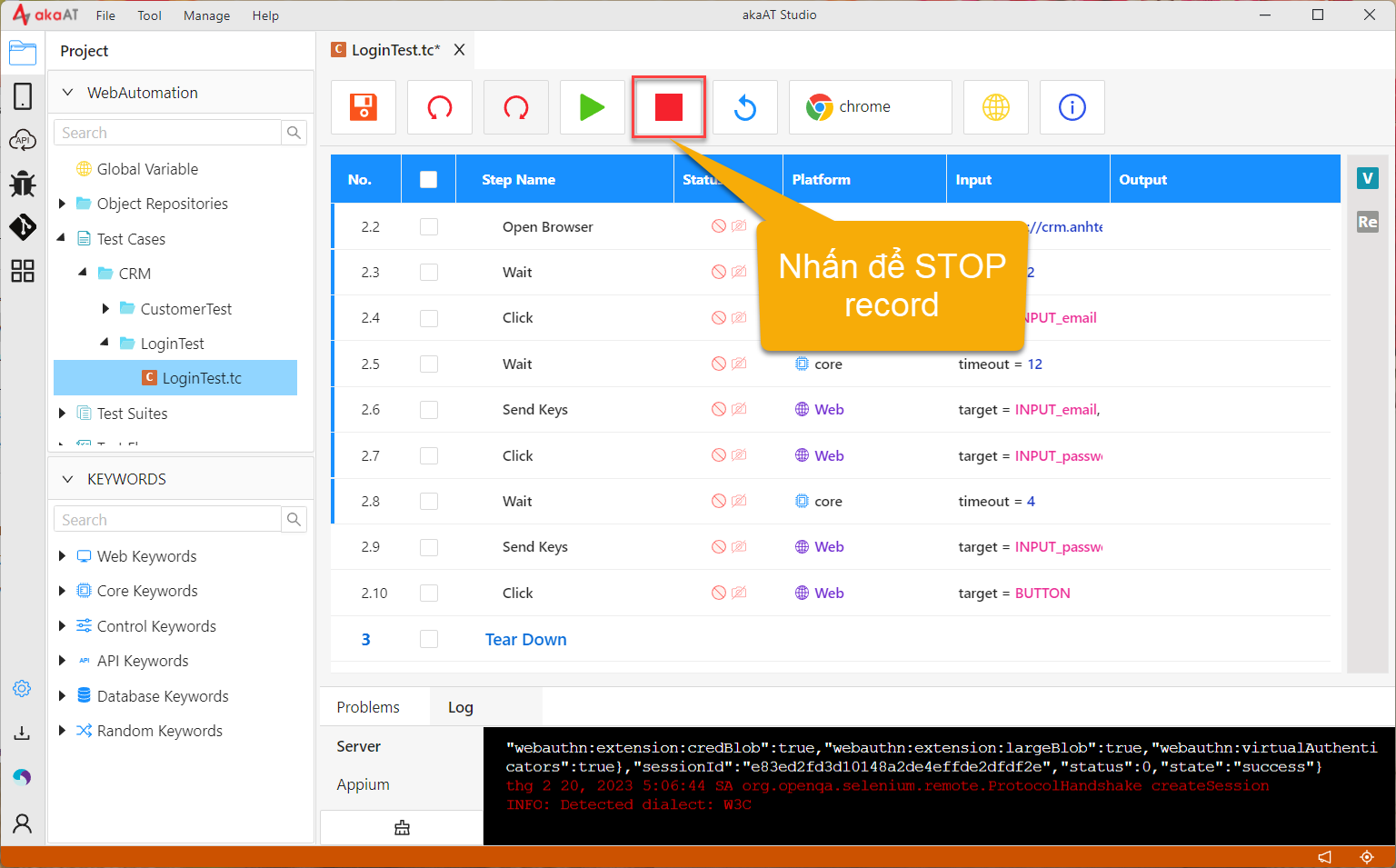
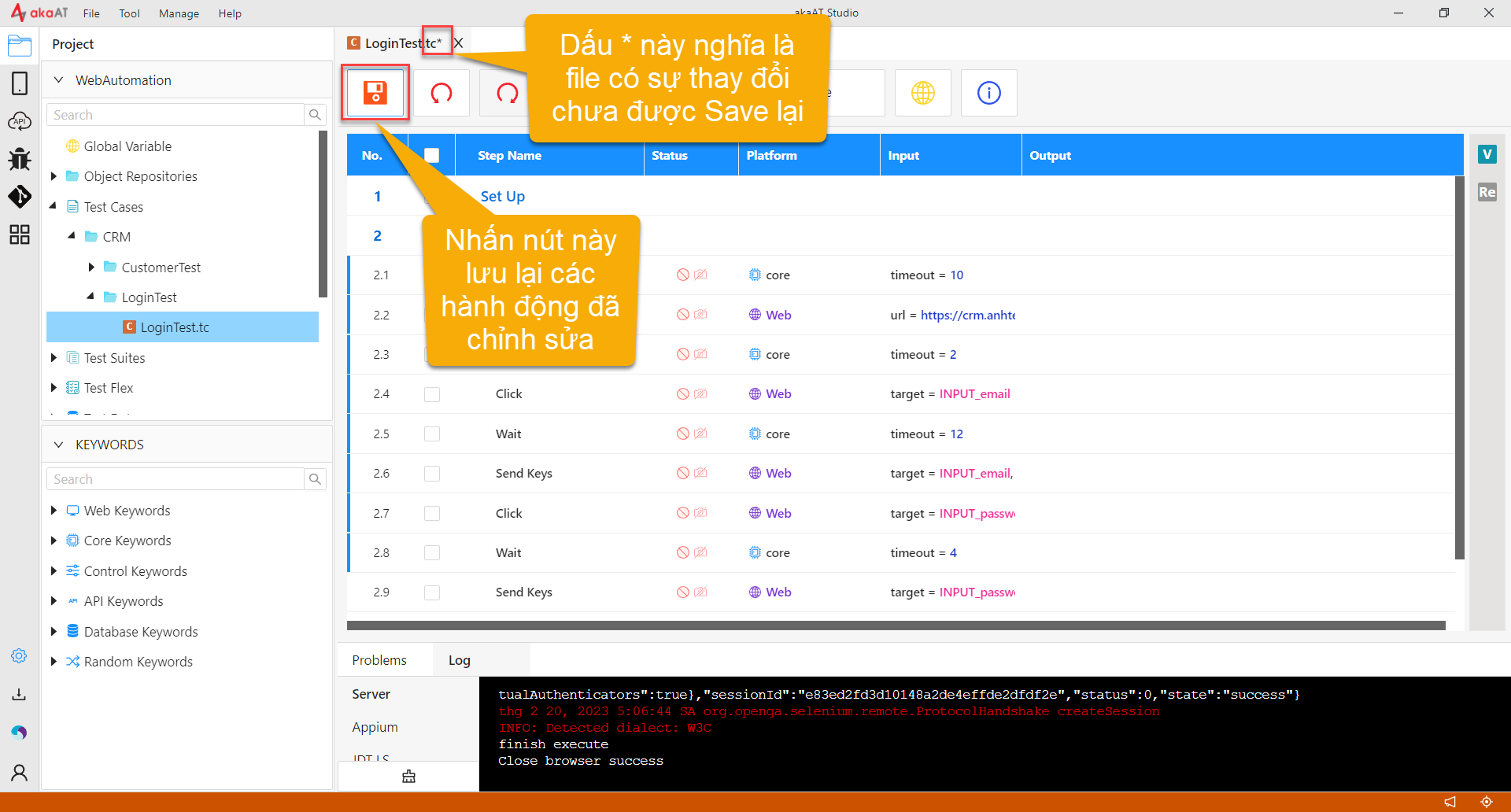
Chúng ta nhấn nút Stop để dừng record và một test case Login CRM đã được tạm lưu lại.
