Nội dung bài học
✅ Cách tạo một object thủ công
✅ Cách đặt tên cho Object
✅ Cách bố trí Object cho phù hợp
✅ Object Repository để làm gì?
Object Repository là nơi lưu trữ tất cả các đối tượng (object) của một trang web và được lưu trữ thành từng trang thông qua các thư mục (mỗi thư mục tương ứng với một trang).

🔆 Mục đích sử dụng và sử dụng nó như thế nào?
Object Repository với mục đích giúp quản lý dễ dàng và tăng khả năng tái sử dụng hoặc cập nhật các đối tượng (object) cho hiện tại và về sau khi dự án ngày càng nhiều object. Đối với việc bảo trì dự án automation test nói chung thì việc bảo trì các object cũng là việc chính cần phải làm từ đầu cho phù hợp.
Để sử dụng được các object trong dự án thì akaAT Studio hỗ trợ việc lấy tự động một object vào trong các test cases thông qua Record test cases tự động và khi kết thúc record nó tự lưu trữ theo cách của tools thiết lập sẵn.
Ngoài ra chúng ta còn có thể tạo thủ công một Object trong Object Repository.
✅ Cách tạo một object thủ công
Để tạo object trên akaAT Studio bạn làm các bước sau:
Bước 1: Trên thanh menu, Right click vào menu Object Repository > New > UIObject > Web UI Object để tạo một file mới lưu trữ các object. File có đuôi mở rộng là .or nghĩa là viết tắt của object repository á mà.![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_1.png)
Đặt tên cho Object xong nhấn ENTER![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_2.1.png)
![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_2.png)
Bước 2: Trong cửa sổ Object Editor, bạn có thể chọn Parent Object (nghĩa là object cha của object hiện tại để làm đường dẫn cụ thể chính xác hơn). Tại màn hình này bạn sẽ chọn Locator Stratery chính là kiểu tìm kiếm mà mình sẽ chia sẻ chi tiết ở bài sau. Tại đây có các giá trị như ID, Name, Linktext, XPath, CSS,...Và tiếp theo là nhập giá trị của kiểu tìm kiếm đó vào ô Locator Value. Tiếp theo nhấn nút Add để thêm giá trị tìm kiếm cho object của bạn.![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_3.png)
![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_4.png)
Lưu ý: tại đây bạn có thể thêm nhiều giá trị tìm kiếm theo nhiều kiểu khác nhau. Vì tools akaAT Studio sẽ tự động tìm kiếm Object theo từng dòng giá trị đến khi nào nó tìm được chỉ 1 object thì nó mới ngừng tại đó và nếu không tìm thấy thì nó sẽ báo lỗi trong lúc sử dụng object này.![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_5.png)
Bước 3: Sau khi thêm giá trị tìm kiếm cho object object, bạn lưu lại và có thể chỉnh sửa giá trị hoặc tên object nếu cần. Bạn cũng có thể nhóm các object lại với nhau bằng cách kéo và thả vào một folder.![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_6.png)
![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_7.png)
Như trên thì mình sửa lại tên là buttonLogin và cho nó vào một folder CRM cho hay ho và dễ quản lý hơn, rõ ràng hơn.
Bước 4: Lưu file object vào Object Repository bằng cách chọn File > Save hoặc nhấn Ctrl + S cho nhanh. Bạn có thể mang nó sử dụng cho test cases.![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio | Anh Tester](/uploads/lesson/akaat/bai3-object-repository/tao_ob_8.png)
✅ Cách đặt tên cho Object
Khi bạn đặt tên cho một object thì hãy suy nghĩ đến sự dễ nhớ và biết nó là đối tượng nào trên trang web. Vì thời gian dài lâu càng làm lượng object càng nhiều và có thể trùng tên nếu không khéo rất khó nhớ nó là gì.
Với kinh nghiệm làm automation test cả trong code cứng và trên tools nhiều năm thì An gọi ý cho các bạn như này:
Cấu trúc tên object: <tên kiểu đối tượng><tên đối tượng> hoặc <tên kiểu đối tượng>_<tên đối tượng> hoặc các bạn hoán đổi vị trí của chúng lại với nhau.
- <tên kiểu đối tượng>: là kiểu component trên website như input, dropdown, button, label, link,...
- <tên đối tượng>: là tên của đối tượng đó hiển thị trên website hoặc bản chất là có ý nghĩa gì đó như Email, Password, Customer Name, Address,... Và chúng ta viết in hoa chữ đầu nếu nó nằm sau <tên kiểu đối tượng>
Như vậy chúng ta có thể ghép lại như sau: inputEmail, inputPassword, buttonLogin, messageError, inputCustomerName, dropdownGroup,...
Bạn nên ghi rõ ràng như vậy thì mình tin là sau này không bao giờ quên. Với kịch bản test hay code sẽ rõ ràng hơn.
NHƯNG bạn hãy lưu ý một điều nữa là tuỳ vào trường hợp bạn đang dùng cái gì. Cụ thể trong akaAT Studio thì nó tự động lấy object và đặt tên theo quy tắt là <tên kiểu đối tượng>_<tên đối tượng> mà cái <tên kiểu đối tượng> tools lại viết IN HOA tất cả như INPUT_email, BUTTON_login 😄
Trên là tools đặt và An đặt các bạn thấy khác không. Hahaha nên An góp ý cho các bạn là có thể đặt giống cấu trúc nó để nó mapping toàn project. Một là theo tools hai là theo ý mình thì đồng loạt chứ đừng lọt xọt kì lắm nhen 🤣
✅ Cách bố trí Object cho phù hợp
Sau cùng là phần bố trí lại vị trí lưu trữ các object cho phù hợp trong cả project. Tại sao phải bố trí lại?