✅ Chạy lại kịch bản vừa tạo và kiểm tra kết quả
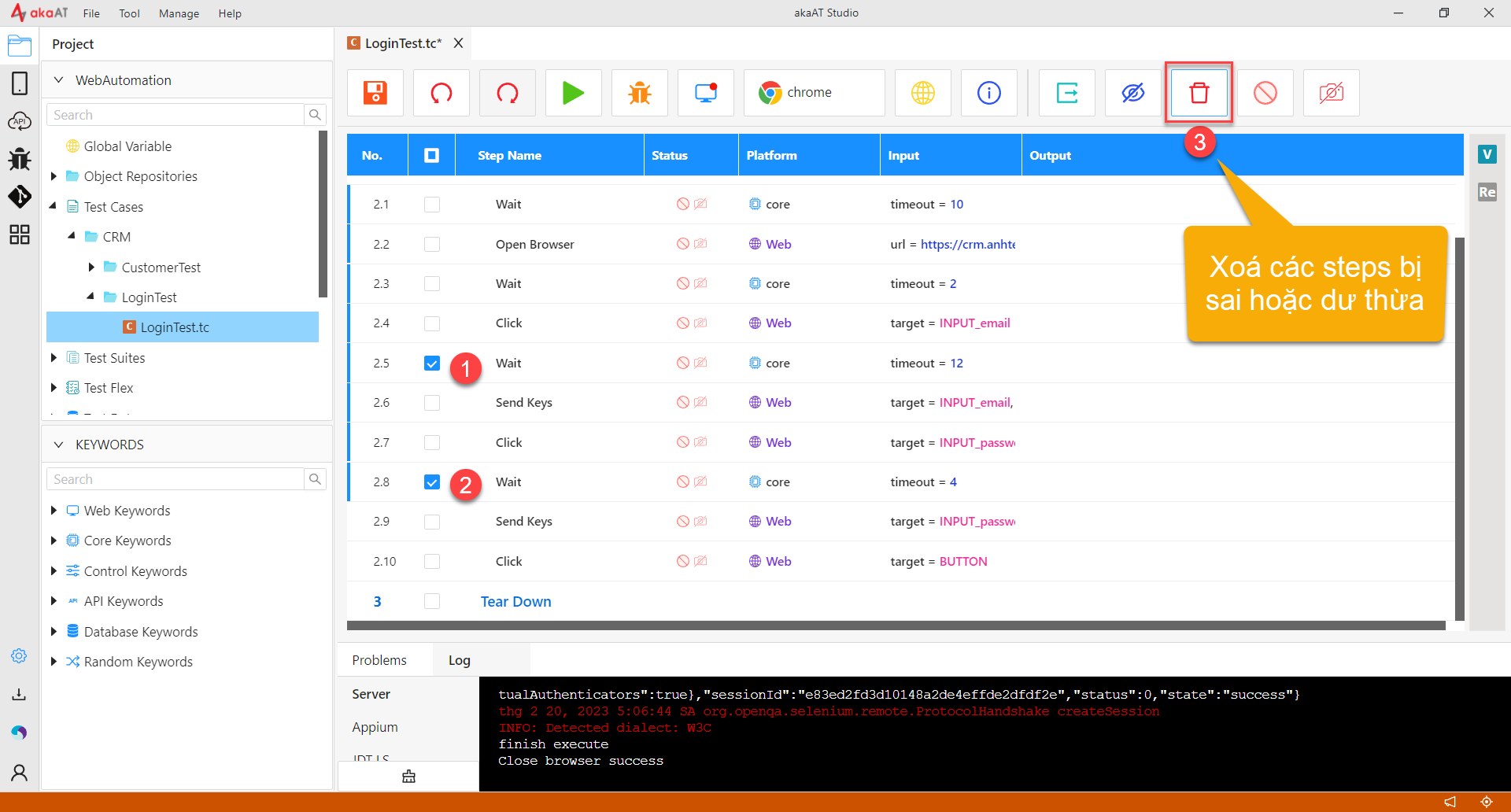
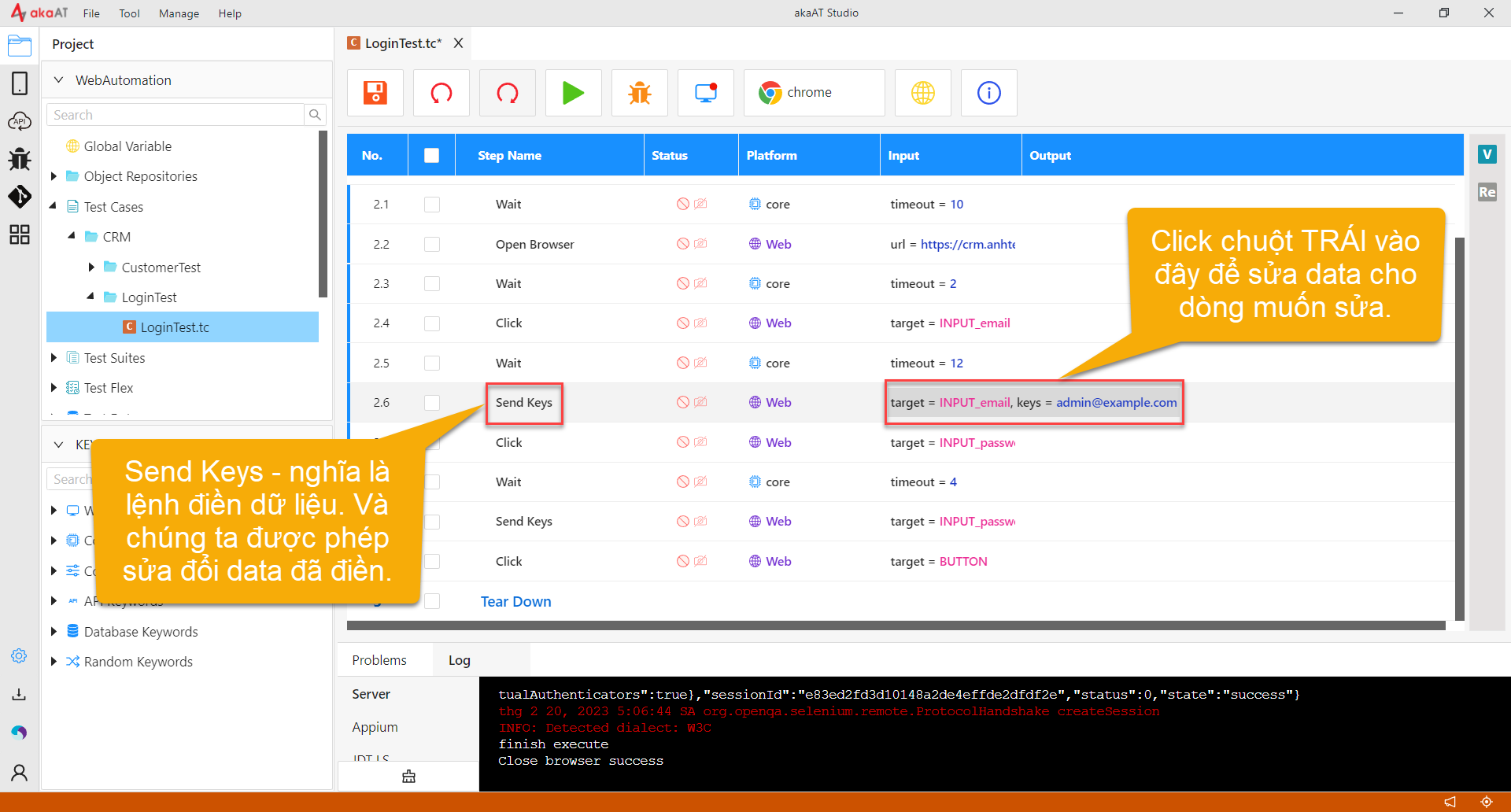