Thứ nhất: có thể tools tự record xong generate tự động và tự đặt tên có chuỗi tên generate làm dài dòng và không hay.
Thứ hai: khi chúng ta có nhiều test cases rải rác ở nhiều nơi và xử lý cho nhiều trang web khác nhau trong cùng một hệ thống thì có thể bị rối và trùng khi để chung một folder.
Nên chúng ta cần sắp xếp lại các object cho phù hợp.
An góp ý cho các bạn cách sắp xếp lại các object trên akaAT Studio như sau:
- Tạo các folder và đặt tên theo module hoặc chức năng trên web- Gom cụm các object nào thuộc tính năng nào thì cho vào tương ứng folder đó
Tuân theo các cấp bậc trang cha trang con hay module to module nhỏ hoặc từ ngoài vào trong...
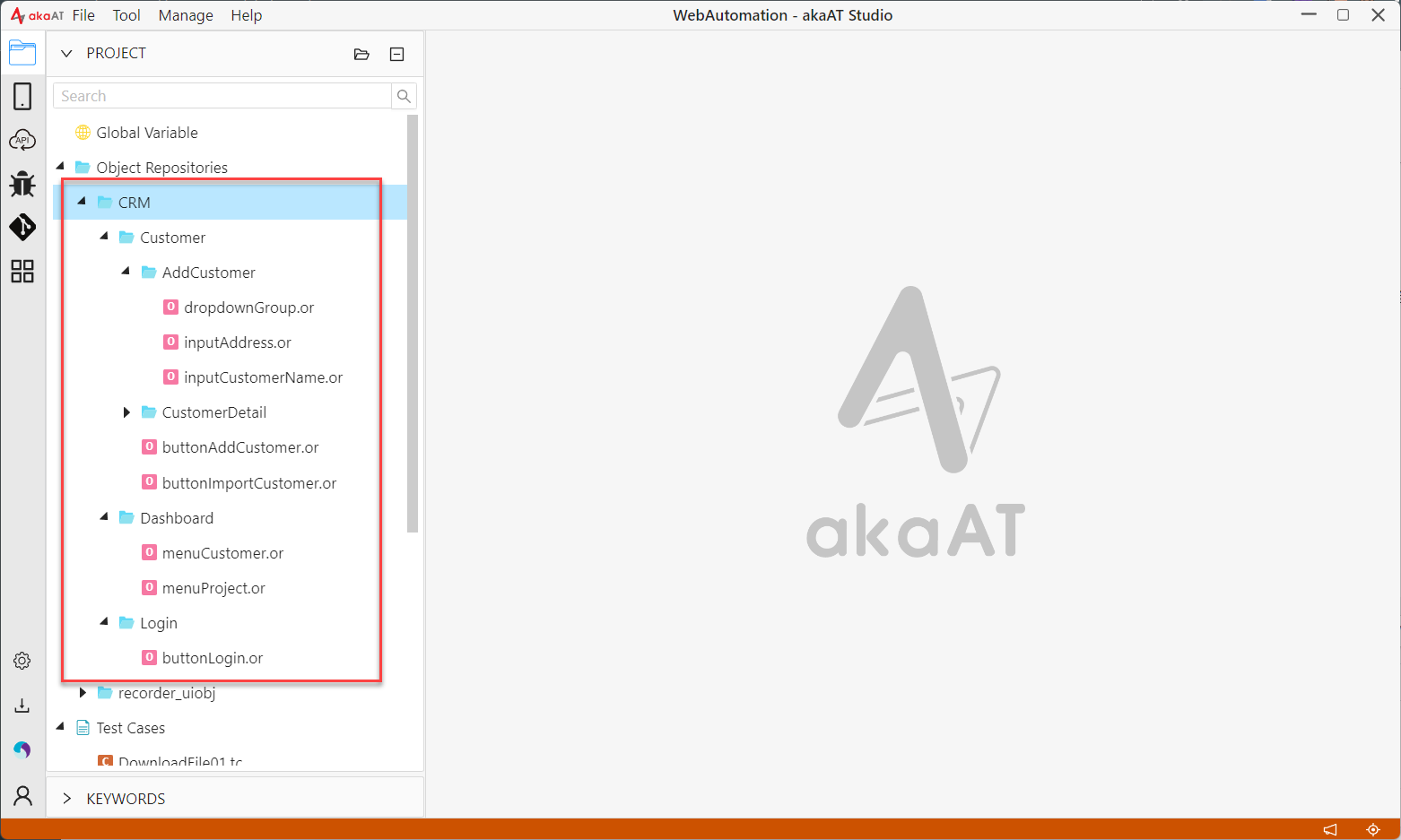
Ví dụ: trên trang CRM
Yeah hết rồi, trên là các nội dung An muốn chia sẻ đến các bạn để có thể thao tác với Object Repository trên akaAT Studio chuyên nghiệp hơn nhé.
🔆 Cộng đồng trao đổi chính của akaAT thuộc quản lý của FPT Software:
https://www.facebook.com/groups/akaatsupport

![[akaAT Studio] Bài 3: Cấu trúc Object Repository trong akaAT Studio](/uploads/lesson/banner_post_akaat_studio_vang_1200x628.png)
 Zalo
Zalo
Anh Tester
facebook.com/anhtester
Đường dẫu khó chân vẫn cần bước đi
Đời dẫu khổ tâm vẫn cần nghĩ thấu