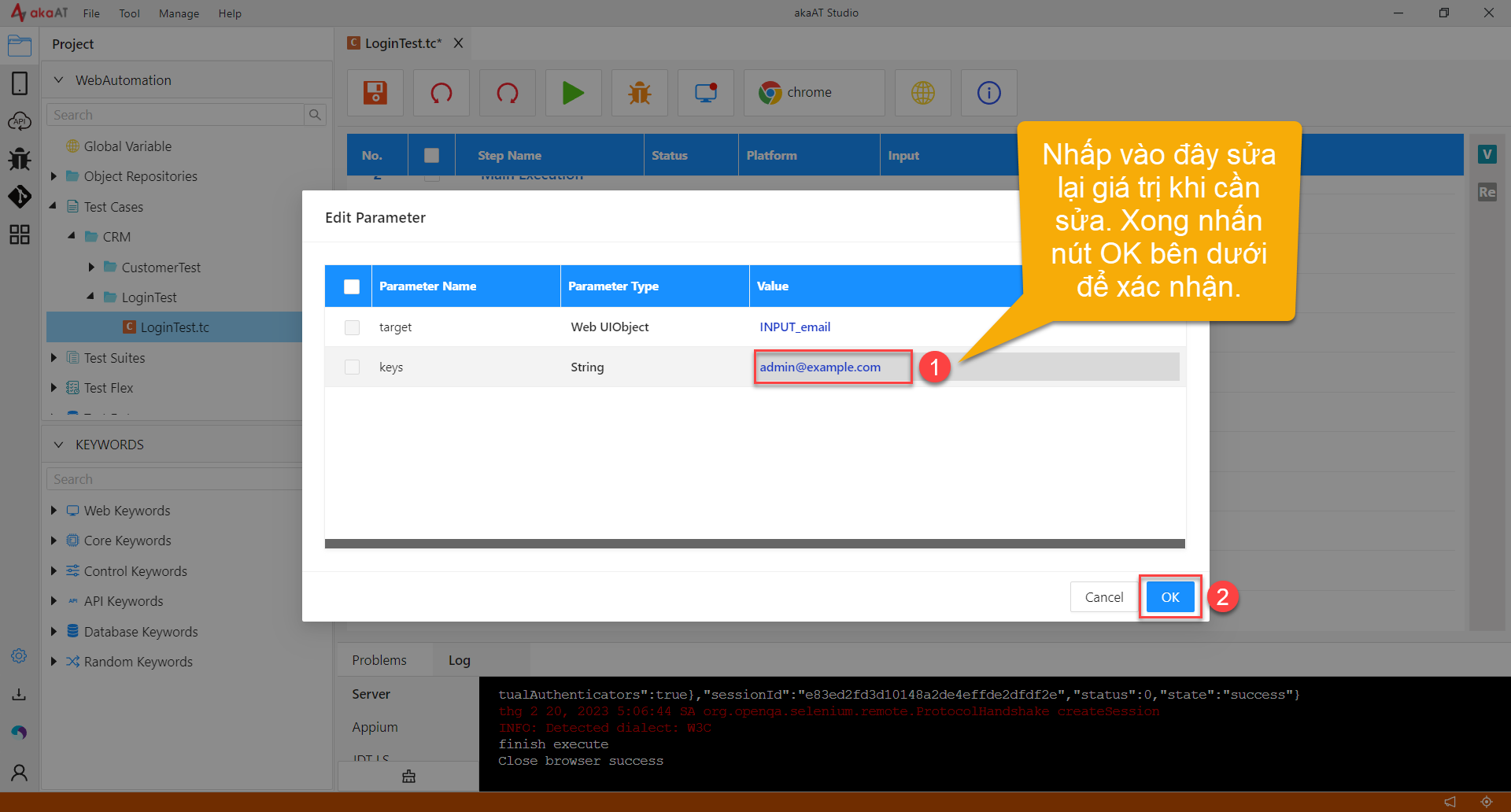
Tiếp theo để chạy lại kịch bản vừa tạo thì chúng ta cần edit chút đỉnh để TCs nó chạy lại đúng hơn với ý của mình. Click xoá bớt các bước dư hoặc chỉnh sửa data cho đúng.







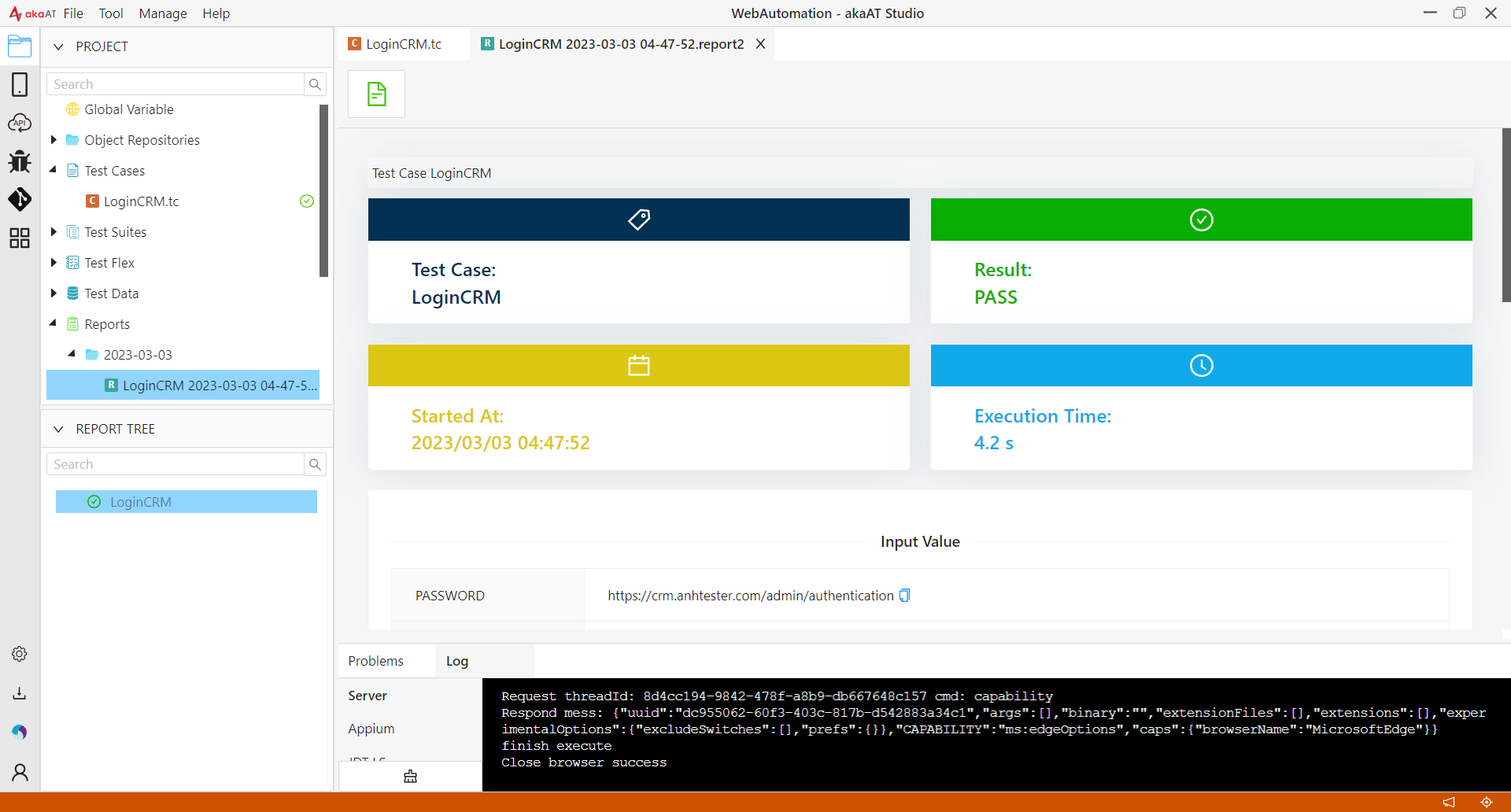
Như vậy là xong rồi. Chúng ta vừa hoàn thành việc chạy lại một kịch bản trong akaAT Studio nhanh gọn lẹ.
Thì tức nhiên đó chưa gọi là một test cases thực thụ vì nó chả thấy test khỉ gì 😝
Chúng ta cần hiểu rõ khái niệm Automation và Automation Test. Cái chúng ta đã làm là Automation. Còn Test thì chưa @@
Test nó cần phải có Verify này kia đúng với yêu cầu mình đặt ra trong quá trình chạy automation thì mới gọi là automation test. Ở những buổi sau An chỉ các bạn thêm cho chuyên nghiệp nhé. Bước đầu chúng tìm hiểu tools akaAT Studio cho rành rọt trước đã 😁
🔆 Cộng đồng trao đổi chính của akaAT thuộc quản lý của FPT Software:
https://www.facebook.com/groups/akaatsupport

![[akaAT Studio] Bài 2: Tạo project và record test cases trong akaAT Studio](/uploads/lesson/banner_post_akaat_studio_vang_1200x628.png)
 Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu